
1. 부동 소수점 지우기 이해
1. 부동 소수점을 지워야 하는 이유
앞서 부동 소수점은 본질적으로 일부 텍스트 혼합 효과를 만드는 데 사용되지만 레이아웃을 위해 사용된다고 말했습니다. 사용하다 보면 많은 문제가 발생하게 됩니다.
플로팅 요소가 더 이상 원본 문서 흐름의 위치를 차지하지 않으므로 후속 요소의 레이아웃에 영향을 미치게 됩니다. 이러한 문제를 해결하려면 이 요소에서 플로팅 요소를 지워야 합니다.
추천 학습: CSS 동영상 튜토리얼
정확히 말하면 float를 클리어하는 것이 아니라 float를 클리어하는 효과
2 float의 본질을 클리어합니다
float 클리어의 본질 : Main 자식 요소의 플로팅으로 인해 상위 요소의 내부 높이가 0이 되는 문제를 해결하기 위해.
이 문장을 자세히 설명하겠습니다

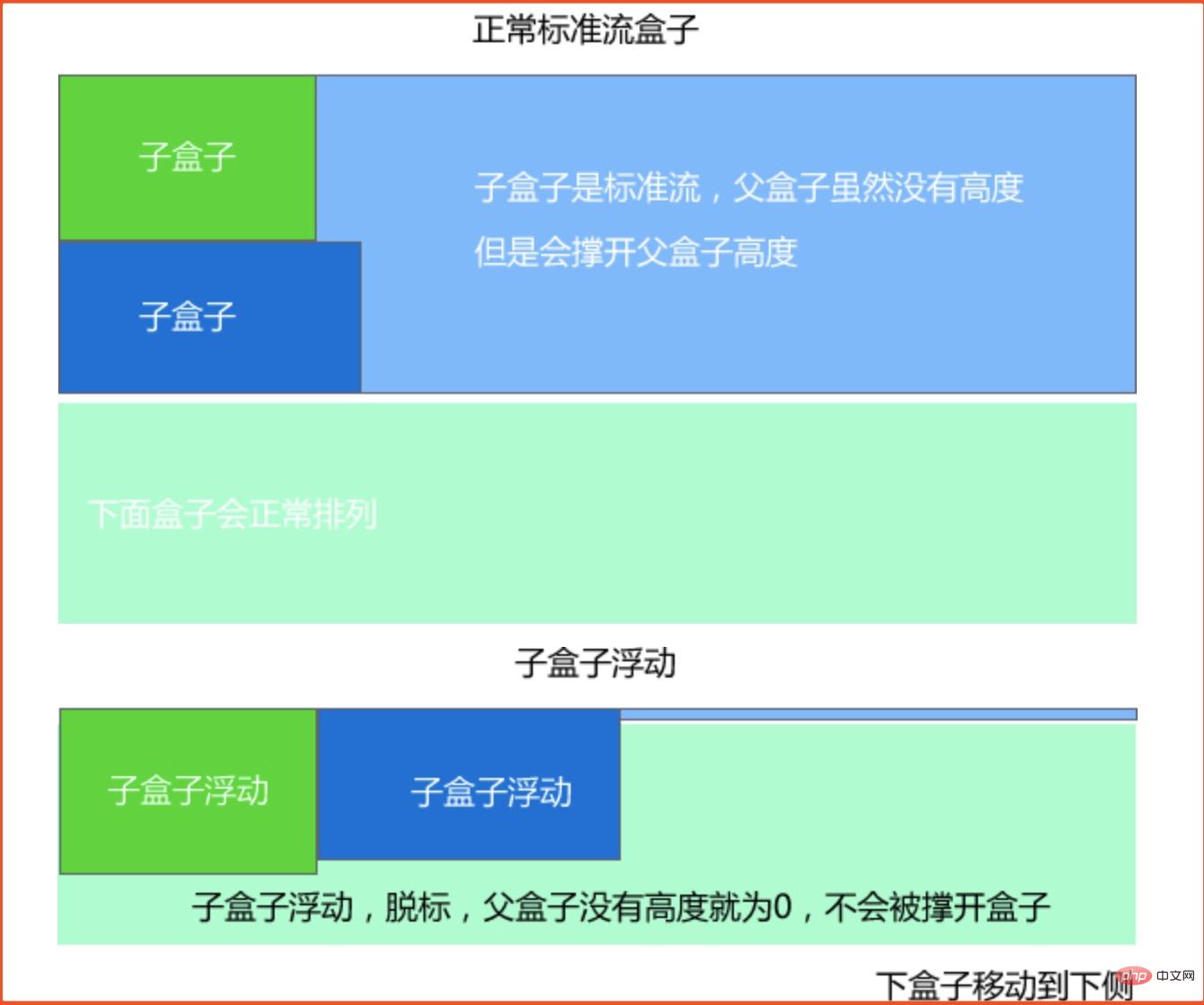
