VsCode를 다운로드, 설치 및 현지화하는 방법은 무엇입니까? 이 문서에서는 WIN10 운영 체제에서 VsCode를 다운로드, 설치 및 중국어화하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다. ### ## ## ## ## ## ## ## ## #####vscodegetting 시작#### 🎜🎜 ########Visual Studio Code는 데스크톱에서 실행되고 Windows, macOS, Linux에서 사용할 수 있는 가벼우면서도 강력한 소스 코드 편집기입니다. JavaScript, TypeScript 및 Node.js를 기본적으로 지원하며 다른 언어(예: C++, C#, Java, Python, PHP, Go) 및 런타임(예: .NET)에 대한 풍부한 확장 에코시스템을 갖추고 있습니다. 및 Unity) 시스템.
간단히 말해서 매우 강력합니다! 
Download VsCode
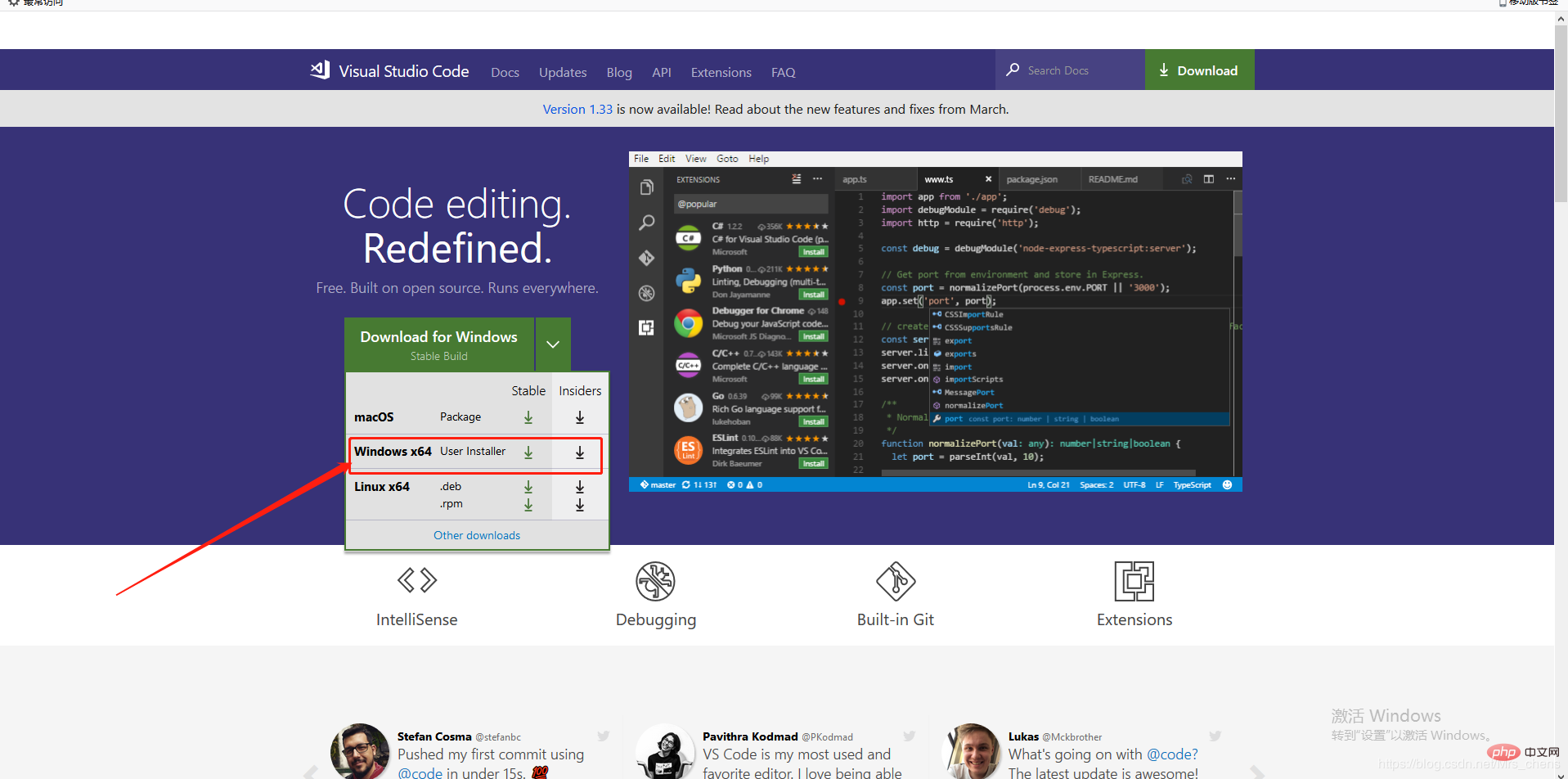
먼저 VSCode를 다운로드하고 브라우저를 열고 https://를 입력해야 합니다. code.visualstudio.com/ (공식 홈페이지 접속) 후 VSCode 홈페이지에 들어가 아래 사진의 빨간색 화살표로 표시된 단계를 따라 클릭하시면 자신의 운영체제에 맞게 다운로드 받으실 수 있습니다. OS 및 기타 시스템은 Windows 10이므로 아래와 같이 직접 다운로드하면 됩니다.다운로드가 성공한 후 설치를 엽니다. 물론 (여기서 직접 설치해야 한다는 것을 기억하세요) 디렉토리)! 아래 그림은 소프트웨어 설치 중에 수행할 다른 작업 선택을 보여줍니다. 여기서는 [PATH에 추가(다시 시작하여 적용)] 옵션을 선택한 다음 계속합니다. 아래와 같이 다음을 클릭하세요.

