CSS만 사용하여 어떤 종류의 충전 애니메이션 효과를 만들 수 있는지 단계별로 알아보세요.

물론, 배터리를 충전하려면 먼저 CSS로 배터리를 그려야 합니다. 어렵지 않습니다. 하나만 만들어 보세요.

아, 그게 다입니다. 이제 배터리가 생겼으니 충전해 보겠습니다. 가장 간단한 애니메이션은 배터리 전체를 색상으로 채우는 것입니다.
방법은 많고 코드도 매우 간단합니다. 효과를 살펴보세요.

요구 사항이 높지 않으면 이 정도면 충분합니다. 파워는 파란색 그라데이션으로 표현되었으며, 충전 애니메이션은 컬러 블록의 변위 애니메이션을 통해 구현되었습니다. 하지만 항상 뭔가 빠진 듯한 느낌이 들었습니다.
최적화를 계속하려면 몇 가지 세부 사항을 추가해야 합니다.
우리는 일반적으로 배터리가 부족하면 배터리가 빨간색으로 표시되고, 배터리가 높으면 녹색으로 표시된다는 것을 알고 있습니다. 그런 다음 전체 색상 블록에 그림자 변화와 숨쉬는 느낌을 추가하여 충전 효과가 실제로 움직이는 것처럼 보이게 만듭니다.

이 시점까지는 실제로 하나의 지식 포인트만 있습니다.
우리는 직접적으로 애니메이션을 만들 수 없습니다 그라디언트 색상 여기서는 필터를 통해 색조를 조정하여 그라디언트 색상 변환 애니메이션을 구현합니다.
위 예의 전체 데모: CodePen Demo -- Battery Animation One
좋아, 이것은 작은 이정표일 뿐이며 다음 단계로 더 나아갈 것입니다. 배터리 윗부분은 직선으로 되어 있어서 조금 밋밋한 느낌이 드는데요, 여기서는 윗부분의 일직선을 물결 모양의 롤링으로 바꾸면 좀 더 현실감 있게 보일 것입니다.
변형 후의 효과:

이 물결 모양 스크롤 효과를 얻기 위해 CSS를 사용하는 것은 실제로는 단지 블라인드 방법일 뿐입니다. 구체적인 기사는 제가 이전에 쓴 이 기사에서 볼 수 있습니다:
물결 효과를 얻기 위한 순수 CSS. !
여기서 지식 포인트 중 하나는 위에서 언급한 CSS를 사용하여 실명을 통해 달성되는 간단한 파동 효과를 얻는 것입니다. 이해하려면 그림을 보십시오.

전체 데모 위의 예: CodePen Demo -- Battery Animation Two
자, 이 시점에서 위의 효과에 디지털 변경을 더하면 이미 비교적 좋은 효과로 간주됩니다. 물론 위의 효과는 여전히 매우 CSS처럼 보이지만, 얼핏 보면 CSS를 사용하면 가능하다는 느낌이 듭니다.
다음은 어떻습니까?

안드로이드폰을 사용하는 학생들은 익숙할텐데요. 충전시 안드로이드폰이 미치는 영향입니다. 이거 보고 궁금해졌는데, CSS로 할 수 있는 걸까요?
몇 번 시도한 끝에 CSS를 사용하면 이 애니메이션 효과를 매우 잘 시뮬레이션할 수 있다는 것을 발견했습니다.