다음 설명은 부모 p가 표준 흐름에서 높이 속성을 설정하지 않으면 그 높이가 자식 요소의 높이만큼 늘어납니다. 그러나 상위 p의 하위 요소가 부동 상태이고 상위 p 아래에 형제 p가 있는 경우 형제 p가 상위 요소를 차단합니다. 이 현상을 플로트 오버플로라고도 합니다.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
</html>실행 결과
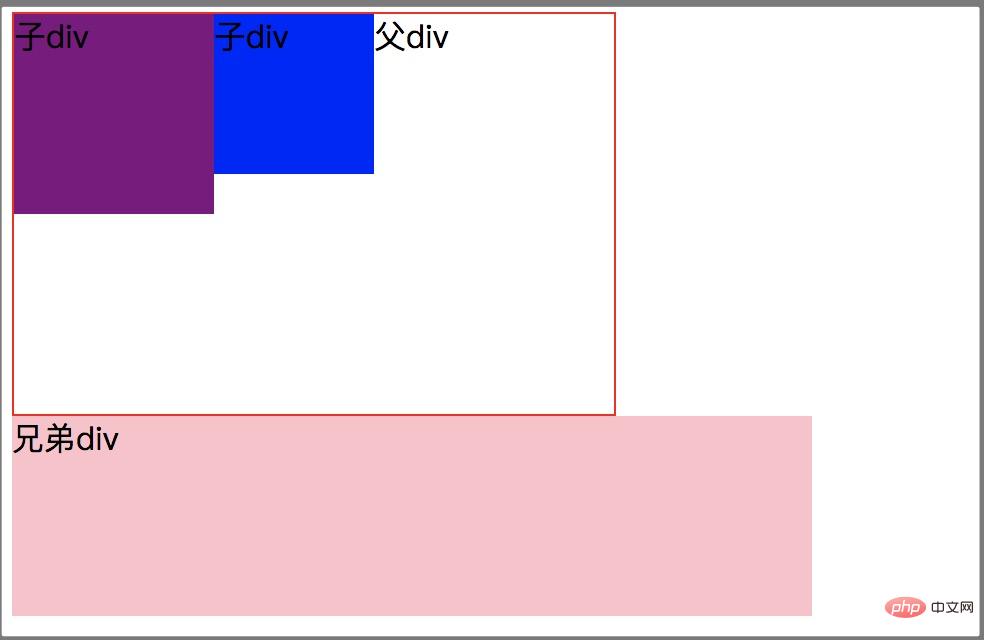
 p1과 p2가 상승했고, 형제 p가 상승한 것이 분명합니다. 여기서는 부모 p에 텍스트가 있기 때문에 약간의 높이를 차지합니다. 그렇지 않으면 형제 p가 부모 p를 완전히 덮게 됩니다.
p1과 p2가 상승했고, 형제 p가 상승한 것이 분명합니다. 여기서는 부모 p에 텍스트가 있기 때문에 약간의 높이를 차지합니다. 그렇지 않으면 형제 p가 부모 p를 완전히 덮게 됩니다.
