이 기사에서는 CSS를 사용하여 양쪽 끝에서 텍스트 정렬을 달성하는 효과를 소개합니다. 관심 있는 친구는 한 번 살펴볼 수 있습니다.

텍스트를 양쪽 끝으로 정렬하는 Css 방법
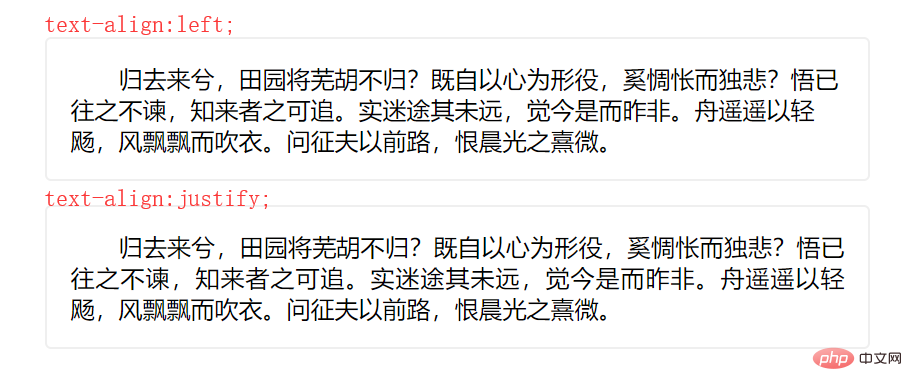
텍스트 정렬에 대해 말하자면, 우리는 일반적으로 왼쪽, 오른쪽, 가운데 키워드를 사용하여 인라인 요소를 왼쪽, 오른쪽으로 구현합니다. , 부모 요소를 기준으로 가운데 정렬. 물론 양쪽 정렬을 사용하여 텍스트의 양쪽 끝을 정렬합니다.

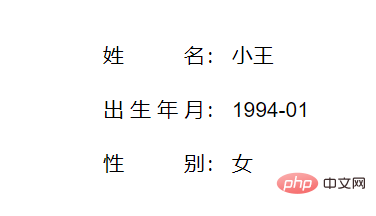
위 그림과 같이 왼쪽 정렬을 기준으로 양쪽 끝이 정렬되어 있어 시각적으로 깔끔하고 정돈되어 있습니다. 그러나 양쪽 정렬은 마지막 줄에 유효하지 않습니다. 일반적으로 이러한 조판은 전체 텍스트에 적합합니다. 마지막 줄에 두 단어만 있으면 결국 읽기가 쉽지 않습니다. 한 줄의 텍스트만 있는데 한 줄의 텍스트 양쪽 끝을 정렬하는 문제(아래 표시된 양식 항목 효과)를 해결하는 방법은 무엇입니까?

justify에 따르면, 이 줄의 텍스트가 마지막 줄이 되지 않도록 새 줄을 추가할 수 있습니다.
//html{{item.label}}: {{item.value}}
//scss .item { height: 32px; line-height: 32px; margin-bottom: 8px; .label { display: inline-block; height: 100%; width: 100px; text-align: justify; vertical-align: top; &::after { display: inline-block; width: 100%; content: ''; height: 0; } } .value { padding-right: 10px; } }
하지만 위의 작성 방법은 더 번거롭다고 할 수 있습니다. 핵심 포인트 여기에 새로 학습된 text-align-last 속성이 있습니다. 이 속성은 강제로 줄바꿈되기 전 텍스트의 마지막 줄 정렬 규칙을 정의합니다. .
//scss .item { margin-bottom: 8px; .label { display: inline-block; height: 100%; min-width: 100px; text-align: justify; text-align-last: justify; } .value { padding-right: 10px; } }
첫 번째 구현에 비해 두 번째 구현은 훨씬 간단합니다. 하지만 이 속성에는 상황에 따라 구현 방법을 결정할 수 있습니다.
(추천 학습:CSS 튜토리얼)
위 내용은 CSS로 양쪽 끝의 텍스트를 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!