이 글에서는 자바스크립트의 데이터 유형과 다양한 데이터 유형의 상호 변환에 대해 소개하겠습니다. 자바스크립트를 배우는 친구들에게 도움이 되길 바랍니다!

JavaScript에는 6가지 데이터 유형이 있습니다.
string(문자열)
number(숫자)
boolean(Boolean)
object(객체)
function(함수)
symbol(ES6 데이터 유형 One)
에는 3가지 객체 유형이 있습니다.
Object(객체)
Date(날짜)
Array(배열)
에는 값이 포함되지 않은 2가지 데이터 유형이 있습니다.
null
undefine
몇 가지 참고:
NaN의 데이터 유형은 숫자입니다.
배열(Array)의 데이터 유형은 객체입니다.
날짜(Date)의 데이터 유형은 객체입니다.
null의 데이터 유형은 객체입니다.
정의되지 않은 변수의 데이터 유형 정의되지 않은
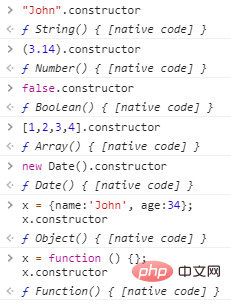
constructor 속성
constructor 속성에 대한 모든 JavaScript 변수의 생성자를 반환합니다.

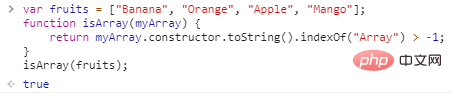
생성자 속성을 사용하여 객체가 배열인지 확인할 수 있습니다.

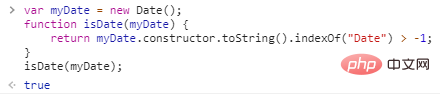
생성자 속성을 사용하여 객체가 날짜인지 확인할 수 있습니다

JS 유형 변환
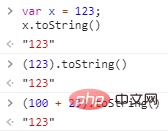
숫자를 문자열로 변환
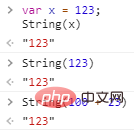
전역 메소드 String()은 숫자를 문자열로 변환할 수 있습니다.
이 메서드는 모든 유형의 숫자, 문자, 변수, 표현식에 사용할 수 있습니다.

Number 메서드 toString()도 변환을 완료할 수 있습니다.

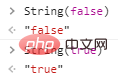
부울 값을 문자열로 변환
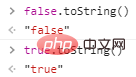
전역 메서드 String()은 부울 값을 문자열로 변환할 수 있습니다.
부울 메서드 toString()도 변환을 완료할 수 있습니다.
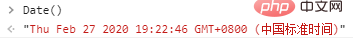
날짜를 문자열로 변환
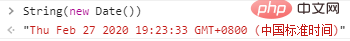
Date()는 문자열을 반환합니다.
전역 메서드 String()은 날짜 객체를 문자열로 변환할 수 있습니다.
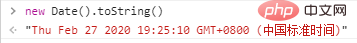
Date 메서드 toString()도 변환을 완료할 수 있습니다.
문자열을 숫자로 변환
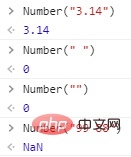
전역 메서드 Number()는 문자열을 숫자로 변환할 수 있습니다.
숫자를 포함하는 문자열(예: "3.14")은 숫자(예: 3.14)로 변환됩니다.
빈 문자열은 0으로 변환됩니다.
다른 문자열은 NaN(숫자 아님)으로 변환됩니다.

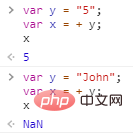
단항 연산자 +
단항 연산자 +는 변수를 숫자로 변환하는 데 사용할 수 있습니다.
변수를 변환할 수 없는 경우에도 숫자는 되지만 값은 NaN(숫자가 아님)이 됩니다.

Boolean을 Number로 변환
Boolean을 Number로 변환하는 전역 메서드 Number() .

날짜를 숫자로 변환
전역 메서드 Number()는 날짜를 숫자로 변환합니다.

날짜 메소드 getTime()도 동일한 효과를 갖습니다.

자동 변환
JavaScript가 "잘못된" 데이터 유형에 대해 작업을 시도하면 자동으로 "올바른" 데이터 유형으로 변환됩니다.

자동으로 문자열로 변환
객체나 변수를 출력하려고 할 때 JavaScript는 자동으로 변수의 toString() 메서드를 호출합니다.



마찬가지로 출력 변수나 객체가 숫자와 부울 값인 경우 문자열로도 변환됩니다.

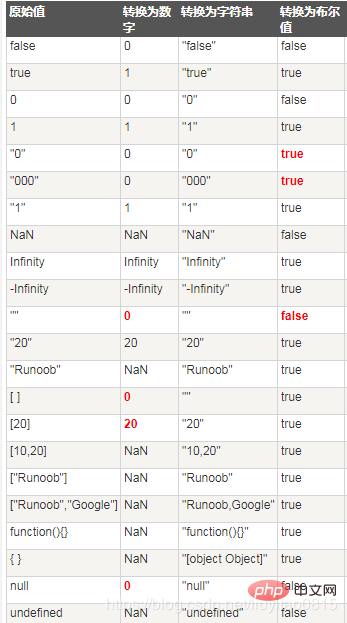
자주 사용되는 다른 값은 숫자(Number)로 변환됩니다. , strings(String), Boolean:

이 기사는js tutorial칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 JavaScript의 데이터 유형 및 유형 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!