
Html 페이지로 HTML을 테스트하는 방법
오늘 VsCode를 사용하여 Html 페이지를 실행하는 방법에 대해 설명하겠습니다. 마음에 들지 않으면 댓글을 달지 마시고 언제든지 추가하고 토론해 주세요. 관련 권장 사항:
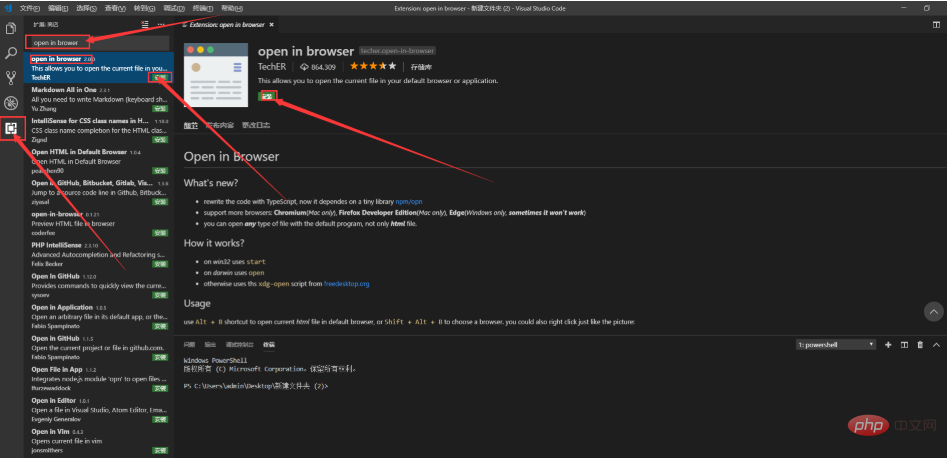
vscode 입문 튜토리얼첫 번째 단계: 플러그인 설치 첫 번째 단계 : 확장 프로그램을 클릭하고 두 번째 단계 입력: 브라우저에서 열고 세 번째 단계를 클릭하여 설치합니다. 중국어 버전에 대해서는 블로거의 기사 "다운로드, 설치 및 중국어 버전"을 읽을 수 있습니다. 설치가 완료된 후 VsCode를 다시 시작하세요!
2단계: HTML 페이지 실행 실행하려는 HTML 페이지를 열고 마우스 오른쪽 버튼을 클릭한 다음 다음 두 가지 옵션을 더 찾으려면 첫 번째 옵션을 클릭하세요. 기본 브라우저에서 열기 현재 페이지를 실행합니다.
실행하려는 HTML 페이지를 열고 마우스 오른쪽 버튼을 클릭한 다음 다음 두 가지 옵션을 더 찾으려면 첫 번째 옵션을 클릭하세요. 기본 브라우저에서 열기 현재 페이지를 실행합니다.
위 내용은 vscode가 html을 테스트하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!