Vscode는 기본적으로 콘솔에서 html 파일을 보는 것으로 되어 있는데, 이는 보고 디버깅하는 데 매우 불편합니다. 그렇다면 브라우저에서 어떻게 열 수 있을까요?

브라우저를 사용하여 VSCode
1. 새 HTML 파일을 만듭니다.

2.

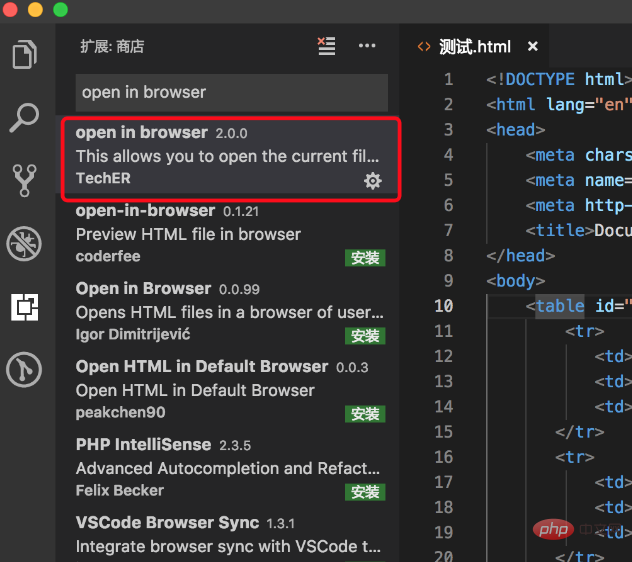
3. 확장 표시줄의 검색창에 브라우저에서 열기를 입력하고 브라우저 플러그인에서 열기를 찾아 오른쪽 하단에 있는 "설치"를 클릭하여 설치하세요.

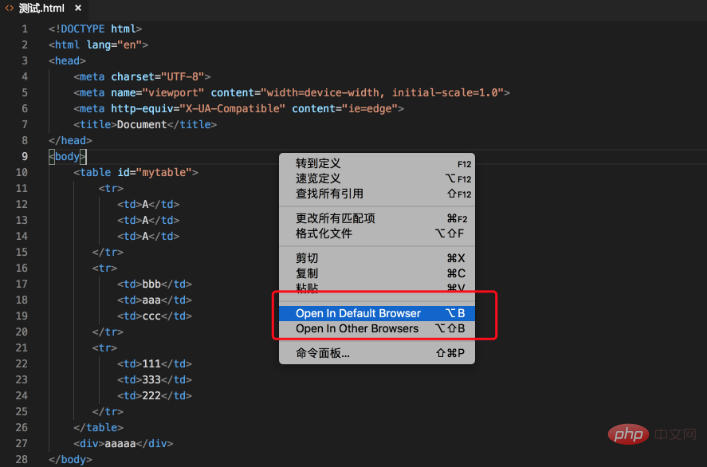
4. 방금 생성한 HTML 파일로 돌아가서 파일을 마우스 오른쪽 버튼으로 클릭하고 팝업 창에서 기본 브라우저나 다른 브라우저로 열도록 선택하거나 다음을 수행할 수 있습니다. 위에서 말한 단축키(Alt + B 또는 Shift + Alt + B)를 사용하여 엽니다.

6. 다른 브라우저에서 열려면 다른 브라우저에서 열기(Shift+Alt+B)를 선택하세요. 사용 가능한 브라우저가 표시됩니다. 브라우저를 열면 됩니다. 여기서는 Chrome을 사용하여 엽니다.

추천 관련 기사 튜토리얼: vscode 튜토리얼
위 내용은 브라우저를 사용하여 VSCode로 작성된 코드를 보는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