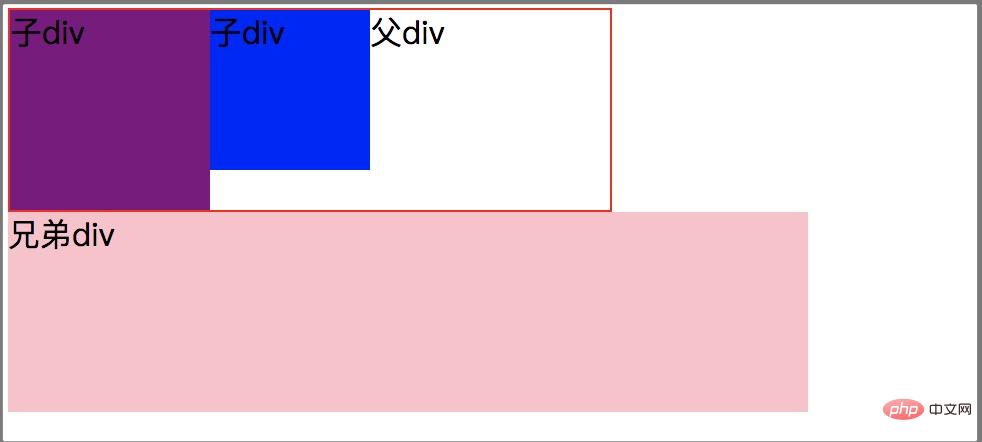
물론 부모 p의 높이를 형제 p가 덮지 않도록 설정할 수 있습니다. 예를 들어 여기에서 높이를 설정합니다: 200px;
페이지 새로 고침
 부모 p가 높이를 설정하면 덮어쓰기 문제는 해결되지만 많은 경우 부모 p의 높이를 설정하지 않습니다. 우리는 부모 p의 높이를 얼마나 설정해야 하는지 알 수 없습니다.
부모 p가 높이를 설정하면 덮어쓰기 문제는 해결되지만 많은 경우 부모 p의 높이를 설정하지 않습니다. 우리는 부모 p의 높이를 얼마나 설정해야 하는지 알 수 없습니다.
그래서 우리는 이때 이 문제를 해결하는 것에 대해 생각해야 합니다.
2. 플로트 제거 방법플로트 제거의 핵심은 플로트 상자 내부의 부모 상자에 동그라미를 치고 부모 상자가 출구와 입구를 닫아서 튀어나와 다른 요소에 영향을 미치는 것을 방지하는 것입니다.
CSS에서는 float를 지우는 데 Clear 속성이 사용됩니다.
기본 구문 형식
选择器 {clear:属性值;}속성 값

플로팅 요소 끝에
<p style="clear:both"></p>
와 같은 빈 라벨을 추가하여
父p
子p
子p
<p style="clear:both"></p>
실행 결과를 추가합니다. 위의 코드
 완벽한 솔루션입니다.
완벽한 솔루션입니다.
장점: 이해하기 쉽고 쓰기 쉽습니다.
단점: 의미 없는 태그를 추가하고 구조가 좋지 않습니다.
2. 상위 항목에 오버플로 속성 메서드를 추가합니다.BFC를 트리거하여 플로팅 효과를 얻을 수 있습니다. (BFC는 나중에 다루겠습니다)
可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
위 코드를
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
로 수정하여 플로팅 제거 효과도 얻을 수 있습니다.
장점: 코드가 간결하다
단점: 콘텐츠가 늘어나면 콘텐츠가 자동으로 줄 바꿈되지 않아 콘텐츠가 숨겨지기 쉽고 오버플로가 필요한 요소를 표시할 수 없습니다.
3. 부동 소수점을 지우려면 after 의사 요소를 사용하세요.:after 方式为空元素的升级版,好处是不用单独加标签了**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>장점 닫힌 부동 소수점 개념을 준수합니다. 구조가 의미상 정확합니다.
단점 IE6-7은 다음을 지원하지 않습니다. hasLayout을 실행하려면 Zoom:1을 사용하세요.
참고: 내용: "." 뒤에는 작은 점 등이 와야 하며 비어 있으면 안 됩니다. 그렇지 않으면 Firefox 7.0 이전 버전에서 공백이 생성됩니다.
4. 부동 소수점을 지우려면 전후 이중 의사 요소를 사용하세요사용 방법 위의 Clearfix 스타일을 다음으로 바꾸세요
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}장점 코드가 더 간결합니다
단점 IE6-7에서는 after를 지원하지 않습니다. Zoom:1을 사용합니다. hasLayout을 트리거합니다.
5. 요약1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰;
2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
위 내용은 왜 클리어 플로트인가? 그것을 지우는 방법? (뜨다)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!