
이 문서에서는 vscode+vue 프레임워크 구성을 예로 들어 보겠습니다.
첫 번째 단계:
node.js 설치
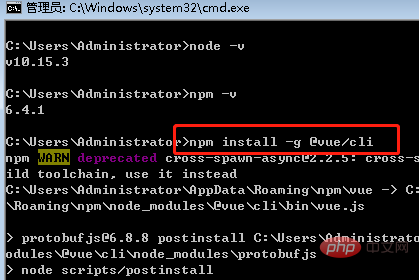
설치가 완료된 후 cmd: node -v를 열어 버전을 확인합니다(npm 통합, 직접 볼 수 있음). 다음 그림은 설치가 성공한 것을 보여줍니다.

두 번째 단계:
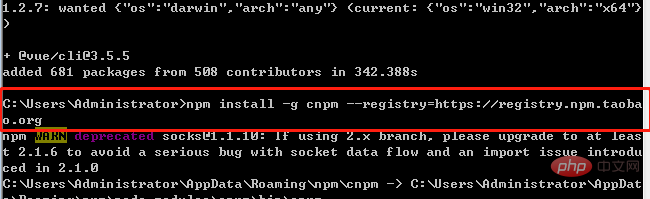
Taobao 미러 설치: npm install -g cnpm --registry=https://registry.npm.taobao.org npm install -g cnpm --registry=https://registry.npm.taobao.org

第三步:
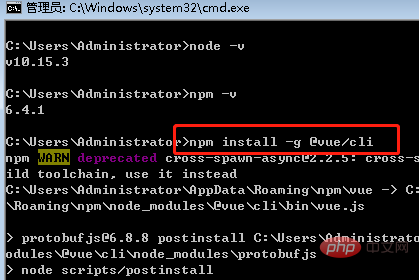
安装脚手架:npm install -g @vue/cli

第四步:
创建一个项目:进入自己项目的位置(例:d)

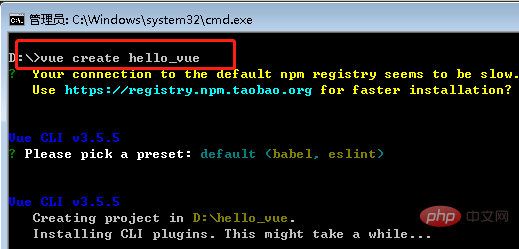
创建:vue create hello_vue

第五步:
安装vscode,打开工具,file—》open folder—》打开项目文件
ctrl+~打开控制台;重新安装依赖:cnpm install
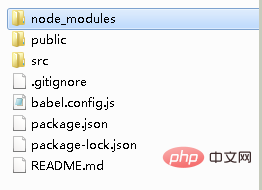
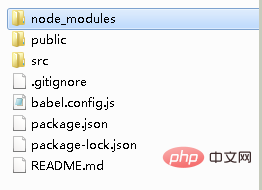
安装后在项目框架中会出现

然后开始运行项目吧!
运行:npm run dev
 비계 설치: npm install -g @vue/ cli🎜🎜
비계 설치: npm install -g @vue/ cli🎜🎜  🎜🎜 4단계: 🎜🎜프로젝트 만들기: 자신의 프로젝트 위치를 입력하세요(예: d)🎜🎜
🎜🎜 4단계: 🎜🎜프로젝트 만들기: 자신의 프로젝트 위치를 입력하세요(예: d)🎜🎜  🎜🎜만들기:
🎜🎜만들기: vue create hello_vue🎜🎜 🎜🎜5단계: 🎜 🎜코드 설치, 도구 열기, 파일-》폴더 열기 —》프로젝트 파일 열기🎜🎜ctrl+~콘솔 열기, 종속성 다시 설치:
🎜🎜5단계: 🎜 🎜코드 설치, 도구 열기, 파일-》폴더 열기 —》프로젝트 파일 열기🎜🎜ctrl+~콘솔 열기, 종속성 다시 설치: cnpm install 🎜🎜설치 후 프로젝트에 나타납니다. Framework🎜🎜 🎜🎜 그런 다음 프로젝트 실행을 시작하세요! 🎜🎜실행:
🎜🎜 그런 다음 프로젝트 실행을 시작하세요! 🎜🎜실행: npm run dev🎜🎜추천 관련 기사 및 튜토리얼: 🎜vscode 튜토리얼🎜🎜위 내용은 vscode를 사용하여 간단한 프레임워크를 구축하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!