최근 그룹의 몇몇 사람들이 three.js 모델에 echarts 차트를 붙여넣는 방법을 문의했습니다. 이 문제는 실제로 매우 간단합니다. 둘 다 캔버스로 렌더링되고 echarts에서 생성된 캔버스를 텍스처로 직접 사용할 수 있기 때문입니다.
방법이 가능한 것으로 확인되면 직접 코딩을 시작하겠습니다.
먼저 3개의 기본 장면을 만들어 보겠습니다. 여기서는 반복하지 않겠습니다.
그런 다음 새 평면을 만들고 이 평면에 그림을 붙여넣을 수 있습니다.
【관련 강좌 추천: JavaScript 동영상 튜토리얼】
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}카메라 각도를 설정하세요. 이때 장면에 화이트보드가 있습니다.

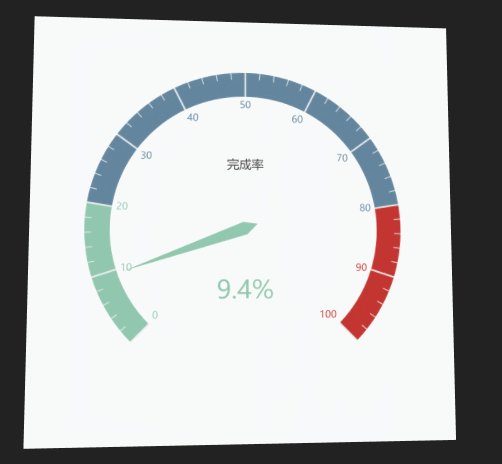
그럼 echarts 공식 홈페이지를 열고 케이스를 찾아 대시보드를 만들어보세요. 코드를 복사하세요. 달리기를 시작하세요.
시연의 편의를 위해 본문에 2개의 div를 각각 3개의 컨테이너와 차트로 만들었습니다. 실제 개발에서는 차트의 컨테이너를 표시할 필요도 없고, 본문에 추가할 필요도 없습니다.
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();이때 다음 페이지가 표시됩니다.

방법 1: CanvasTexture
three.js에는 CanvasTexture라는 API가 있습니다. 캔버스 개체를 전달하고 이 메서드를 사용하여 위 작업을 완료할 수 있습니다.
CanvasTexture( canvas : HTMLElement, mapping : Constant, WrapS : Constant, WrapT : Constant, magFilter : Constant, minFilter : Constant, format : Constant, type : Constant, anisotropy : Number )
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
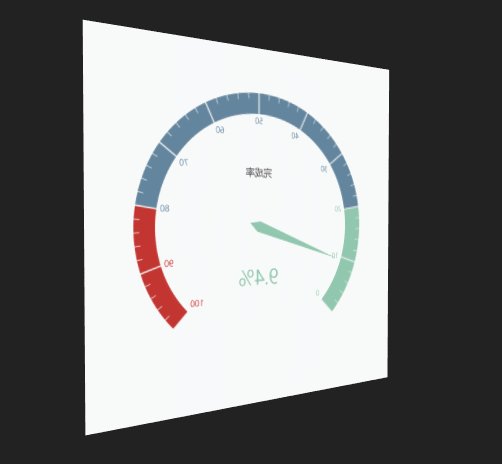
scene.changeTextureT(thiscancas)
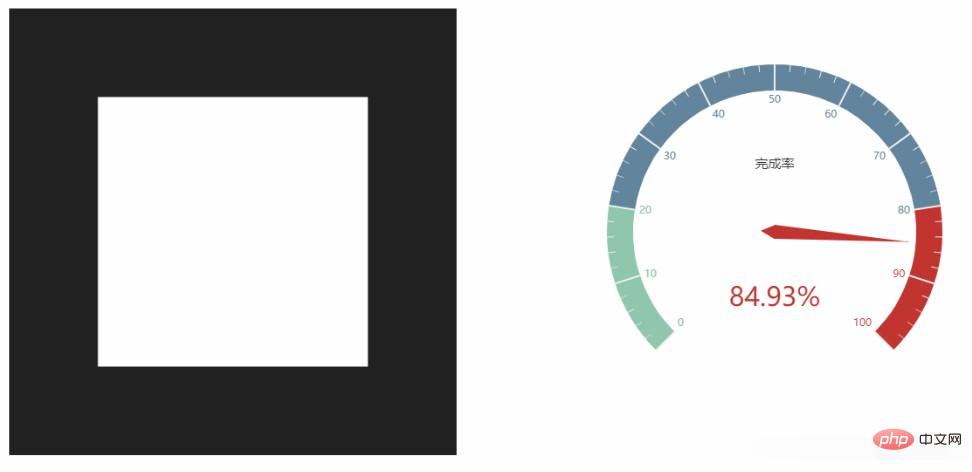
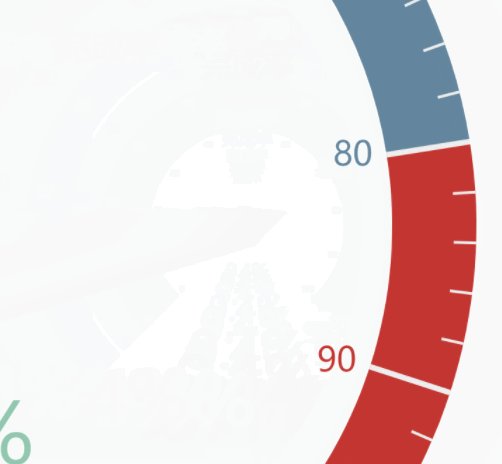
}실행 결과는 다음과 같습니다. 정말 불분명합니다. 그들이 직면한 것과 동일한 문제입니다. 전자 차트를 더 크게 그려 보십시오. 그러나 이는 적응형이므로 상상했던 것과는 다른 보기 흉한 대시보드가 생성됩니다. 테이블을 직접 그리면 이런 식으로 처리할 수 있습니다.

