
이 글은 WeChat 애플릿에서 상단으로 돌아가기의 효과를 소개합니다. WeChat 애플릿 개발을 배우는 친구들에게 도움이 되길 바랍니다.

WeChat 애플릿은 최상위 효과를 실현합니다.
여기 애플릿에서 구현할 수 있는 구성 요소가 있는데, 그것은 우리가 필요로 하는 많은 속성을 가진 스크롤 보기 구성 요소입니다. 처리할 다음 두 가지 속성을 사용합니다.
scroll-top Number 수직 스크롤 막대의 위치 설정
bindscroll EventHandle 스크롤 시 트리거됨, event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY }
스크롤을 통해 이벤트를 트리거하고 문서 상단에서 scrollTop 값을 가져옵니다. 특정 조건[>300]에 도달하면 gotop 레이어를 표시하고 이 레이어에 대한 클릭 이벤트를 작성하고 스크롤을 재설정합니다. 만약 다음 번에 설정한 값이 이번에는 스크롤 상단 값과 동일하여 문서에서 아무런 조치도 취하지 않게 됩니다. 그러므로 제가 하는 일은 0과 1 사이에서 설정을 전환하는 것입니다. 구체적인 방법은 다음과 같습니다.
추천 학습: Mini Program DevelopmentTutorial
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
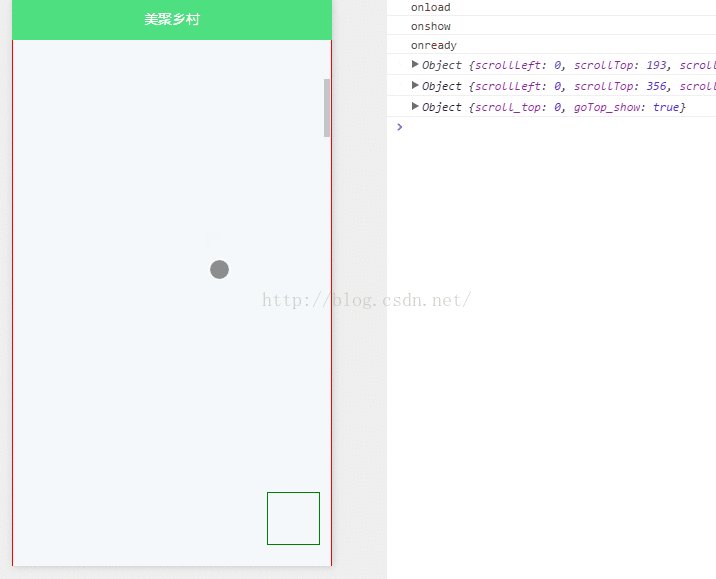
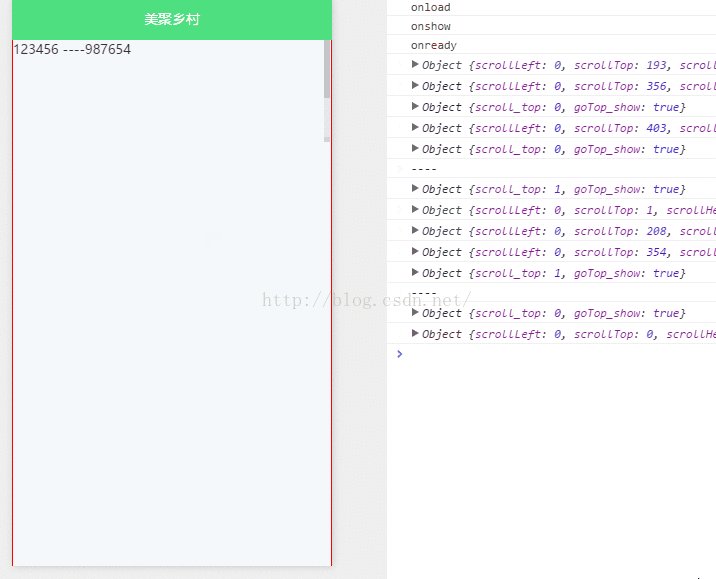
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
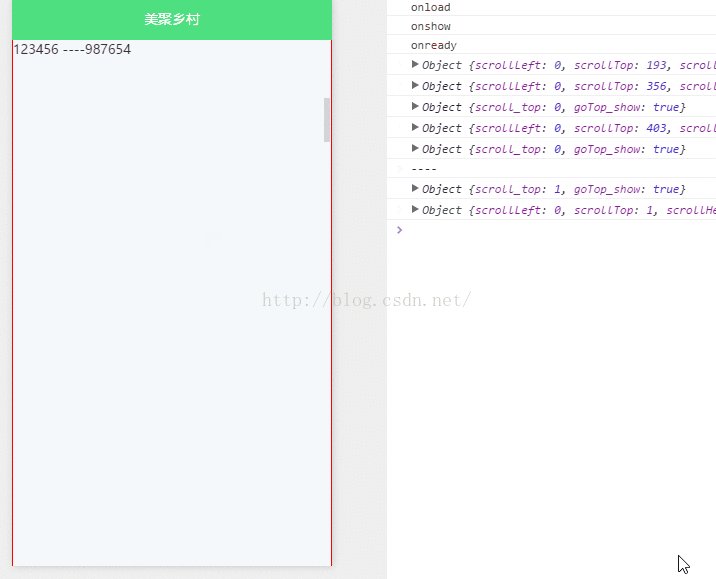
console.log("----");
console.log(this.data.scrollTop)
}
})최종 효과는 다음과 같습니다.

더 많은 작은 프로그램 프로그램 개발 튜토리얼을 보려면 PHP 중국어 웹사이트에 주목하세요!
위 내용은 WeChat 애플릿은 맨 위로 돌아가기 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!