
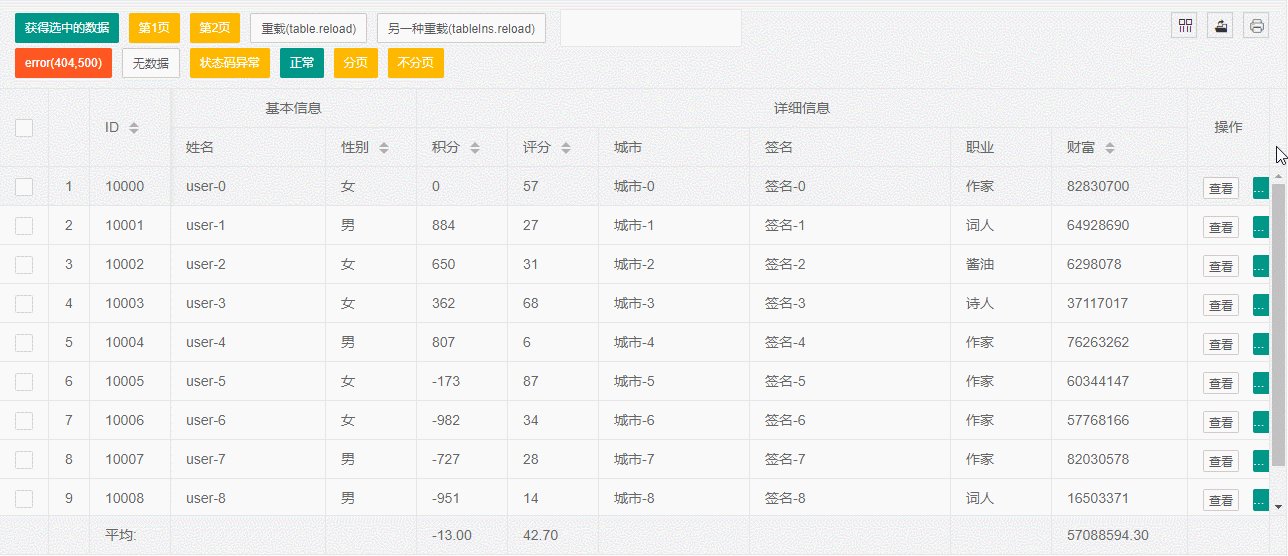
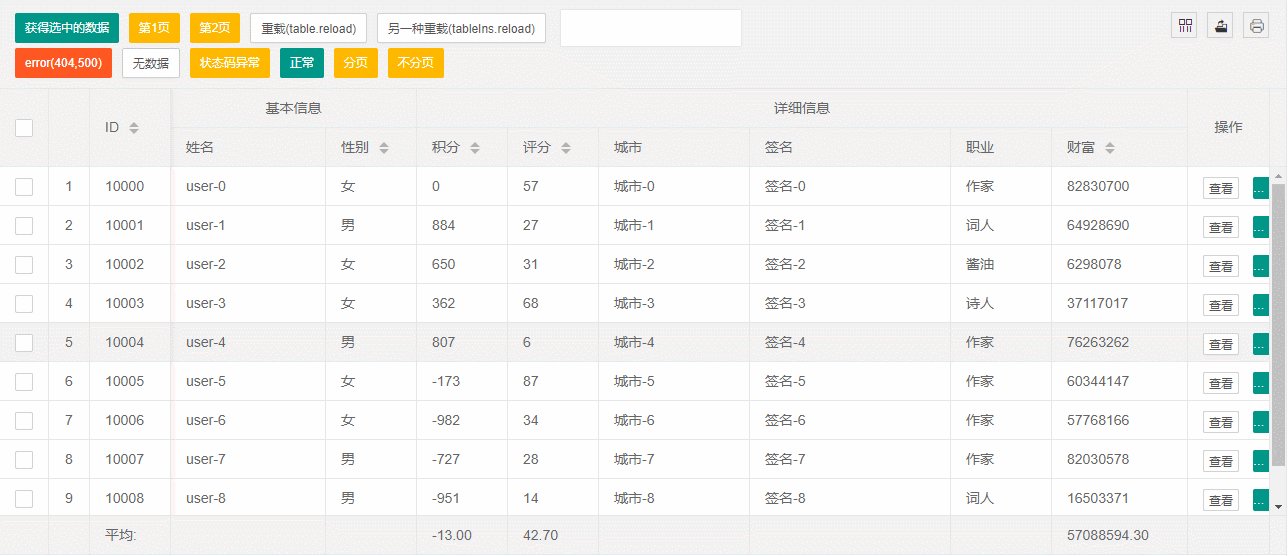
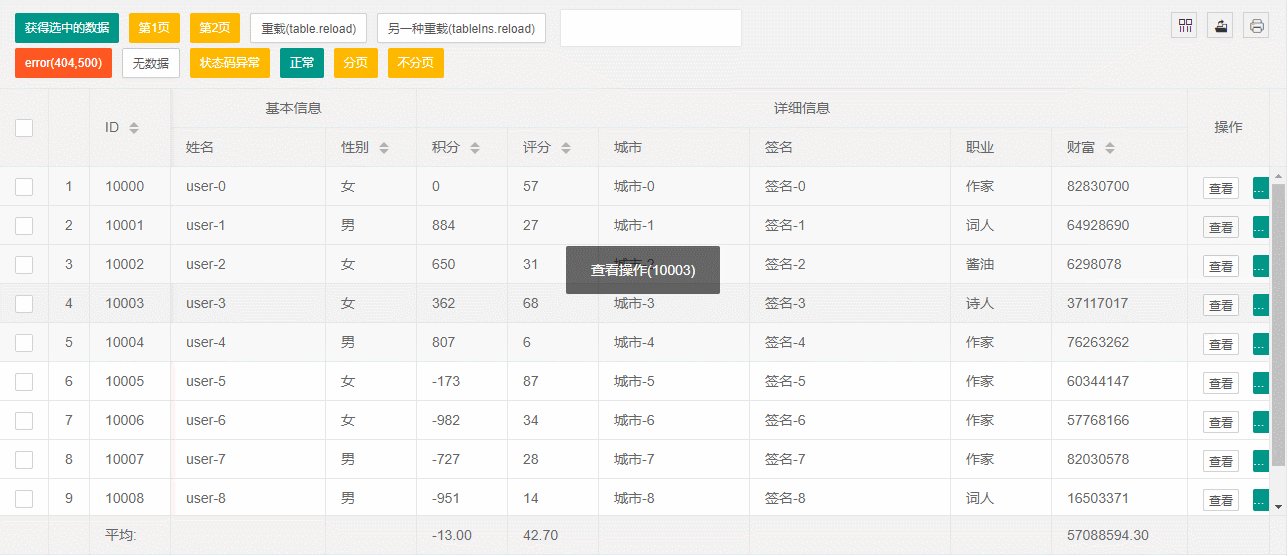
모든 사람이 직면했을 수 있는 문제의 렌더링을 살펴보겠습니다.
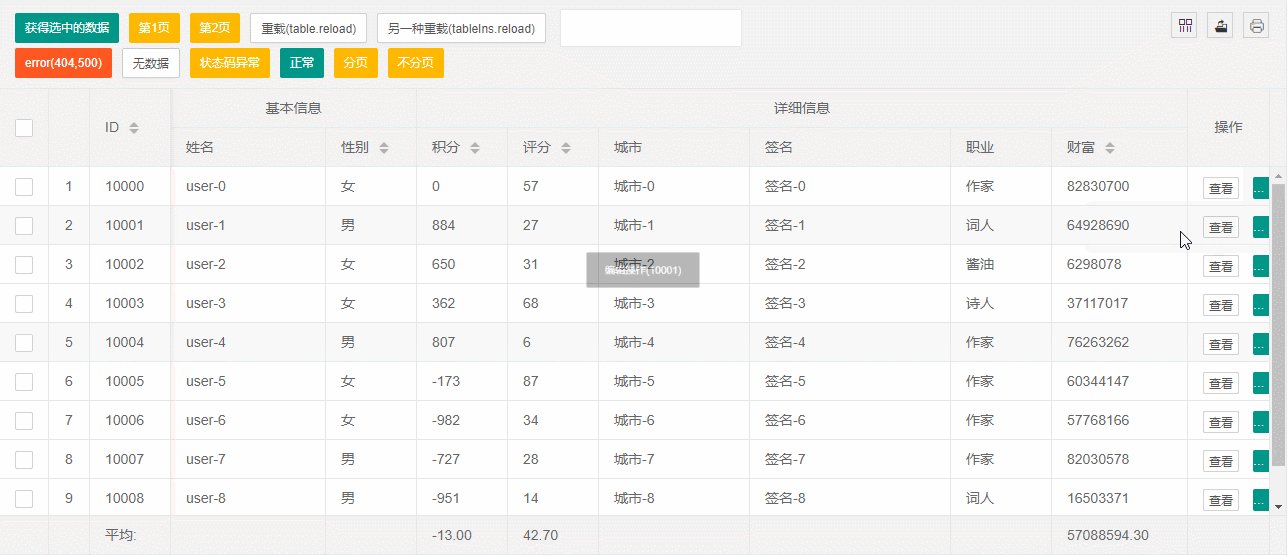
 즉, 도구 모음이 너비가 설정되어 있지 않으며 때로는 콘텐츠에 의해 더 작게 눌리거나 너비 설정이 충분하지 않아 콘텐츠처럼 표시됩니다... 