
JS의 BOM 작업에 대한 지식
window 객체
전역 변수 및 전역 메소드는 모두 window
alert-comfirm-prompt
경고, 확인 및 기타에 대한 프롬프트 텍스트를 허용합니다. 팝업 상자 개행 구현: n
// confirm() // 点击确定返回true,取消返回false var btn=document.getElementById("btn"); btn.onclick=function(){ // 弹出确认对话框 var result=window.confirm("您确定要删除吗?删除之后该信息\n将不可恢复!"); if(result){ document.getElementById("box").style.display="none"; } } // prompt("text","defaultText") // text:对话框中显示的纯文本 // defaultText:默认的输入文本 // 点击确认返回文本,点击取消返回null var message=prompt("请输入您的星座","天蝎座"); console.log(message);
open-close
open 메소드의 url 매개변수가 비어 있으면 새 창도 열리지만 문서는 표시되지 않습니다.
window.onload = function(){ // 打开子窗口,显示 newwindow.html window.open("newwindow.html","newwindow","width=400,height=200, left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location= no,status=no"); var quit = document.getElementById("quit"); // 点击关闭当前窗口 quit.onclick = function(){ window.close("newwindow.html"); } }
지연된 호출 setTimeout()
//调用函数 var fnCall=function(){ alert("world"); } setTimeout(fnCall,5000); //调用匿名函数 var timeout1=setTimeout(function(){ alert("hello"); },2000) clearTimeout(timeout1);
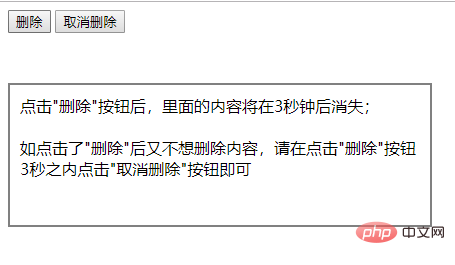
구현 요구 사항은 다음과 같습니다.
(1) "삭제" 버튼을 클릭한 후 3초가 지나면 페이지의 p에 있는 텍스트가 사라집니다.
(2) 다음과 같은 경우 "삭제" 버튼을 클릭한 후 3초 이내에 "삭제 취소" 버튼을 클릭하면 페이지의 p에 있는 텍스트는 삭제되지 않습니다

인증 코드 카운트다운 사례:

번쩍이는 텍스트:

location .href는 현재 페이지의 전체 URL을 반환합니다
location.hash는 # 뒤에 있는
console.log(location.href); console.log(location.hash); var btn=document.getElementById("btn"); btn.onclick=function(){ // 可以实现跳转 location.hash="#top"; } // 返回服务器名称和端口号 // 本地不行,要到服务器上 console.log(location.host); // 返回服务器名称 console.log(location.hostname); // 返回URL中的目录和文件名 console.log(location.pathname); // 返回URL中的查询字符串,以?开头 console.log(location.search);
를 반환하여 브라우저의 위치를 변경합니다.
setTimeout(function(){ // 会在历史记录中生成新纪录 location.href='index6.html'; window.location='index6.html'; // 不会在历史记录中生成新纪录 location.replace("index6.html"); },1000) document.getElementById("reload").onclick=function(){ // 有可能从缓存中加载 location.reload(); // 从服务器重新加载 location.reload(true); }
history는 사용자가 방문한 페이지의 기록을 저장합니다.
forward는 다음으로 반환됩니다. 역사의 다음 단계
var btn = document.getElementById("btn"); var btn2 = document.getElementById("btn2"); var btn3 = document.getElementById("btn3"); // 点击btn按钮时回到历史记录的上一步,后退 btn.onclick = function() { // 方法一 history.back(); // 方法二 history.go(-1); } // 点击btn2按钮时回到历史记录的下一步,前进 btn2.onclick = function() { // 方法一 history.forward(); // 方法二 history.go(1); } btn3.onclick = function() { // 前进n步 history.go(n); // 后退n步 history.go(-n); }
screen object
// 获取屏幕可用宽高 console.log("页面宽:"+screen.availWidth); console.log("页面高:"+screen.availHeight); // 获取窗口文档显示区的宽高 console.log("pageWidth:"+window.innerWidth); console.log("pageHeight:"+window.innerHeight);
navigator object
//console.log(navigator.userAgent); // 判断浏览器 function getBrowser(){ var explorer = navigator.userAgent,browser; if(explorer.indexOf("MSIE")>-1){ browser = "IE"; }else if(explorer.indexOf("Chrome")>-1){ browser = "Chrome"; }else if(explorer.indexOf("Opera")>-1){ browser = "Opera"; }else if(explorer.indexOf("Safari")>-1){ browser = "Safari"; } return browser; } var browser = getBrowser(); console.log("您当前使用的浏览器是:"+browser); // 判断终端 function isPc(){ var userAgentInfo = navigator.userAgent, Agents = ["Andriod","iPhone","symbianOS","windows phone","iPad","iPod"], flag = true,i; console.log(userAgentInfo); for(i=0;i-1){ flag = false; break; } } return flag; } var isPcs = isPc(); console.log(isPcs);
이 기사는js tutorial칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 JS의 BOM 작업에 대한 지식 포인트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!