
Swoole을 비동기적으로 호출하는 방법은 무엇입니까?
Swoole비동기 사용
테스트 사례:
Rewrite ws_server.php
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}클라이언트, 즉 ws_client.html이 정보를 보내고, 서버의 onMessage는 설정 데이터를 받아 실행합니다. onTask를 호출합니다. onTask에서 데이터를 인쇄하고 3초 후에 OnFinish에 데이터를 반환합니다.
사용자 페이지:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1>chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
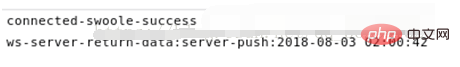
브라우저: (클라이언트)

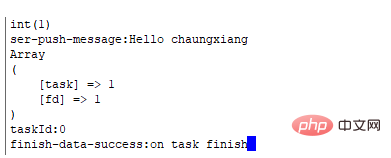
서버:

데이터의 첫 번째 줄은 서버에 의해 출력되며 onOpen()은 먼저 클라이언트(ws_client.html)가 js 코드를 통해 데이터를 연결하고 보냅니다. 데이터를 서버로 보낸 후 onMessage()를 실행하면 데이터가 다시 출력됩니다. onTask()를 호출하여 작업이 설정됩니다. 데이터를 다시 출력하고 데이터를 onFinish()로 반환합니다.
서버 측 출력은 서버로 직접 전달되며 클라이언트는 이를 통해 서버로 보내야 합니다.
클라이언트는 console.log를 통해 페이지에 데이터를 인쇄합니다
비동기 표현
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}이 코드에서 작업이 생성된 후 작업이 실행될 때까지 기다리지 않고 푸시합니다. , 그러나 동시에 진행됩니다. 클라이언트가 데이터를 인쇄하고 전송한 후 클라이언트가 인쇄한 데이터와 onMessage의 출력 사이의 간격은 매우 짧으며 ontask 작업의 절전 모드에 영향을 받지 않습니다.
위 내용은 swoole을 비동기식으로 호출하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!