
JavaScript는 웹 애플리케이션 개발에 널리 사용되는 네트워크 스크립팅 언어로, 사용자에게 더욱 부드럽고 아름다운 탐색 효과를 제공하기 위해 웹 페이지에 다양한 동적 기능을 추가하는 데 자주 사용됩니다. 일반적으로 JavaScript 스크립트는 HTML에 삽입하여 기능을 실현합니다.
JavaScript의 세 가지 주요 구성 요소는 다음과 같습니다.
1. ECMAScript
JavaScript의 핵심으로 언어의 기본 구문(var, for, if, array 등)과 데이터 유형( 숫자, 문자열, 부울, 함수, 객체(obj, [], {}, null), 정의되지 않음), ECMAScript는 JS와 같은 언어가 어떻게 생겼는지 정의하는 표준 집합입니다.
【관련 강좌 추천:JavaScript 동영상 튜토리얼】
2. DOM(문서 객체 모델)
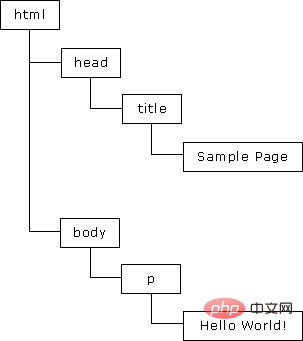
DOM(Document Object Model)은 HTML과 XML의 API(애플리케이션 프로그래밍 인터페이스)입니다. DOM은 전체 페이지를 노드 계층으로 구성된 문서로 계획합니다. HTML 또는 XML 페이지의 각 부분은 노드의 파생물입니다. 다음 HTML 페이지를 고려해 보세요.
이 코드는 DOM의 노드 수준 다이어그램을 그립니다

DOM은 트리를 생성하여 문서를 표현하므로 개발자는 문서의 콘텐츠와 구조를 전례 없이 제어할 수 있습니다. DOM API(getElementById, childNodes,appendChild, innerHTML)를 사용하여 노드를 쉽게 제거, 추가 및 교체할 수 있습니다.
3. 브라우저 개체 모델(BOM)
브라우저 창에 액세스하고 작동합니다. 예: 새 브라우저 창 띄우기, 브라우저 창 이동, 변경 및 닫기, 웹 브라우저 상세 정보 제공(네비게이터 개체), 페이지 상세 정보(위치 개체), 사용자 화면 해상도 상세 정보(화면 개체), 쿠키 지원 , 등. JavaScript의 일부로서 BOM은 관련 표준을 지원하지 않습니다. 각 브라우저에는 자체 구현이 있지만 사실상 개발자에게 몇 가지 문제가 발생합니다.
이 기사는js 튜토리얼에서 가져온 것입니다.칼럼, 학습에 오신 것을 환영합니다!
위 내용은 JavaScript의 세 가지 주요 구성 요소의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!