플로팅 상자는 바깥쪽 가장자리가 포함된 상자나 다른 플로팅 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다.
플로팅된 상자가 문서의 일반 흐름에 포함되지 않으므로 문서의 일반 흐름에 있는 블록 상자는 플로팅된 상자가 존재하지 않는 것처럼 동작합니다.
CSS 부동, CSS에서는 float 속성을 통해 요소의 부동을 구현합니다. ㅋㅋㅋ (권장 학습:CSS 튜토리얼)
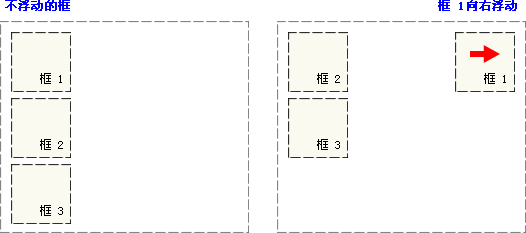
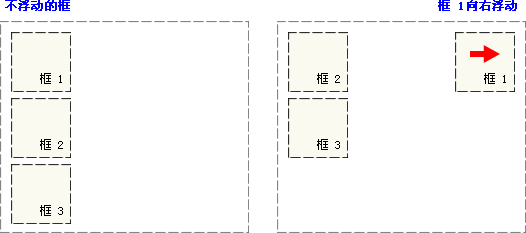
아래 그림을 참조하세요. 상자 1이 오른쪽으로 떠 있으면 문서 흐름에서 벗어나 오른쪽 가장자리가 포함된 오른쪽 가장자리에 닿을 때까지 오른쪽으로 이동합니다. box:

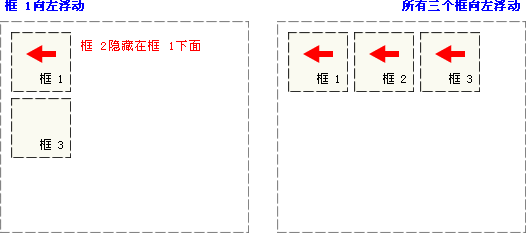
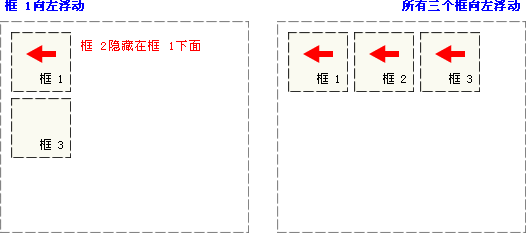
아래 그림을 다시 보면 상자 1이 왼쪽으로 떠오를 때 문서 흐름에서 벗어나 왼쪽 가장자리가 포함 상자의 왼쪽 가장자리에 닿을 때까지 왼쪽으로 이동합니다. 더 이상 문서 흐름에 포함되지 않기 때문에 공간을 차지하지 않고 실제로 상자 2를 덮으므로 상자 2가 보기에서 사라집니다.
상자 3개를 모두 왼쪽으로 이동하면 상자 1은 포함된 상자에 닿을 때까지 왼쪽에 떠 있고, 나머지 두 상자는 이전에 떠 있는 상자에 닿을 때까지 왼쪽에 떠 있습니다.

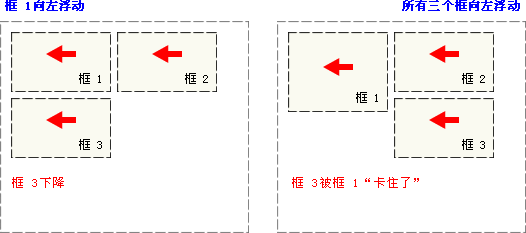
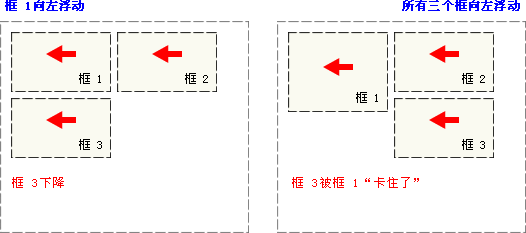
아래 그림과 같이 컨테이너 박스가 수평으로 배열된 세 개의 플로팅 요소를 수용하기에 너무 좁은 경우, 충분한 공간이 확보될 때까지 다른 플로팅 블록이 아래로 이동합니다. 부동 요소의 높이가 다른 경우 아래쪽으로 이동할 때 다른 부동 요소에 의해 "고착"될 수 있습니다.

위 내용은 CSS를 부동으로 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!