
Layui 백엔드 레이아웃:
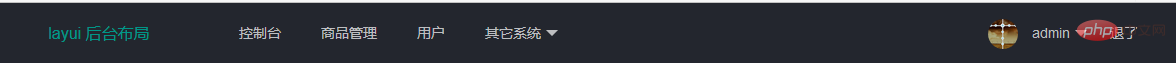
1. 백엔드 레이아웃의 상단 사이드바
<div class="layui-header">
<div class="layui-logo">layui 后台布局</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img" alt="Django+Layui 배경 레이아웃 소개" >
{{request.user.username}}
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>코드에서 주황색 배경이 있는 줄은 Django에 전달된 현재 로그인한 사용자의 사용자 이름입니다.
최종 효과는 다음과 같습니다.

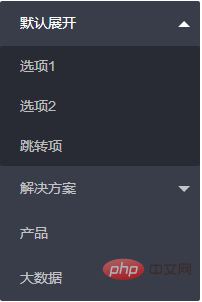
2. 배경 레이아웃의 사이드바
사이드바는 노드와 하위 노드를 동적으로 로드해야 하므로 먼저 노드와 하위 노드의 모델을 설정해야 합니다. Django의 모델 코드는 다음과 같습니다.
# 节点类
class NavigationProfile(models.Model):
name=models.CharField(max_length=20,verbose_name='节点名称')
url=models.CharField(max_length=50,verbose_name='链接地址')
iconCls=models.CharField(max_length=50,verbose_name='图标icon')
class Meta:
verbose_name='节点名称'
verbose_name_plural=verbose_name
def __str__(self):
return self.name
# 子节点类
class NavigationSubProfile(models.Model):
name=models.CharField(max_length=20,verbose_name='子节点名称')
url=models.CharField(max_length=50,verbose_name='链接地址')
iconCls=models.CharField(max_length=50,verbose_name='图标icon')
parent=models.ForeignKey(NavigationProfile,on_delete=models.CASCADE,verbose_name='父节点')
class Meta:
verbose_name='子节点名称'
verbose_name_plural=verbose_name
def __str__(self):
return self.nameDjango 뷰의 코드는 다음과 같습니다.
def open_index(request):
if request.user.is_authenticated == False:
return HttpResponseRedirect('/account/login/')
else:
navigation = NavigationProfile.objects.all()
dict = []
for nav in navigation:
dic = {}
id = nav.id
dic['id'] = nav.id
dic['text'] = nav.name
dic['url'] = nav.url
dic['iconCls'] = nav.iconCls
dic['nid'] = 0
sub_navigation = NavigationSubProfile.objects.filter(parent_id=id)
sub_dict = []
for sub_nav in sub_navigation:
sub_dic = {}
sub_dic['id'] = sub_nav.id
sub_dic['text'] = sub_nav.name
sub_dic['url'] = sub_nav.url
sub_dic['iconCls'] = sub_nav.iconCls
sub_dic['nid'] = sub_nav.parent_id
sub_dict.append(sub_dic)
dic["children"] = sub_dict
dict.append(dic)30 return render(request,'index.html',{'dict':dict})Django URL 코드는 다음과 같습니다.
urlpatterns = [
path('get-navigationProfile/',views.get_navigationProfile,name='get_navigationProfile'),
]Html 사이드바 코드는 다음과 같습니다.
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
{% for dic in dict %}
<li class="layui-nav-item">
<a class="" href="javascript:;">{{ dic.text }}</a>
<dl class="layui-nav-child">
{% for child in dic.children %}
<dd><a href="javascript:;" data-id="{{ child.id }}"
data-url="{{ child.url }}">{{ child.text }}</a></dd>
{% endfor %}
</dl>
</li>
{% endfor %}
</ul>
</div>
</div>최종 렌더링

레이유에 대한 더 많은 지식을 알고 싶으시면 layui 사용법 튜토리얼 칼럼을 주목해주세요.
위 내용은 Django+Layui 배경 레이아웃 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!