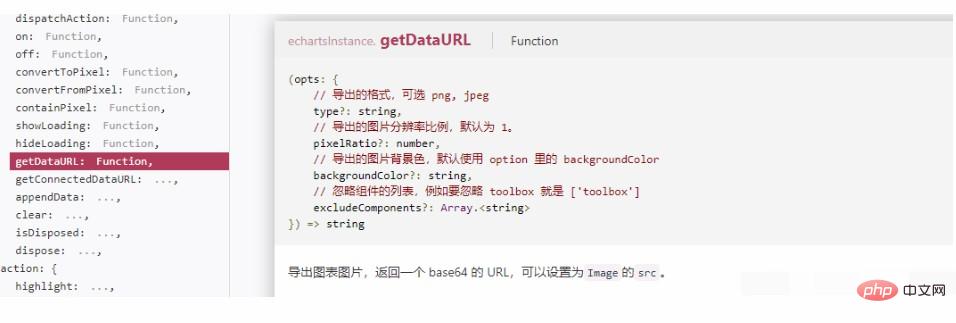
방법 2: getDataURL
echarts도 캔버스 렌더링도 하므로 API를 보면 이미지를 내보내는 방법이 있을 겁니다. 아래 API이며, 해상도를 설정하는 선택적 매개변수가 있습니다.

changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
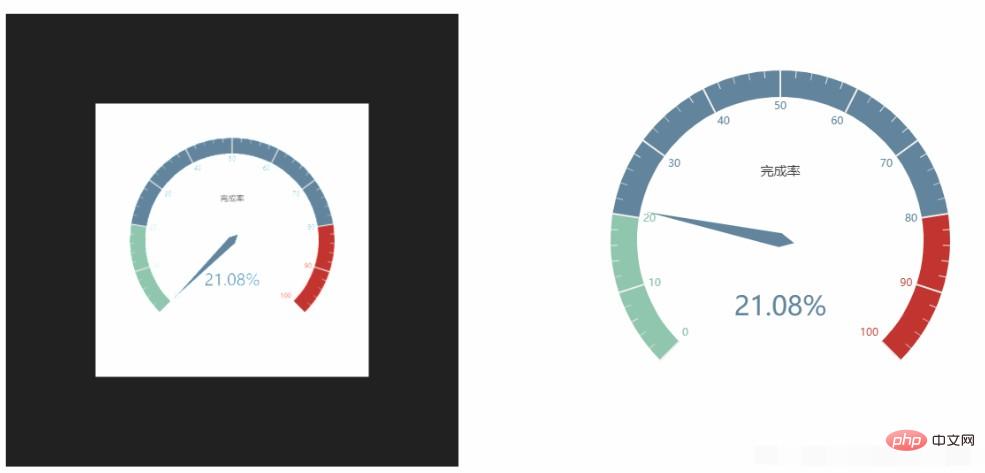
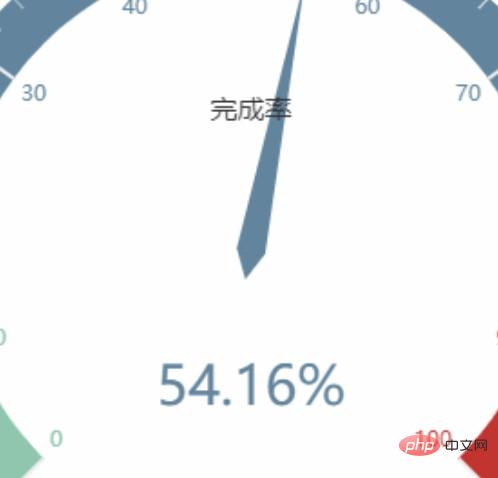
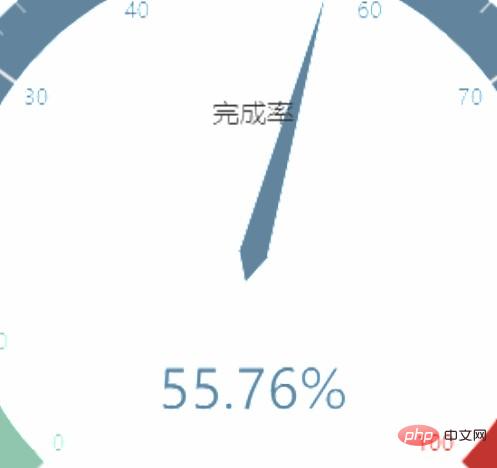
scene.changeTextureE(texture)해상도를 4로 설정하는 것이 실제로 훨씬 더 명확합니다.
다음 세 장의 사진은 각각 해상도 1, 해상도 4, 방법 1의 효과를 비교한 것입니다.


세 사진의 차이는 명백합니다. 방법 2 > 방법 1입니다. 어떤 방법을 사용할지는 이미 명확합니다.
다음은 동적 그림입니다. 처음에는 텍스처가 없습니다. 이후에는 방법 1로 생성된 텍스처가 붙여진 다음 깜박이고 방법 2와 해상도 4로 생성된 텍스처로 대체됩니다. 확대해도 여전히 매우 선명합니다.

마지막 질문: echarts의 많은 차트에는 실시간으로 지도를 새로 고치고 싶은 경우 가능합니까? 프레임 속도를 유지할 수 있나요?
모든 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>이 기사는 js tutorial 칼럼에서 가져온 것입니다. 배우신 것을 환영합니다!
위 내용은 three.js에서 echarts로 생성된 차트 적용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!