그런 다음 표시 드롭다운 아이콘을 클릭하면 더 많은 콘텐츠가 표시됩니다. 표시되지만 일반적인 td와 다른 점은 버튼이 표시된다는 점입니다.
즉, 도구 모음이 너비가 설정되어 있지 않으며 때로는 콘텐츠에 의해 더 작게 눌리거나 너비 설정이 충분하지 않아 콘텐츠처럼 표시됩니다... 그런 다음 표시 드롭다운 아이콘을 클릭하면 더 많은 콘텐츠가 표시됩니다. 표시되지만 일반적인 td와 다른 점은 버튼이 표시된다는 점입니다.
하지만 클릭하면 원래 추가된 도구 모니터링이 실행되지 않아 당황스럽습니다. 열 너비를 수동으로 드래그하여 다른 버튼을 표시한 다음 클릭하거나 처음에 충분한 너비를 설정해야 합니다. , 그러나 내부 버튼의 개수가 불확실하거나, 길이가 불확실하거나, 너무 많으면 문제가 발생합니다.
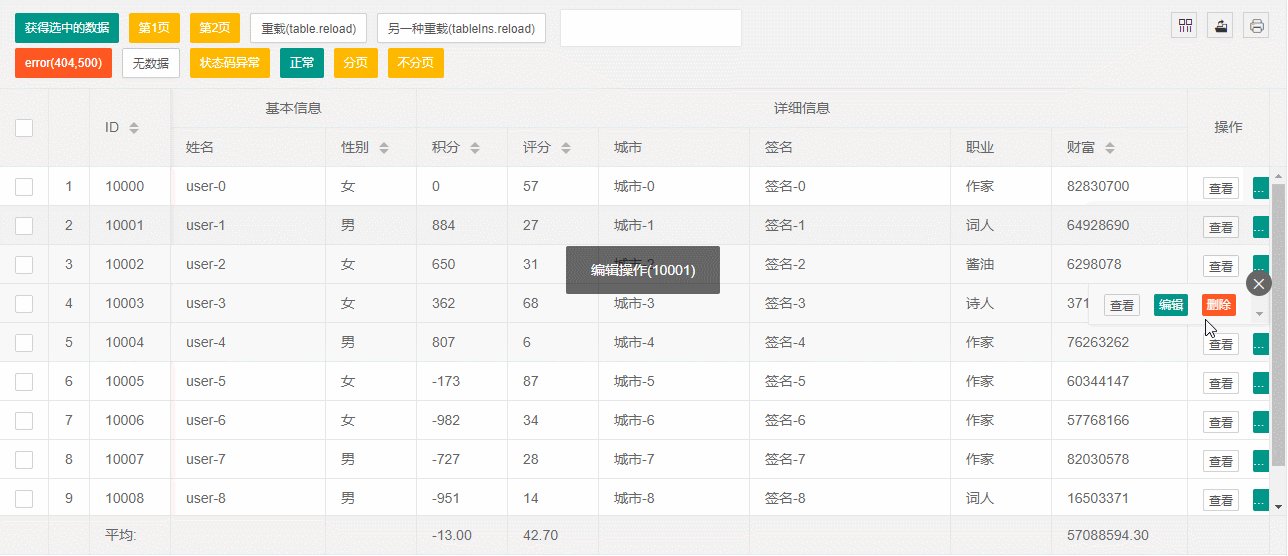
그래서 사용자가 콘텐츠 대신 버튼을 주로 보도록 하는 것은 실제로 불가능합니다. 그러면 이를 현실적으로 만들 수 있는 방법이 있습니까? 그리고 클릭하면 더 많이 표시됩니다. 원래 이벤트도 실행할 수 있나요?
