
vscode로 웹페이지를 작성하는 방법은 무엇인가요?
VSCode는 HTML 페이지를 실행합니다
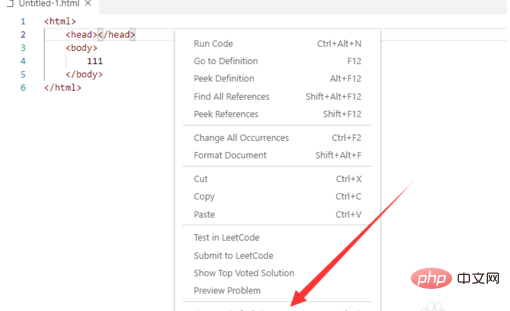
먼저 VSCode 소프트웨어를 열고 아래와 같이 HTML 페이지를 작성합니다
관련 권장 사항: vscode tutorial

그런 다음 아래와 같이 왼쪽의 다섯 번째 아이콘을 클릭합니다. Show

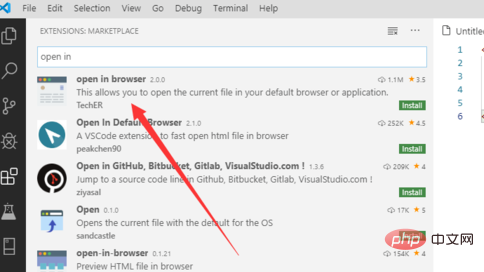
그런 다음 아래와 같이 브라우저에서 열고 클릭하여 입력합니다.

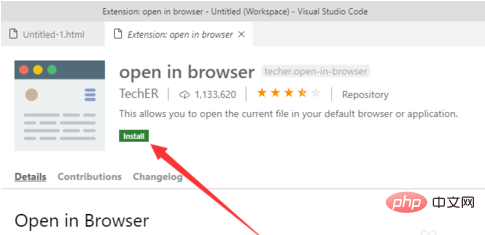
다음에 아래와 같이 설치 버튼을 클릭합니다.

그런 다음 html 페이지를 마우스 오른쪽 버튼으로 클릭하고 그림과 같이 기본 탐색에서 열기를 선택합니다. 아래 표시된 대로

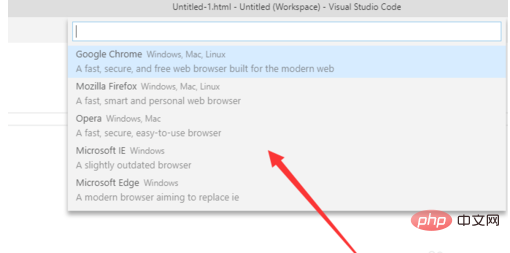
마지막으로 아래와 같이 다른 브라우저에서 열고 자신의 브라우저를 선택할 수도 있습니다
#🎜🎜 #
위 내용은 vscode를 사용하여 웹 페이지를 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!