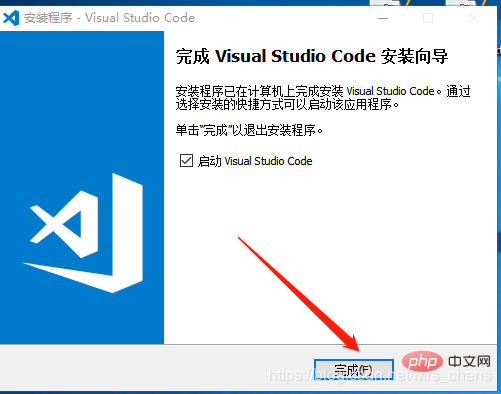
여기서 설치가 성공적으로 완료되었습니다. 시작하려면 마침을 클릭하세요. VsCode 코딩 여정!
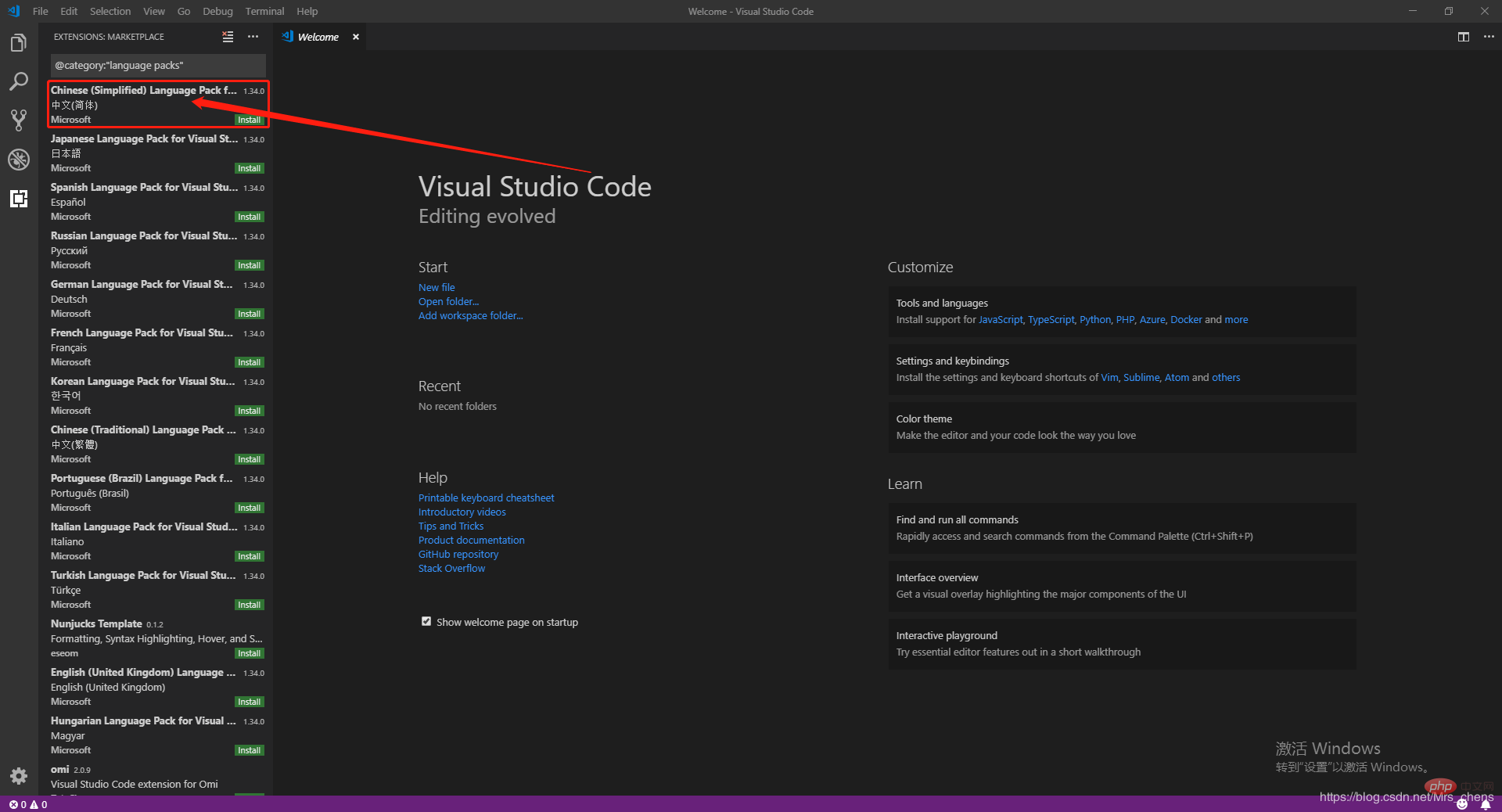
Vscode는 오픈 소스 크로스 플랫폼 편집기입니다. 기본적으로 vscode에서 사용하는 언어는 영어(us)입니다. 표시 언어를 중국어로 변경하는 방법은 무엇입니까? 
