
레이유의 테이블 컴포넌트 사용시 가끔 함수 보이기, 숨기기 등의 변환 가능한 연산을 사용하다가 버튼의 동적인 변형이 필요한 경우가 있습니다
 구현 방법은 레이유이의 barDome에 다음 코드를 추가하는 것입니다
구현 방법은 레이유이의 barDome에 다음 코드를 추가하는 것입니다
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="preview">预览</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
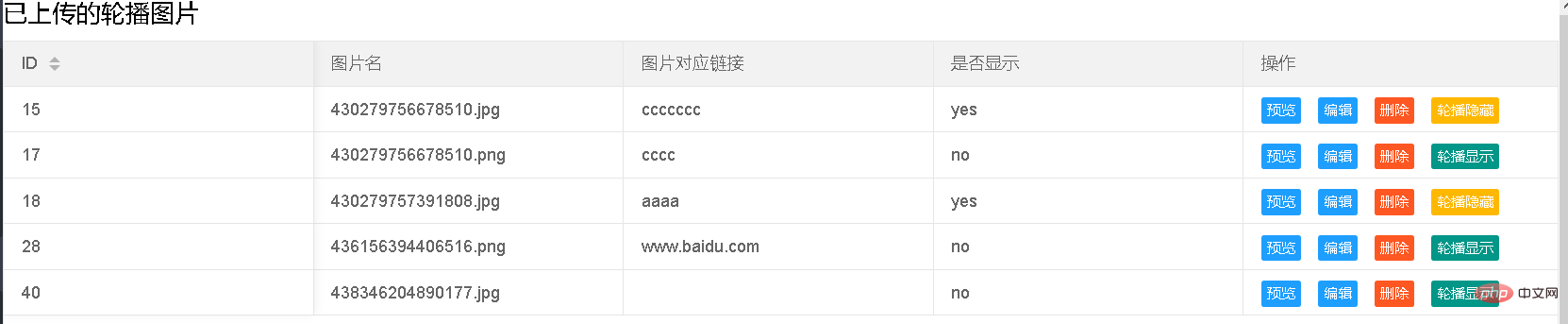
{{# if(d.img_status == "yes"){ }}
<a class="layui-btn layui-btn-warm layui-btn-xs no" lay-event="no">轮播隐藏</a>
{{# }if(d.img_status == "no") { }}
<a class="layui-btn layui-btn-xs yes" lay-event="yes">轮播显示</a>
{{# } }}
</script>if 표시 및 숨기기 조건을 결정하려면lay-event가 트리거된 이벤트입니다. 이벤트가 트리거된 후
reload() 메서드를 사용하여 테이블을 새로 고칠 수 있습니다. PHP 중국어 웹사이트
layui 사용법 튜토리얼칼럼.
위 내용은 Layui 테이블 동적 디스플레이 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!