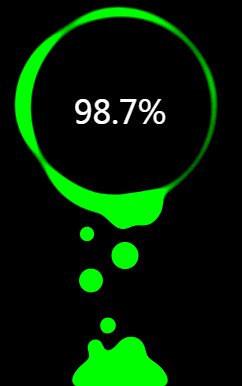
위의 Gif로 녹화된 렌더링은 CSS를 사용하여 완전히 시뮬레이션되었습니다.
위 예제의 전체 데모: HuaWei 배터리 충전 애니메이션
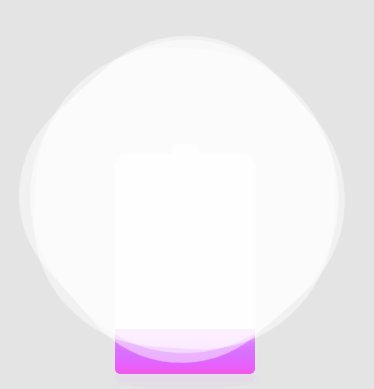
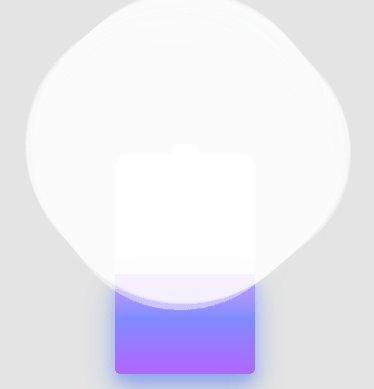
지식 포인트를 분석해 보겠습니다. 가장 중요한 것은 두 개의 필터인 대비()와 필터: 흐림()을 사용하는 것입니다. 매우 이러한 융합 효과를 얻는 것이 좋습니다.
두 개의 필터를 별도로 꺼냅니다. 해당 기능은 다음과 같습니다.
그러나 그들이 '맞춰졌을 때' 놀라운 융합 현상이 일어났다.
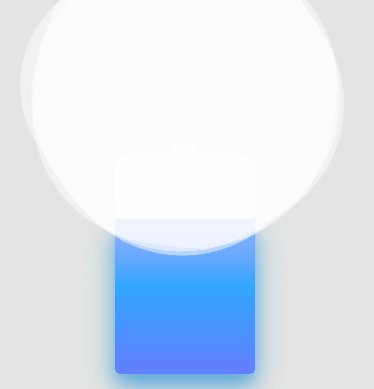
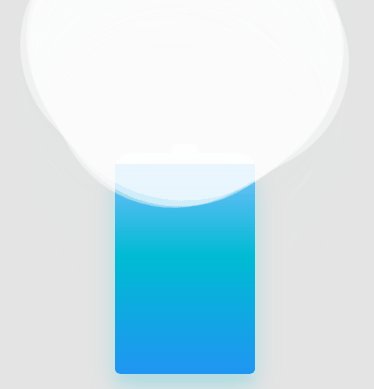
먼저 간단한 예를 살펴보겠습니다.

두 개의 원이 교차하는 과정을 주의 깊게 살펴보세요. 가장자리가 서로 닿으면 경계 융합 효과가 나타납니다. 대비 필터를 사용하여 가우시안 블러의 흐릿한 가장자리를 제거하고 가우시안 블러를 사용하여 융합 효과를 얻습니다.
물론, 이 효과는 이전 기사에서 여러 번 언급되었습니다. 더 구체적인 정보를 보려면
물론 여기에 색상 변환을 추가할 수도 있으며 효과도 매우 좋습니다.

전체 데모 위의 예 : HuaWei 배터리 충전 애니메이션
filter:blur() 및 filter:contrast() 속성의 값을 조정하면 애니메이션 효과가 실제로 훌륭하게 변경됩니다. 좋은 효과를 얻으려면 지속적인 디버깅이 필요합니다. 물론, 최종 분석에서는 경험도 매우 중요한 역할을 합니다.
이 기사에 제공된 여러 충전 애니메이션은 점차적으로 효과가 향상되었습니다. 이 기사는 핵심 지식 포인트만 지적합니다. 그러나 실제 출력 프로세스에는 이 기사에서 언급되지 않은 작은 세부 사항이 많이 있습니다. 관심 있는 학생은 데모를 클릭하여 소스 코드를 자세히 살펴보거나 스스로 구현해야 합니다.
이 기사는 PHP 중국어 웹사이트의 CSS 튜토리얼 칼럼에서 가져온 것입니다. 학습을 환영합니다
위 내용은 CSS를 사용하여 멋진 충전 애니메이션 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!