layui의 아이콘은 Alibaba의 벡터 아이콘 라이브러리 Iconfont
에서 가져왔습니다. 첫 번째 단계는 브라우저를 통해 http://iconfont.cn/을 열고 Alibaba 벡터 아이콘 라이브러리에 액세스하는 것입니다.

 세 번째 단계에서는 로그인이 완료된 후 기본 동작에 대해 조금 알아 보겠습니다.
세 번째 단계에서는 로그인이 완료된 후 기본 동작에 대해 조금 알아 보겠습니다.
Iconfont는 공식 아이콘 리소스 및 일부 타사 자료를 포함하여 다양한 아이콘 라이브러리를 제공합니다. 선택할 수 있는 방법은 다양하며 몇 가지 다채로운 아이콘을 프로젝트에 통합할 수 있습니다. 여기서는 "다채로운 아이콘 라이브러리"에서 "다색 금융 비즈니스 아이콘"을 선택합니다.
패널 조작을 통해 다양한 아이콘을 쉽게 수집/다운로드할 수 있으며, 이러한 아이콘을 "장바구니에 추가"와 같은 프로젝트에 추가할 수도 있습니다.

네 번째 단계는 프로젝트 추가 후, 프로젝트의 관리 및 운영에 대해 알아볼까요?
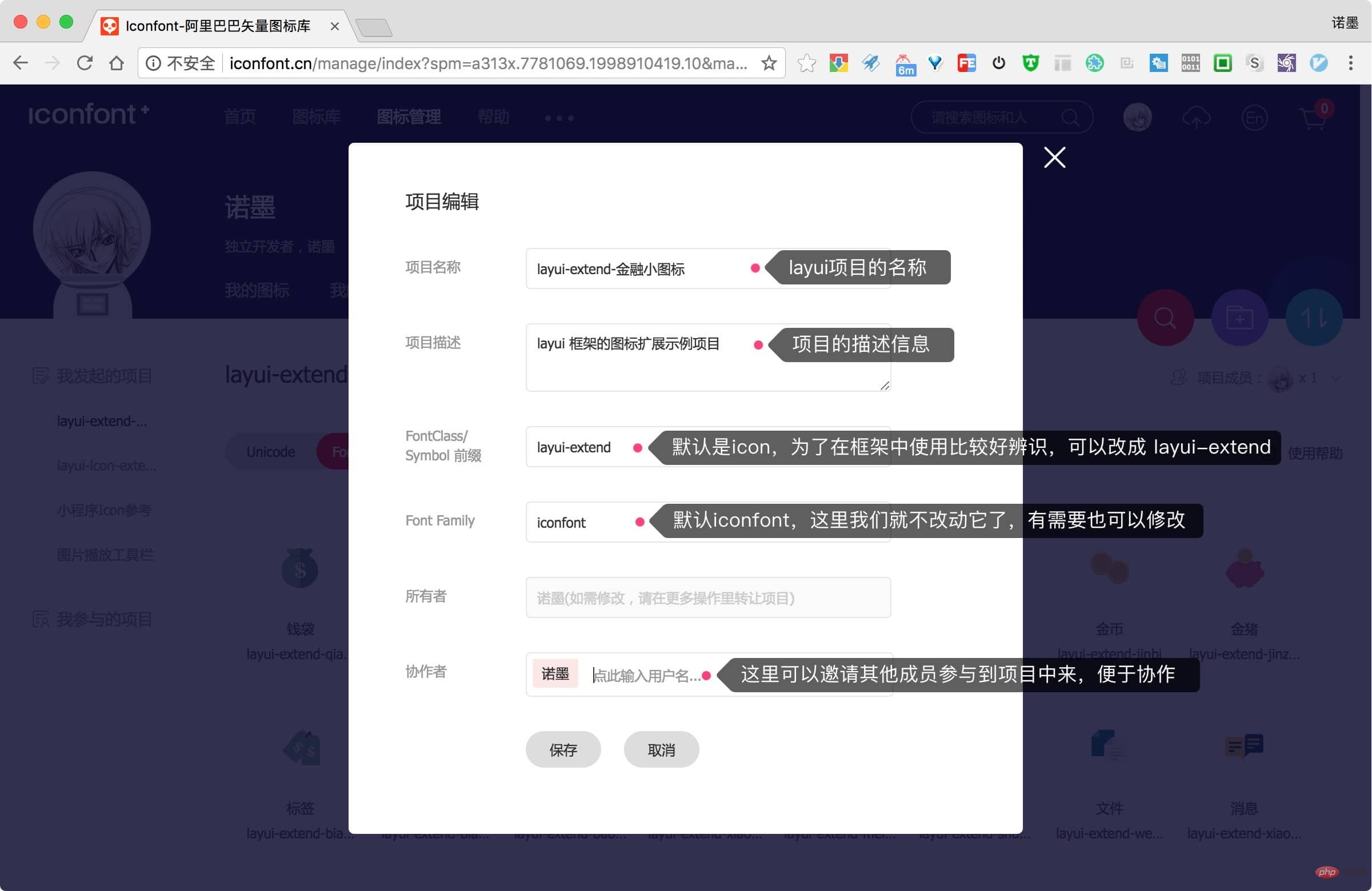
 프로젝트 정보를 설정하고 아이콘의 FontClass 접두사를 "layui-extend"로 수정합니다. "
프로젝트 정보를 설정하고 아이콘의 FontClass 접두사를 "layui-extend"로 수정합니다. "
 수정해서 저장한 후의 렌더링입니다.
수정해서 저장한 후의 렌더링입니다.

Iconfont는 두 가지 통합 방법을 제공합니다. 하나는 온라인 CDN 리소스를 생성하여 통합하는 것입니다. 유지 관리가 매우 편리하다는 것입니다. 프로젝트는 변경되지 않고 유지되는 고유 주소를 갖게 되며, 창고가 업데이트된 후 이를 직접 참조할 수 있으며 업데이트 문제는 무시됩니다. 또 다른 방법은 로컬 통합으로 다운로드하는 것인데, 이는 전체 프로젝트의 무결성을 보장하고 다양한 버전을 유지할 수 있다는 장점이 있습니다.

로컬로 다운로드 버튼을 클릭한 후 ZIP 패키지를 받았습니다. layui 공식 홈페이지에서 최신 버전의 프레임워크를 다운로드하여 압축을 푼 후 동일한 디렉토리에 넣어주세요. 디렉토리 구조는 다음과 같습니다.

 7단계, 코드 작성을 시작하세요! ! !
7단계, 코드 작성을 시작하세요! ! !
페이지 참조에서layui-icon-extend 아래의 iconfont.css 파일을 인용한 다음 "iconfontlayui-extend-xxxx"를 사용하여 아이콘을 참조할 수 있습니다.

참고: Laui-icon으로 변경하지 마십시오. Laui와 함께 제공되는 아이콘과 충돌합니다! !
 8단계, 효과를 살펴보겠습니다.
8단계, 효과를 살펴보겠습니다.

위 내용은 Layui 사용자 정의 글꼴 아이콘 그래픽 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!