
최근 vue로 개발을 하고 있는데 vsCode의 eslint 플러그인을 설치한 후 작동하지 않습니다.
해결책:
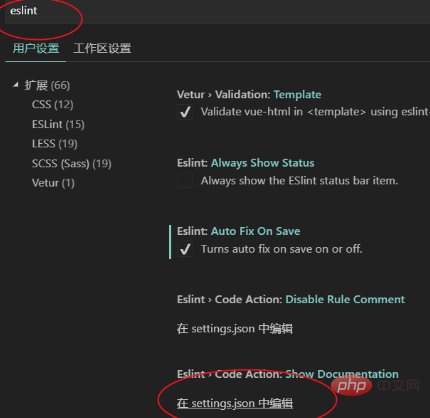
1. vsCode에서 "Settings"를 열고 "settings.json"을 선택합니다.

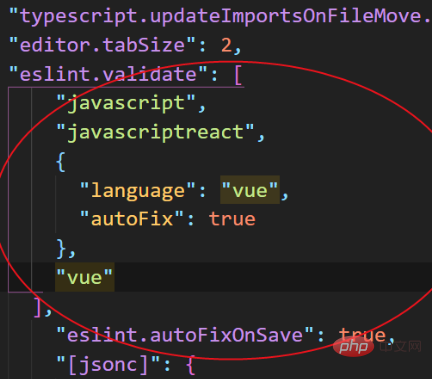
2. 다음 스크립트를 입력합니다.
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true:

추천 관련 기사 튜토리얼: vscode 튜토리얼
위 내용은 vscode의 eslint 플러그인이 작동하지 않습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!