이 방법은 단지 아이디어일 뿐입니다. 여기에서는 두 가지 이벤트 대리자를 사용하여 이를 수행하는 방법을 공유하겠습니다.
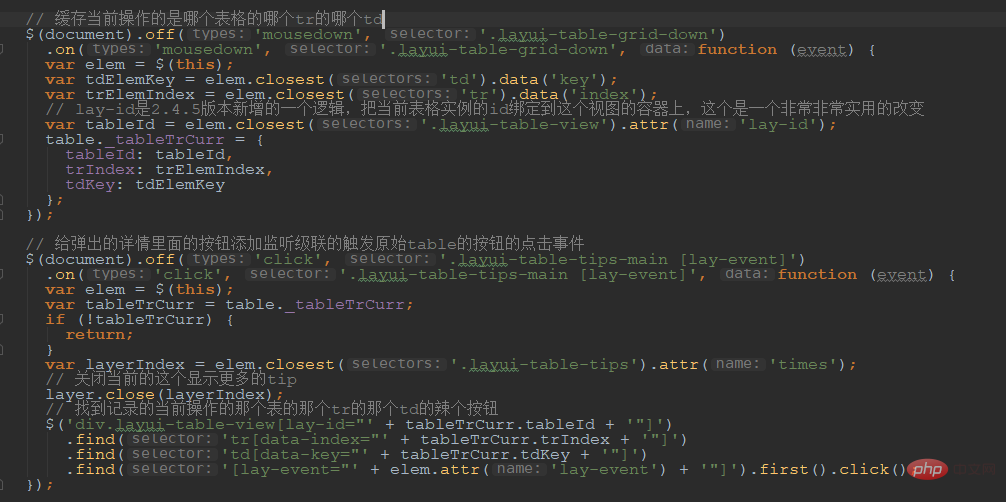
기본 코드는 다음과 같습니다:
 아이디어 분석:
아이디어 분석:
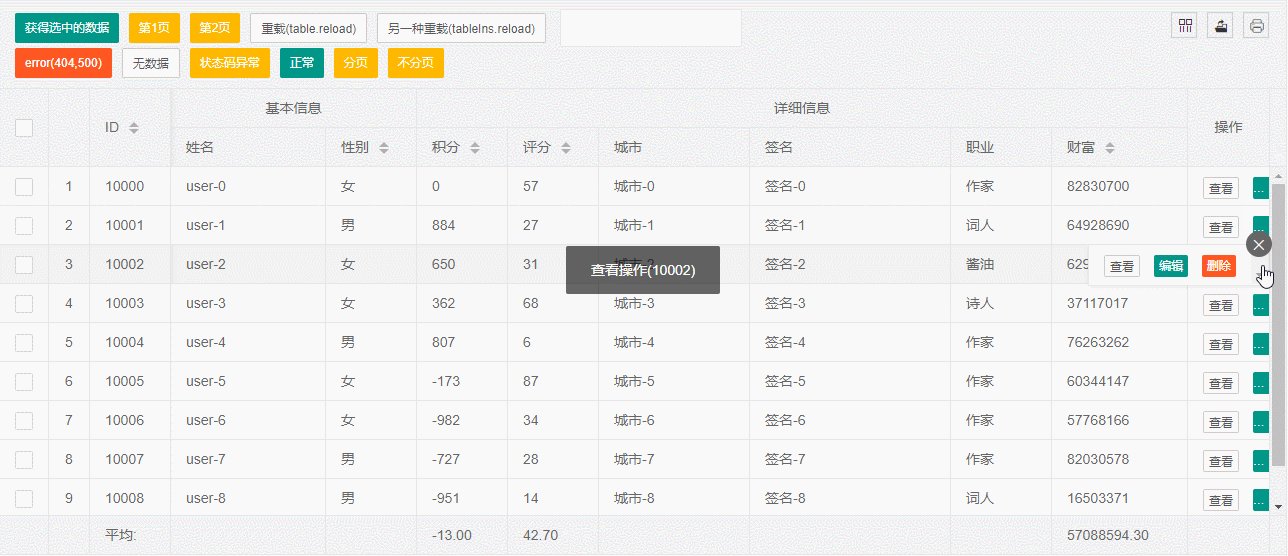
먼저 이 드롭다운 아이콘에 마우스다운 이벤트를 추가하세요. 현재 기록 디스플레이는 더 많은 데이터, 어떤 테이블, 어떤 tr 및 어떤 td를 보여줍니다. 그런 다음 table._tableTrCurr 아래에 기록합니다.
