절대 위치 지정으로 설정된 요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록(문서의 다른 요소 또는 초기 포함 블록일 수 있음)을 기준으로 배치됩니다.

일반적인 문서 흐름에서 요소가 원래 차지했던 공간은 해당 요소가 존재하지 않은 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.位CSS 절대 위치 지정 s (추천 학습:
CSS 튜토리얼) 절대 위치 지정을 사용하면 요소의 위치가 문서 흐름과 관련이 없으므로 공간을 차지하지 않습니다. 이는 요소의 위치가 일반 흐름의 위치에 상대적이기 때문에 실제로 일반 흐름 위치 지정 모델의 일부로 간주되는 상대 위치 지정과 다릅니다.
정상 흐름의 다른 요소는 절대 위치 지정 요소가 존재하지 않는 것처럼 배치됩니다.#box_relative {
position: absolute;
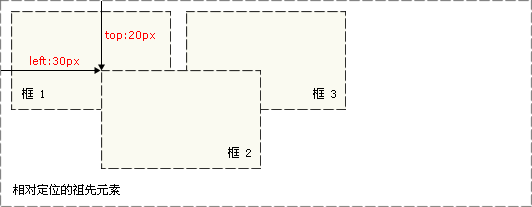
left: 30px;
top: 20px;
}아래 표시된 대로:
 CSS 절대 위치 지정 예
CSS 절대 위치 지정 예
절대 위치 지정 요소 위치는 가장 가까운 위치에 있는 조상을 기준으로 하며, 요소에 위치가 지정된 조상이 없는 경우 해당 위치는 원래 포함 블록을 기준으로 합니다. 포지셔닝의 주요 문제는 각 포지셔닝의 의미를 기억하는 것입니다. 이제 우리가 배운 내용을 복습해 보겠습니다. 상대 위치 지정은 문서에서 요소의 초기 위치에 "상대적"인 반면, 절대 위치 지정은 가장 가까운 위치에 있는 조상 요소에 "상대적"입니다. 위치 지정 조상 요소가 존재하지 않으면 "기준"입니다. 원래 포함 블록.
참고: 사용자 에이전트에 따라 초기 포함 블록은 캔버스 또는 HTML 요소일 수 있습니다.
팁: 절대적으로 배치된 상자는 문서 흐름과 무관하므로 페이지의 다른 요소를 덮을 수 있습니다. 이러한 상자의 쌓인 순서는 z-index 속성을 설정하여 제어할 수 있습니다.
아아아아위 내용은 CSS 절대 위치 지정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



