
jq를 vscode와 함께 사용할 수 없으면 어떻게 해야 하나요? vs 코드는 jquery

에 대한 스마트 프롬프트를 추가합니다. 권장 관련 튜토리얼:vscode tutorial
1. node.js
2를 설치하고 vs code
3로 이 폴더를 엽니다. cmd, TestApp 폴더의 드라이브 문자를 입력한 다음 cd를 입력하여 TestApp
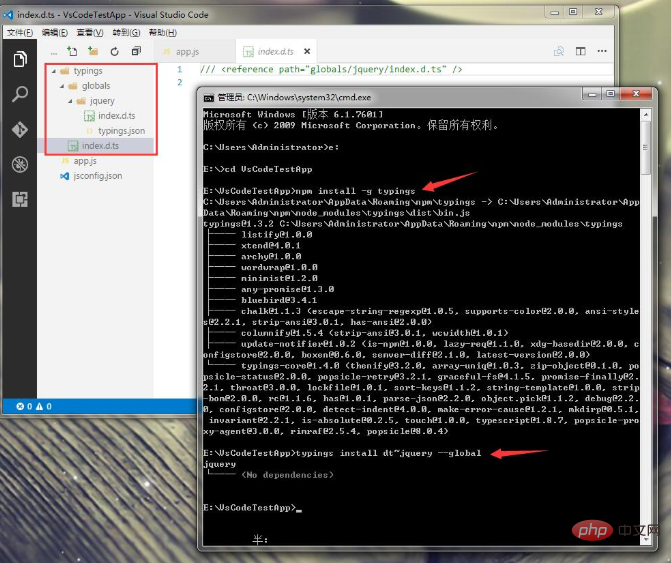
C:\Users\Administrator>e: E:\>cd VsCodeTestApp
4. NPM을 통해 입력 설치(cmd는 다음 명령을 입력합니다. 아래와 동일함)
E:\VsCodeTestApp>npm install -g typings
5. 예시로는 jquery를 사용했습니다)
E:\VsCodeTestApp>typings install dt~jquery --global
dt~의 의미에 대한 설명은 다음과 같습니다. dt~는 확실히 유형이 지정된 jquery.d.ts에서 jquery를 다운로드하기 위한 프롬프트 파일을 나타냅니다. dt~를 추가하지 않으면 설치가 작동하지 않습니다. . 왜인지는 모르겠지만
6. 설치된 TS 프롬프트 파일을 삭제하세요
E:\VsCodeTestApp>typings remove jquery --global
다른 js 프레임워크의 스마트 프롬프트 설치도 이와 비슷합니다
위 내용은 vscode에서 jq를 사용할 수 없으면 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!