왜 직접 클릭을 사용하지 않는지 궁금해하는 학생들이 있을 수 있습니다. 이는 이벤트 위임도 테이블 내부에서 이루어지지만 문서에 위임되지 않고 본문에 위임되기 때문입니다. table 그리고 Stope는 실제로 외부에서 문서에 대리자를 작성한다는 것을 의미합니다.
모니터를 클릭하면 테이블 로직에 도달한 후 중지되므로 마우스다운을 사용하여 피하도록 했습니다. 모바일 측에서는 주로 웹 측에서 직접 시도해 볼 수 있습니다.
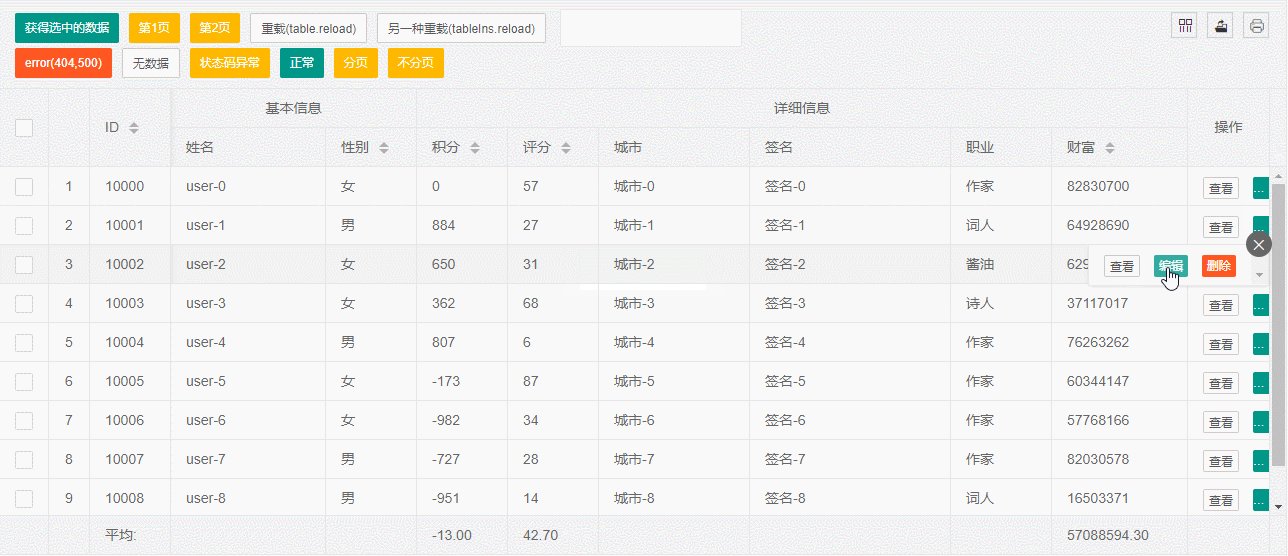
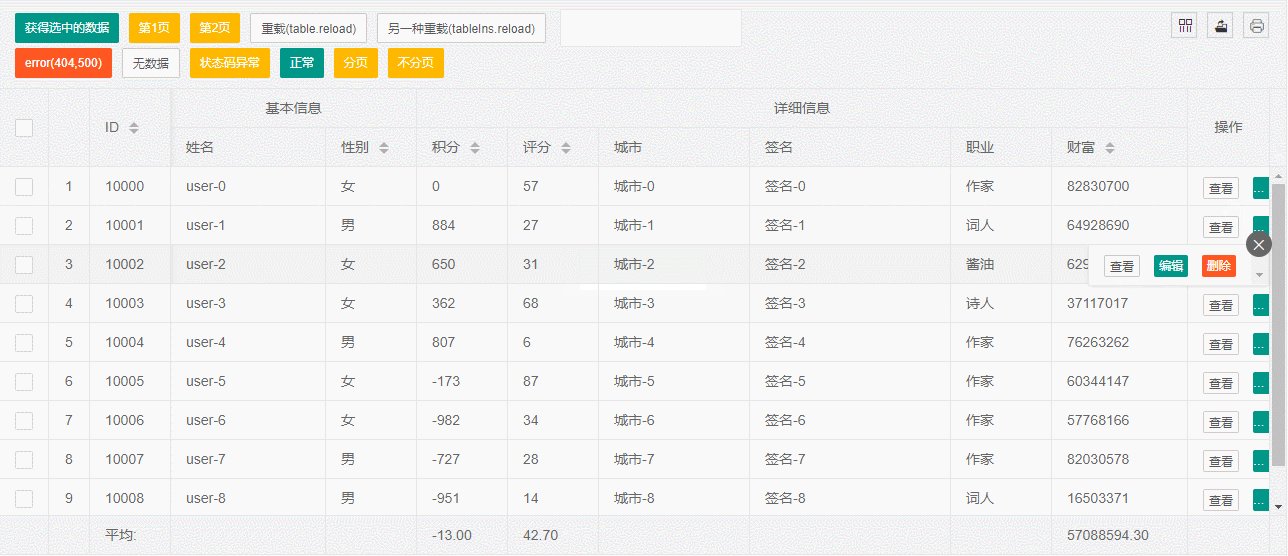
그 다음에는 열린 팁에서 "버튼" 클릭을 모니터링하는 또 다른 모니터가 있습니다. 그런 다음 방금 기록된 _tableTrCurr 정보를 찾고, 우리가 테이블의 tr에 대한 td를 찾습니다. 버튼을 찾으면, 버튼을 클릭하기만 하면 작성된 table.on('tool')의 내용이 실행됩니다.
효과:

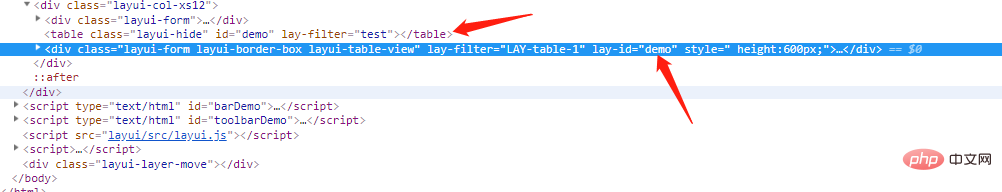
