
ES6 Map의 키는 모든 데이터 구조일 수 있으며 반복되지 않습니다.
그렇다면 지도의 기본 원리는 무엇일까요?
Map은 연결 목록과 해시 아이디어를 사용하여 구현됩니다.
우선 지도를 삭제할 수 있으며, 삭제된 데이터는 중간값이 될 수 있습니다. 연결된 목록의 장점은 중간에 요소를 추가하고 삭제하는 것이 매우 빠르다는 것입니다. 다른 요소를 이동할 필요가 없으며 포인터의 위치만 변경하면 됩니다.
【관련 강좌 추천: JavaScript 비디오 튜토리얼】
 .
.
많은 양의 데이터가 저장되면 체인이 너무 길어지고 검색 효율성이 떨어지게 되므로 버킷(객체를 저장하는 컨테이너)을 생성하고 해시 값을 기준으로 고정된 값으로 변환할 수 있습니다. 해시(알고리즘) 값)을 사용하여 체인이 너무 길어지지 않도록 데이터를 균등하게 분배합니다.
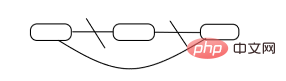
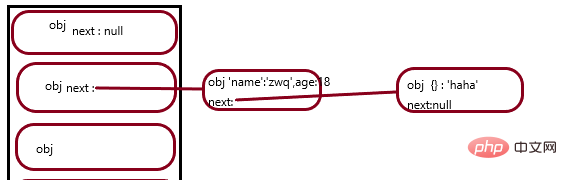
아래와 같이 버킷에는 3개의 위치가 있으며, 각 위치는 객체이고, 다음 속성은 관련 없는 객체를 함께 연결하기 위해 다음 객체를 가리킵니다.

Map 속성 값과 속성 이름을 개체 값에 저장합니다.
Map의 간단한 시뮬레이션, 코드는 다음과 같습니다.
function Mymap() { //构造函数
this.init();
}
//初始化函数,创建桶(数组),每个位置都是一个对象,每个对象的属性上设置next属性,并且初始化为null。
Mymap.prototype.init = function () {
this.tong = new Array(8);
for (var i = 0; i < 8; i++) {
this.tong[i] = new Object();
this.tong[i].next = null;
}
};
//添加数据。
Mymap.prototype.set = function (key, value) {
var index = this.hash(key); //获取到当前设置的key设置到那个位置上
var TempBucket = this.tong[index]; //获取当前位置的对象
while (TempBucket.next) { //遍历如果当前对象链接的下一个不为空
if (TempBucket.next.key == key) { //如果要设置的属性已经存在,覆盖其值。
TempBucket.next.value = value;
return; //return ,不在继续遍历
} else {
TempBucket = TempBucket.next; //把指针指向下一个对象。 }
}
TempBucket.next = { //对象的next是null ,添加对象。
key: key,
value: value,
next: null
}
};
//查询数据
Mymap.prototype.get = function (key) {
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return TempBucket.value;
}else{
TempBucket = TempBucket.next;
}
}
return undefined;
}
//删除数据
Mymap.prototype.delete = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.next.key == key){
TempBucket.next = TempBucket.next.next;
return true;
}else{
TempBucket = TempBucket.next;
}
}
}
//看当前属性是否存在
Mymap.prototype.has = function(key){
var index = this.hash(key);
var TempBucket = this.tong[index];
while(TempBucket){
if(TempBucket.key == key){
return true;
}else{
TempBucket = TempBucket.next;
}
}
return false;
}
//清空这个map
Mymap.prototype.clear = function(){
this.init();
}
//使设置的属性平均分配到每个位置上,使得不会某个链条过长。
Mymap.prototype.hash = function (key) {
var index = 0;
if (typeof key == "string") {
for (var i = 0; i < 3; i++) {
index = index + isNaN(key.charCodeAt(i)) ? 0 : key.charCodeAt(i);
}
}
else if (typeof key == 'object') {
index = 0;
}
else if (typeof key == 'number') {
index = isNaN(key) ? 7 : key;
} else {
index = 1;
}
return index % 8;
}
var map = new Mymap(); //使用构造函数的方式实例化map
map.set('name','zwq');
map.get('name');
map.has('name);이 기사는 js tutorial 칼럼에서 가져온 것입니다. 학습을 환영합니다!
위 내용은 ES6 맵 원리 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!