
vue를 vscode로 디버깅하는 방법은 무엇입니까?
VS Code 중단점 디버깅 사용
Chrome의 디버깅 창에서 Vue 코드를 직접 디버깅하는 것은 많은 불편함을 안겨줍니다. 다행히 Visual Studio Code는 VS Code 중단점에서 직접 디버깅하도록 구성할 수 있는 Chrome용 디버거 플러그인을 제공합니다. 코드를 작성하고 VS Code의 디버깅 창에서 Chrome의 콘솔과 동일한 값을 볼 수 있습니다. 이 기사에서는 구성 프로세스를 소개합니다.
관련 권장 사항: vscode 튜토리얼
1. Chrome 원격 디버깅 포트 열기
먼저 VS Code를 Chrome에 연결할 수 있도록 원격 디버깅을 켠 상태에서 Chrome을 시작해야 합니다.
Windows
Chrome 바로가기 아이콘을 마우스 오른쪽 버튼으로 클릭하고 속성을 선택하세요
대상 열에서 마지막으로 --remote-debugging-port=9222를 추가하세요. 반드시 공백으로 구분하세요
macOS
콘솔 열기
/Applications/Google Chrome.app/Contents/MacOS/Google Chrome --remote-debugging-port=9222
Linux
콘솔 열기
google-chrome --remote-debugging- 명령을 실행하세요. port=9222
2. Chrome 디버그 플러그인 설치
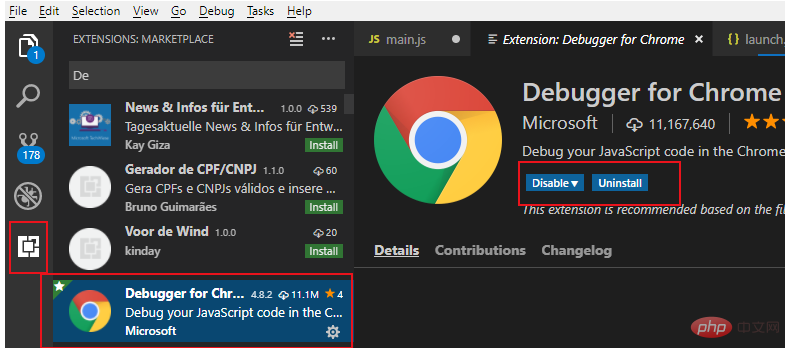
Visual Studio Code의 왼쪽 사이드바에 있는 확장 프로그램 버튼을 클릭한 다음 검색창에 Debugger for Chrome을 입력하고 플러그인을 설치한 후 다시 입력합니다. 설치가 완료된 후 다시 시작하려면 다시 로드를 클릭하세요.

3. 디버그 구성 파일 생성
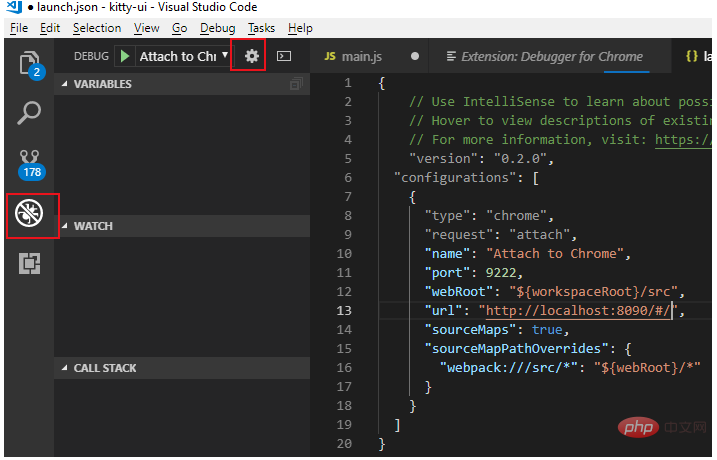
Visual Studio Code의 왼쪽 사이드바에 있는 디버그 버튼을 클릭하고 팝업 디버그 구성 창에서 설정 톱니바퀴를 클릭한 후 크롬을 선택하면 VS Code가 생성됩니다. 작업 공간 .vscode 디렉터리의 루트 디렉터리에 lanch.json 파일이 있으며 자동으로 열립니다.
자동으로 생성된 lanch.json 파일의 내용을 덮어쓰려면 다음 구성 파일을 사용하세요.
참고: URL의 포트 번호는 WEBPACK에서 구성한 시작 포트 번호와 일치해야 합니다.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. webpack 구성 수정
webpack 기반으로 패키지된 vue 프로젝트인 경우 중단점 불일치 문제가 있을 수 있으며 일부 수정이 필요할 수 있습니다.
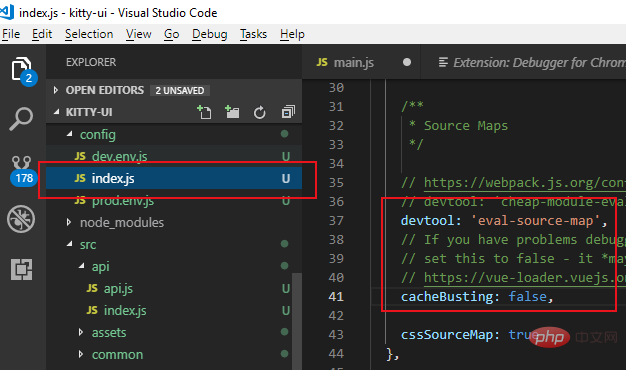
1 루트에서 config 디렉터리를 엽니다. 디렉토리 index.js 파일
2. dev 노드 아래의 devtool 값을 'eval-source-map'
3으로 변경합니다. dev 노드 아래의 캐시 버스팅 값을 false

5로 변경합니다.
위 구성이 완료된 후: 1. 첫 번째 단계에서 원격 디버깅으로 Chrome을 엽니다. 2. vue 프로젝트에서 npm run dev를 실행하여 디버깅 모드에서 프로젝트를 시작합니다. 3. 사이드바의 디버깅 버튼에 대해 Chrome에 연결을 선택하고 녹색 시작 버튼을 클릭하면 일반적인 상황에서 디버깅 제어 막대가 나타납니다. 이제 vue 파일의 js 코드에서 중단점을 디버깅할 수 있습니다.위 내용은 vscode로 vue를 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!