
이 글은 WeChat 애플릿 개발에서 비동기 처리 방법을 소개합니다. WeChat 애플릿 개발을 배우는 친구들에게 도움이 되길 바랍니다!

WeChat 미니 프로그램에서 비동기 처리를 수행하는 방법
WeChat 미니 프로그램은 wx.request를 통해 비동기 처리를 수행합니다. 다행히도 미니 프로그램은 ES6 구문을 지원합니다. 따라서 Promise를 사용하여 약간 수정할 수 있습니다.
추천 학습:소형 프로그램 개발
Page({ data: { myData: }, // loadMyData函数用于打印myData的值 loadMyData () { console.log(获取到的数据为: + this.data.myData) }, // 生命周期函数onload用于监听页面加载 onload: function () { wx.request({ url: https://api, // 某个api接口地址 success: res => { console.log(res.data) this.setData({ myData: res.data }) console.log(this.data.myData) } }) // 调用之前的函数 this.loadMyData() } })
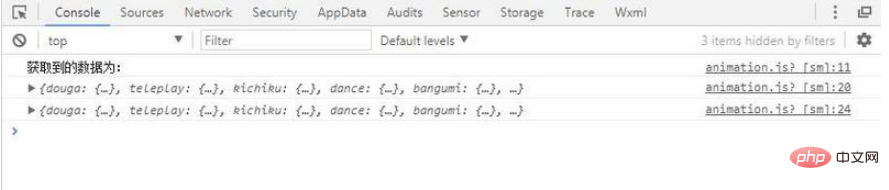
그러면 콘솔에서 다음과 같은 결과를 얻을 수 있습니다.

이것은 실제로 매우 간단한 비동기 문제입니다. wx.request는 비동기 요청이지만 JS는 그렇지 않습니다. wait wx.request가 실행된 후 다음으로 실행되므로 JS는 this.loadMyData()를 순서대로 먼저 실행하게 됩니다. 서버가 데이터를 반환한 후에는 loadMyData()가 이미 실행되었으며 당연히 값이 실행되지 않았습니다. 획득.
사실 동기 프로세스에서는 "반환"만 말합니다. 비동기에는 "반환"이라는 개념이 없습니다(또는 비동기 반환은 의미가 없습니다). 즉, 비동기 함수의 경우 "콜백"에 해당합니다. , 결과를 수신하려면 "콜백 함수"를 전달해야 합니다.
초기 해결 방법: 콜백을 통해 결과 수신
가장 간단한 해결 방법은 콜백에서 비동기 데이터를 사용해야 하는 함수를 작성하는 것입니다.
onload: function () { wx.request({ url: https://api, // 某个api接口地址 success: res => { console.log(res.data) this.setData({ myData: res.data }) console.log(this.data.myData) // 把使用数据的函数写在回调函数success中 this.loadMyData() } }) }
그리고 네트워크가 WeChat 애플릿의 wx.request를 요청하는 것도 발견했습니다. 콜백 함수에 의존하는 형태인데, 이는 이전 $.ajax와 유사하며 로직이 복잡하고 페이지 실행 순서가 필요한 경우 명백한 단점이 있습니다. 다행스럽게도 미니 프로그램은 ES6을 지원하므로 Promise를 최대한 수용할 수 있습니다!
Promise를 사용하여 wx.request를 래핑
Promise는 단순히 비동기 실행 논리와 결과 처리를 분리하고 콜백 중첩 레이어를 버리고 처리 논리를 더 명확하게 만들 수 있다는 의미입니다.
/** * requestPromise用于将wx.request改写成Promise方式 * @param:{string} myUrl 接口地址 * @return: Promise实例对象 */ const requestPromise = myUrl => { // 返回一个Promise实例对象 return new Promise((resolve, reject) => { wx.request({ url: myUrl, success: res => resolve(res) }) }) } // 我把这个函数放在了utils.js中,这样在需要时可以直接引入 module.exports = requestPromise
지금 사용해 보세요:
// 引用模块 const utilApi = require(../../utils/util.js) Page({ ... // 生命周期函数onload用于监听页面加载 onLoad: function () { utilApi.requestPromise(https://www.bilibili.com/index/ding.json) // 使用.then处理结果 .then(res => { console.log(res.data) this.setData({ myData: res.data }) console.log(this.data.myData) this.loadMyData() }) } })
결과는 콜백 함수를 사용한 것과 같습니다. 여러 개의 비동기 요청이 있는 경우 .then(fn)을 사용하여 직접 처리하면 논리가 명확해집니다.
물론 여기에는 가장 간단한 Promise 함수를 작성했는데 아직 완료되지 않았습니다. 향후 비즈니스 요구에 따라 더욱 완전한 Promise 기반 wx.request가 개선될 예정입니다. 또한 다양한 소규모 프로그램 개발 프레임워크에는 바로 사용할 수 있는 기성 Promise API도 있습니다.
PHP 중국어 웹사이트, 수많은 프로그래밍 튜토리얼 및웹사이트 구축 튜토리얼, 학습을 환영합니다!
위 내용은 WeChat 애플릿에서 비동기 처리를 수행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!