
vscode에서 rem을 어떻게 변경하나요?
h5 페이지를 개발할 때 rem 단위를 사용해야 하는데 vscode에서 px를 rem으로 변환하는 방법은 무엇인가요?
관련 권장 사항: vscode 튜토리얼
여기에서는 px to rem 플러그인을 선택했습니다. 사용 단계:
먼저 px to rem 플러그인을 설치합니다.
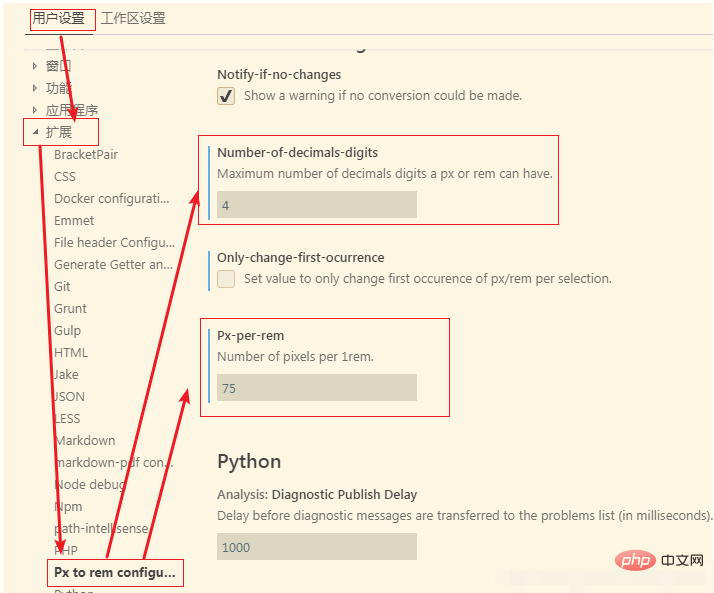
그런 다음 설정->사용자 설정으로 이동합니다. ->확장 **px를 rem으로 **

찾거나 settings.json에서 직접 구성합니다:
"px-to-rem.px-per-rem": 75,
"px-to-rem.number-of-decimals-digits": 4,그런 다음 스타일 파일에서 width: 200px를 편집하고 단축키 Alt+Z를 눌러 너비로 변환합니다. : 2.6667rem;
참고:
디자인 초안의 기본 너비가 750px이므로 여기에서 설정한 기준값은 75입니다.
자세한 내용은 플러그인 세부정보를 직접 확인할 수 있습니다.
위 내용은 vscode에서 rem을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!