
vscode용 플러그인을 설치하는 방법은 무엇인가요?
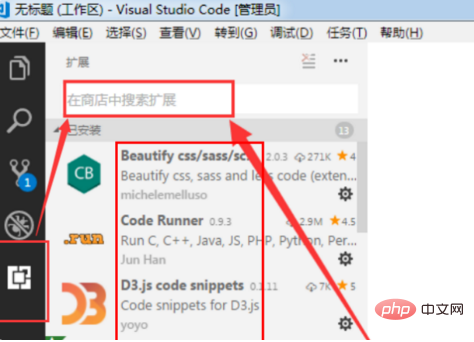
1. 먼저 vscode 소프트웨어를 열고 왼쪽 버튼에 있는 플러그인 버튼을 클릭하면 검색 상자가 표시됩니다. 기본적으로 필요에 따라 설치할 수 있습니다. 플러그인을 정확하게 설치하고 싶다면 위의 검색버튼을 눌러 검색하시면 됩니다:

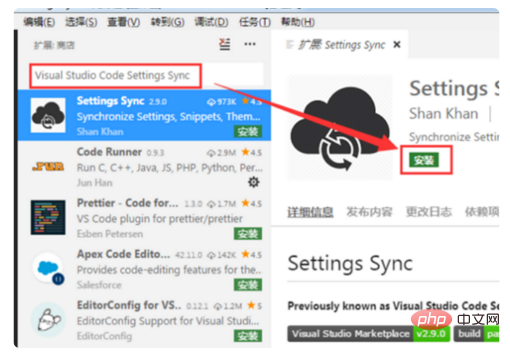
2. vscode 설정을 동기화할 수 있는 플러그인이 있습니다. 검색어를 입력하면 아래에 검색 결과가 표시됩니다. 플러그인 설명을 입력하고 오른쪽 인터페이스에서 설치 버튼을 클릭하세요. 🎜#
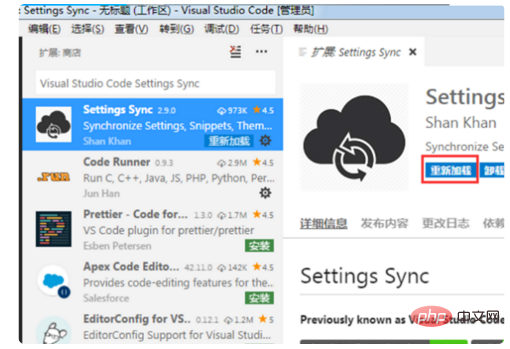
 #🎜🎜 #3. 설치가 완료된 후 몇 초 동안 기다렸다가 다시 로드를 클릭하면 적용됩니다.
#🎜🎜 #3. 설치가 완료된 후 몇 초 동안 기다렸다가 다시 로드를 클릭하면 적용됩니다.
#🎜 🎜#
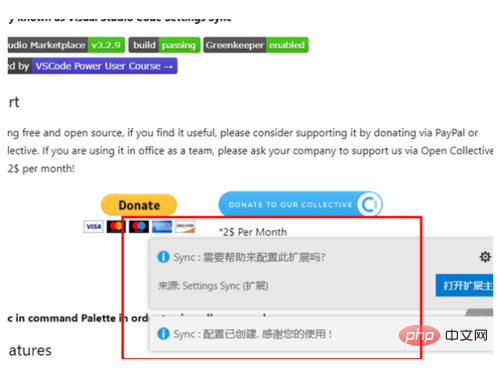
4. vscode를 다시 시작하면 플러그인이 성공적으로 설치됩니다. 많은 플러그인이 오른쪽 하단에 프롬프트 상자를 표시합니다. 위는 Visual Studio Code에서 플러그인을 설치하는 방법입니다: 
추가 기사 튜토리얼 권장 사항:  vscode tutorial
vscode tutorial
위 내용은 vscode에 플러그인을 설치하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!