
VSCode 인터페이스는 매우 간단합니다. 플러그인을 설치해야 하는 경우 그림과 같이 도구와 언어를 클릭하세요.

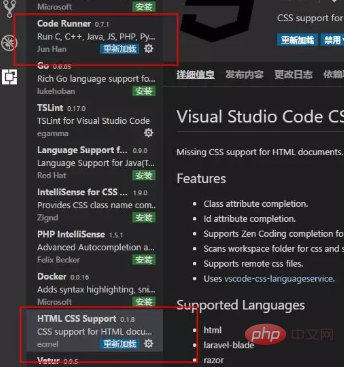
설치 그림에 표시된 대로 다음 두 가지 플러그인이 있습니다. (여기서 다른 플러그인을 선택할 수도 있습니다. 예시입니다.)

JS를 디버그하고 싶습니다. HTML 문서를 만들고 간단히 JS 메소드를 추가해야 합니다. 파일을 생성하고 바로 컴파일러로 드래그하면 됩니다.
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
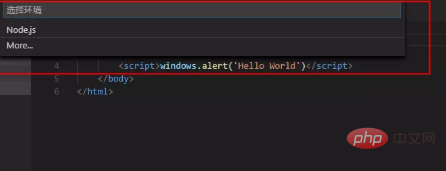
</html>파일이 컴파일러에 배치된 후 F5를 누르면 어떤 환경을 사용할 것인지 묻는 팝업 상자가 나타납니다. 아직 생성되지 않은 경우 추가 버튼을 선택하여 플러그인을 추가하면 디버깅할 수 있습니다.

확장 스토어 목록을 입력하면 설치 후 Chrome 플러그인용 디버거를 선택할 수 있습니다. 적용하려면 환경을 다시 시작해야 합니다. 또는 다시 로드하려면 클릭해야 합니다.

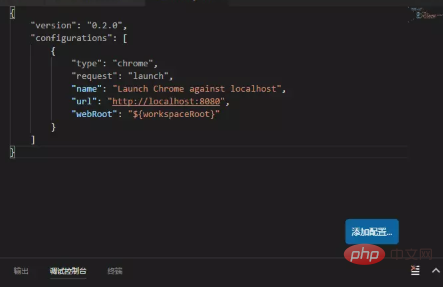
설치 후 F5를 다시 누르면 Chrome을 볼 수 있습니다. 선택 후 컴파일러는 현재 HTML과 동일한 디렉터리에 생성됩니다. file .vscod 폴더에 launch.json 구성 파일이 있고 컴파일러에 표시됩니다.

다음으로 원래 IIS를 구성해야 하는데 현재는 학습 단계이고, 실행되지 않습니다. 나중에 웹 학습을 위해 로컬 IIS 서비스를 구성하지 않겠습니다. URL에 해당하는 값에 경로를 직접 입력하면 됩니다. 경로가 무엇인지 모르는 경우에는 먼저 브라우저에서 열 수 있습니다. 다음과 같이 URL에 해당하는 값에 브라우저 주소를 직접 복사합니다. :
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
]}이 작업을 수행한 후 F5를 누르면 정상적으로 실행되며, 안심하고 기본 js 지식을 배울 수 있습니다.
위 내용은 vscode가 js 실행 환경을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!