<script type="text/javascript">
layui.use(['layer', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form;
form.verify({
firstpwd: [/(.+){6,12}$/, '密码必须6到12位'],
secondpwd: function(value) {
if(value != $("#firstpwd").val()){
$("#secondpwd").val("");
return '确认密码与密码不一致';
}
},
productCodes: function(value){
if(value == ''){
return "请选择系统分配";
}
},
sysqx: function(value){
if(value == ''){
return "请选择权限";
}
}
});
form.on('submit(save)', function (data) {
params = data.field;
submit($,params);
return false;
})
var obj = document.getElementById('closeBtn');
obj.addEventListener('click', function cancel(){
CloseWin();
});
})
function submit($,params){
$.post('${ctx}/golbal/add1', params, function (res) {
if (res.status==1) {
layer.msg(res.message,{icon:1},function(index){
CloseWin();
})
}else if(res.status==2){
layer.msg(res.message,{icon:0},function(){
parent.location.href='${ctx}/golbal/main';
CloseWin();
})
}else{
layer.msg(res.message,{icon:0},function(){
location.reload();
return false
})
}
}, 'json');
}
debugger;
function CloseWin(){
parent.location.reload();
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index);
}
</script>

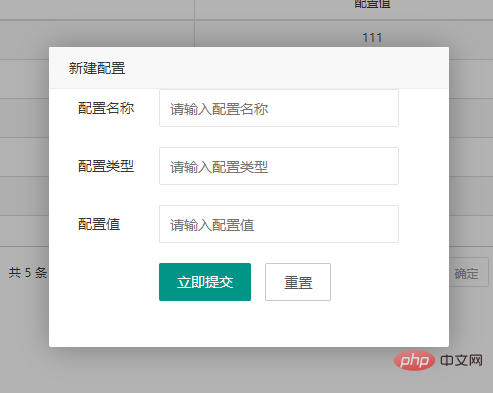
 페이지 코드:
페이지 코드: