텍스트가 너무 길 때 타원을 표시하는 CSS 방법을 소개하는 글입니다. CSS를 배우는 친구들에게 도움이 되길 바랍니다.

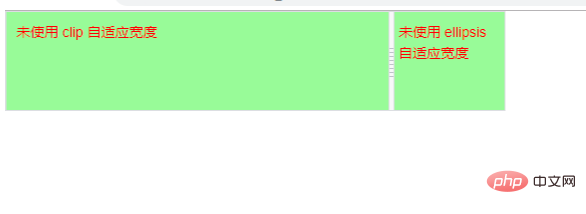
일반 CSS 스타일은 너비가 충분하지 않을 경우 줄바꿈 효과가 발생할 수 있습니다. 이 효과는 어떤 시점에서는 작동하지 않을 것입니다. 이 문제를 해결하기 위해 CSS 스타일을 수정할 수 있습니다.
왼쪽의 너비가 작아지고 텍스트가 줄바꿈됩니다.
(추천 학습:CSS 튜토리얼)

오른쪽의 너비가 작아지고 텍스트가 줄바꿈됩니다.

2. 텍스트가 너무 길면 줄임표가 표시되거나 가로채기 효과가 표시됩니다.
【通常写法:】【说明:】 text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。 overflow:hidden; 将文本溢出的内容隐藏。 white-space:nowrap; 是禁止文字换行。 width: (可选)可以写固定值,也可以根据宽度自适应显示效果。
text-overflow
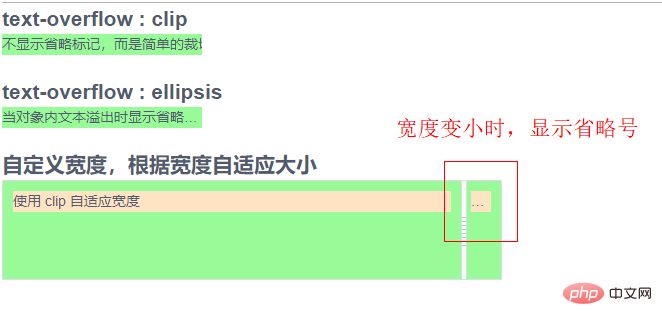
text-overflow : clip
不显示省略标记,而是简单的裁切条
text-overflow : ellipsis
当对象内文本溢出时显示省略标记
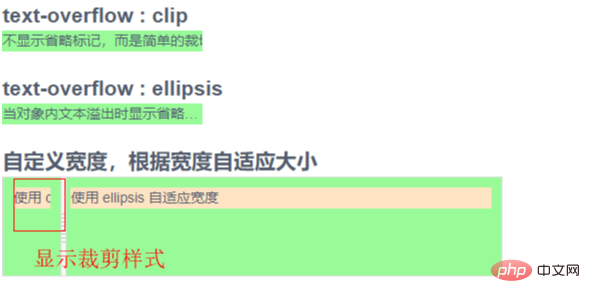
自定义宽度,根据宽度自适应大小
使用 clip 自适应宽度
使用 ellipsis 自适应宽度
클립은 잘라내기 효과를 표시하고, 줄임표는 줄임표 효과를 표시합니다.



PHP 중국어 웹사이트, 다수의프로그래밍 튜토리얼, 학습을 환영합니다!
위 내용은 CSS는 텍스트가 너무 길 때 타원 표시를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!