
1. 터미널을 열고 npm install eslint -g를 실행하고 ESLint를 전역적으로 다운로드합니다. . VS Code를 열고 eslint 플러그인을 다운로드한 후 다시 로드하여 적용합니다. npm install eslint -g,全局下载ESLint;
2、打开VS Code,下载eslint插件,重新加载以生效;
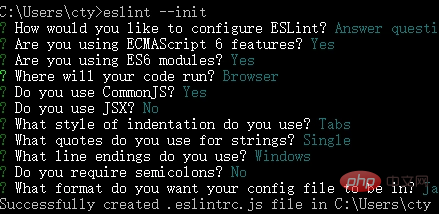
3、进入要使用ESLint的项目,打开终端输入eslint --init
eslint --init를 입력합니다. 초기화 (권장 관련 문서 튜토리얼: vscode tutorial
)
#🎜 🎜#4. 설정이 완료되면 현재 디렉토리에 .eslintrc.js라는 구성 파일이 생성되며, 이는 개인 취향에 따라 구성할 수 있습니다.
5. , File=>Preferences=>Settings에서 ESLint 옵션을 찾으세요. .eslintrc.js의 구성 파일 주소 구성이 완료되었습니다.

더 많은 프로그래밍 관련 내용은 PHP 중국어 홈페이지의 프로그래밍 소개 칼럼을 주목해주세요!
위 내용은 vscode에서 eslint를 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!