
vscode에서 html 프로젝트 만드는 방법
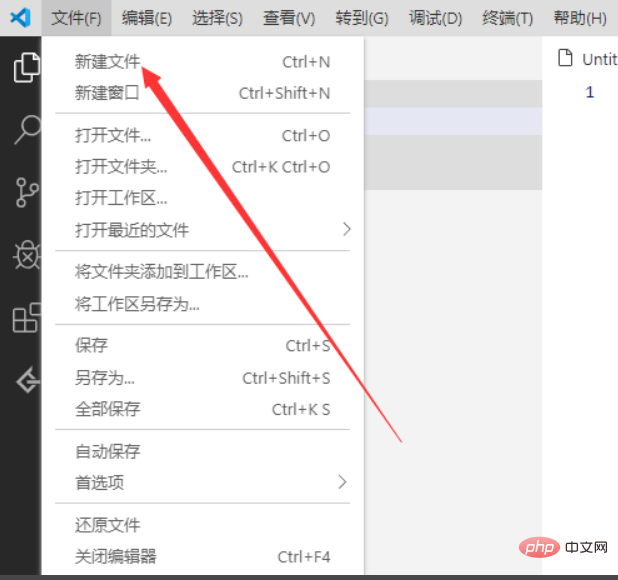
1. 먼저 왼쪽 상단의 파일을 클릭하고 New File

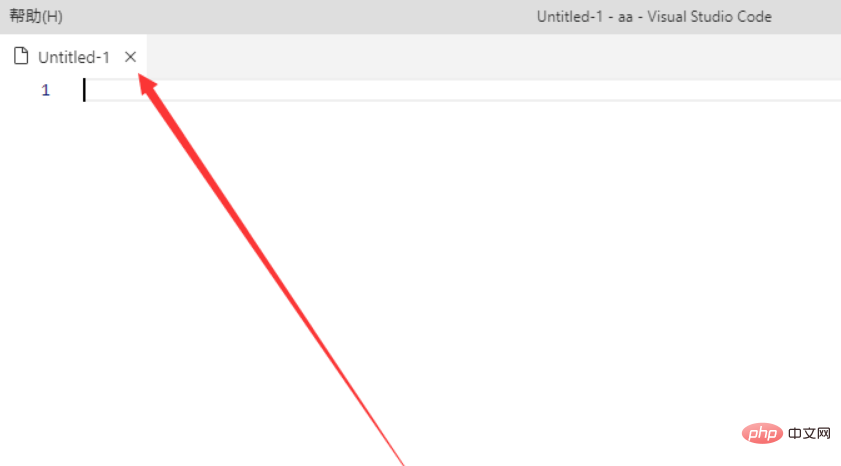
2을 선택하면 아래와 같은 파일이 나타납니다. 작업 공간에서
 3. 하단에 있는 "Pure File" 세 단어를 클릭합니다
3. 하단에 있는 "Pure File" 세 단어를 클릭합니다
 4. 여기서 파일 형식을 HTML
4. 여기서 파일 형식을 HTML
 으로 선택합니다. 5. 그러면 하단이 HTML 형식으로 변경됩니다
으로 선택합니다. 5. 그러면 하단이 HTML 형식으로 변경됩니다
 6. 마지막으로 저장 버튼을 눌러 HTML 파일 형식을 저장합니다
6. 마지막으로 저장 버튼을 눌러 HTML 파일 형식을 저장합니다

추천 학습:
vscode tutorial위 내용은 vscode에서 HTML 프로젝트를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!