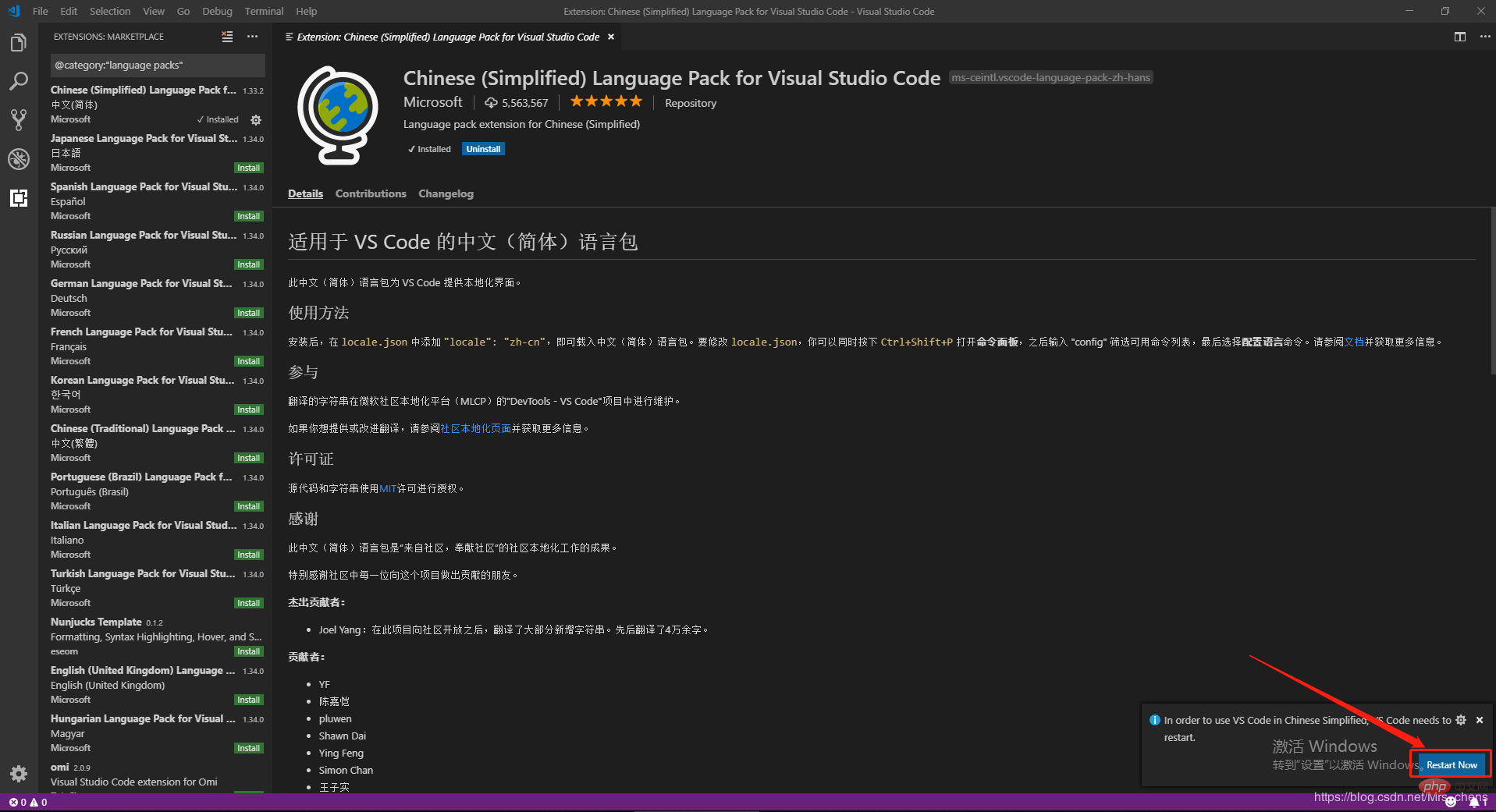
3) 다운로드가 완료된 후 오른쪽 하단에 있는 지금 다시 시작을 클릭하여 VsCode를 엽니다. 다시!
4) vscode 도구를 다시 시작합니다. 다시 시작한 후에도 vscode 메뉴 등이 여전히 영어로 표시되면 확인하세요. 스토어 플러그인에 설치된 플러그인을 삭제하고 중국어 플러그인을 다시 설치한 후(아래 그림 참조) 도구를 다시 시작하세요. VsCode 설치 및 구성이 여기서 완료되었습니다! ! !
VsCode 설치 및 구성이 여기서 완료되었습니다! ! !
추천 튜토리얼:
vscode 튜토리얼
위 내용은 VsCode를 다운로드, 설치 및 현지화하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!