
터미널에서는 어떤 종류의 Shell을 사용해야 할까요
기본적으로 Windows 10에서는 PowerShell을 사용하고, Win 10 이하 버전이라면 기본 Shell을 사용합니다. Cmd입니다. macOS 및 Linux의 VS Code는 기본 셸이 무엇인지 감지합니다. 예를 들어 내 시스템에서는 Zsh를 사용하는데 Zsh를 찾을 수 없으면 터미널은 시작 시 Bash 또는 sh를 쉘 환경으로 사용합니다. PowerShell,而如果是 Win 10 以下的版本那么默认的 Shell 则会是 Cmd。macOS 和 Linux 下 VS Code 会检测你的默认 Shell 是什么。比如在我的系统上,我就是使用 Zsh,而如果没有找到的话,终端则会使用 Bash 或者 sh 作为启动时的 Shell 环境。
如果 VS Code 挑选的 Shell 不是你想要的,那么你可以修改 terminal.integrated.shell.windows、terminal.integrated.shell.osx或者 terminal.integrated.shell.linux,这个设置的值就是你想要使用的 Shell 在系统上的路径。
集成终端在创建时给 Shell 脚本传入参数
比如说我们想在 Linux 环境下创建 Bash 的时候,使用登陆 Shell (login shell),那我们就可以把 terminal.integrated.shellArgs.linux 修改为 -l
terminal.integrated.shell.windows, terminal.integrated.shell.osx 또는 terminal.integrated.shell.linux에서 이 설정의 값은 시스템에서 사용하려는 셸의 경로입니다. 통합 터미널은 생성 시 Shell 스크립트에 매개 변수를 전달합니다
예를 들어 Linux 환경에서 Bash를 생성하려는 경우 로그인 쉘(login shell)을 사용한 다음 터미널을 넣으면 됩니다. 통합되었습니다. 이를 달성하기 위해 ShellArgs.linux가 -l로 수정되었습니다.
환경 변수
가장 일반적으로 사용되는 세 번째 통합 터미널 설정은 환경 변수입니다. 환경 변수를 스크립트에 작성하거나 터미널.integrated.env.osx, 터미널.통합.env .linux 또는 터미널.통합을 사용할 수 있습니다. .env.windows는 통합 터미널이 셸을 생성할 때 사용해야 하는 특수 환경 변수를 제어합니다. VS Code와 시스템 터미널에서 다른 환경 변수를 사용하려는 경우 이 설정이 도움이 될 수 있습니다. 또한 통합 터미널은 쉘이 시작될 때 초기 디렉터리를 제어하기 위한 Terminal.integrated.cwd와 같은 다양한 터미널 에뮬레이터에서 많은 유용한 설정을 배웠습니다. Terminal.integrated.enableBell은 스크립트 오류가 발생할 때 소리를 낼지 여부를 제어할 수 있습니다.terminal.integrated.scrollback
터미널이 스크립트를 실행하면 최신 1000줄의 출력 결과만 저장됩니다. 때로는 일부 테스트를 실행할 때 1000개의 행만으로는 충분하지 않을 수 있습니다. 테스트가 완료된 후 이전 결과를 보기 위해 페이지를 올리고 싶은데 1000개의 행만 있어서 모든 결과를 볼 수 없는 경우가 있습니다. 그런 다음 이 설정을 더 높은 값으로 변경할 수 있습니다. 예를 들어 이 값을 5000으로 변경했습니다. 통합 터미널의 코드 구현은 여전히 매우 훌륭하기 때문에 이 값을 높이면 VS Code의 전반적인 성능에 영향을 미칠 것이라는 걱정은 전혀 없습니다. 물론 통합 터미널의 출력 결과가 더 이상 필요하지 않다고 생각되면 단축키 "Cmd + K"를 눌러 모든 출력 결과를 지울 수도 있습니다.
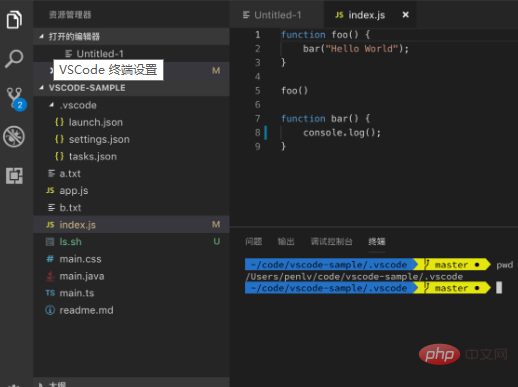
아래 그림에서 이제 내 Shell이 vscode-sample 폴더에 있음을 쉽게 알 수 있습니다. 동시에 이 프로젝트에서는 버전 관리를 위해 Git을 사용하고 있으며 현재 브랜치도 있습니다. 마스터이며, 특수 기호도 볼 수 있습니다. 여기에서는 zsh 및 oh-my-zsh 플러그인을 사용하고 있습니다. 시도해 볼 수도 있습니다. 그건 그렇고, 비슷한 효과를 얻기 위해 Windows에서 Posh-Git을 사용합니다.
🎜🎜🎜🎜 추천 관련 기사 및 튜토리얼: 🎜vscode 튜토리얼🎜🎜위 내용은 최적화를 위해 vscode 터미널을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!