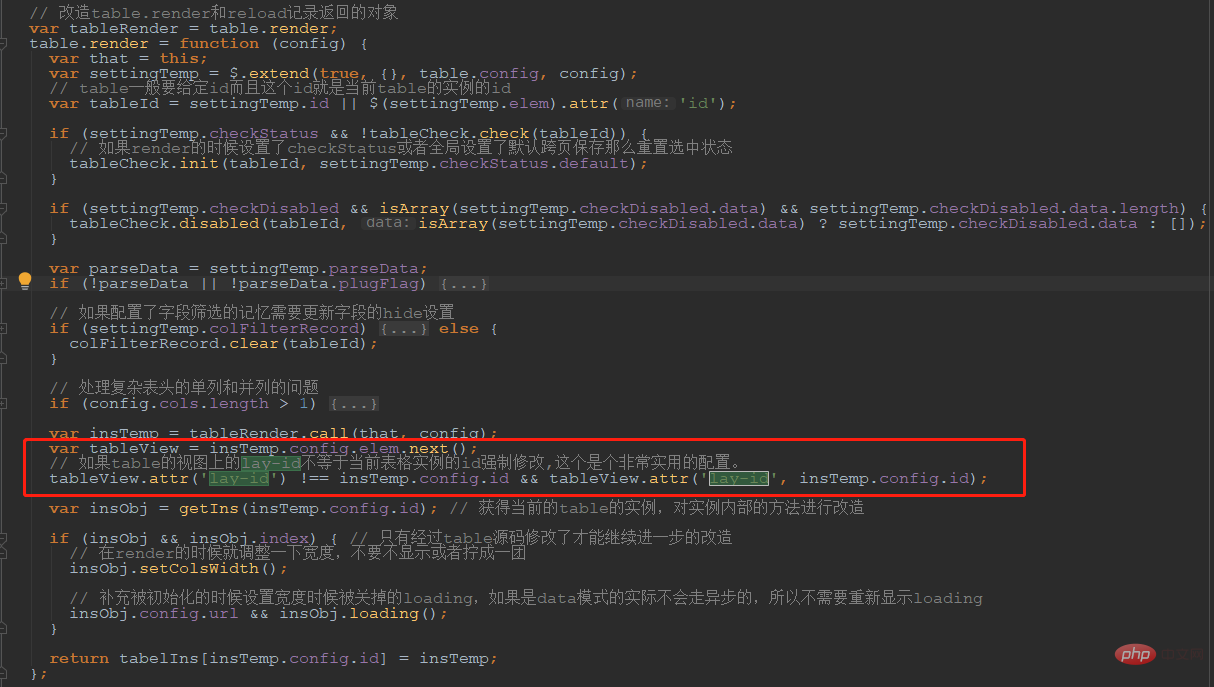
참고: 이 수정 사항은 A key thing이 포함된 최신 버전(v2.4.5)을 기반으로 합니다. 이는 테이블의 ID를 얻는 것입니다. 이 ID는 단순히 테이블 노드의 ID가 아니라 렌더링 후 인스턴스의 ID입니다.
설정하지 않으면 기본값은 테이블의 노드 ID입니다. 그렇지 않으면 2.4.4에서 테이블 내부에 인덱스 등이 생성됩니다. 업데이트 중에 모든 사람이 쉽게 알아차리지 못할 수도 있는 것이 있습니다. 하지만 가장 중요한 수정 사항은 현재 테이블 인스턴스의 ID를 저장하기 위해 테이블 뷰에lay-id 속성을 추가하는 것입니다.
이것은 매우 매우 사용하기 쉬운 변경 사항이며 나중에 특정 테이블을 다시 로드하려는 경우 다시 로드할 노드를 알고 있다면 매우 중요합니다. , 다시 로드하려는 tableId를 자연스럽게 찾을 수 있습니다. 따라서 아직 2.4.0~2.4.3을 사용하고 계시다면 2.4.4+로 업그레이드하시는 것을 적극 권장합니다.
 물론 내 tablePlug 플러그인을 사용하는 경우에는 실제로 이 문제를 걱정할 필요가 없습니다. 왜냐하면 Lay가 없으면 tablePlug 내부에서 수행했기 때문입니다. -id 렌더링 후 추가하면 2.4.4+와 동일한 효과를 얻을 수 있습니다.
물론 내 tablePlug 플러그인을 사용하는 경우에는 실제로 이 문제를 걱정할 필요가 없습니다. 왜냐하면 Lay가 없으면 tablePlug 내부에서 수행했기 때문입니다. -id 렌더링 후 추가하면 2.4.4+와 동일한 효과를 얻을 수 있습니다.
 테스트 페이지: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
테스트 페이지: https://sun_zoro.gitee.io/layuitableplug/testTableReload.html
gitee 프로젝트: https://gitee.com/sun_zoro/layuiTablePlug#🎜 🎜#
//缓存当前操作的是哪个表格的哪个tr的哪个td
$(document).off('mousedown','.layui-table-grid-down').on('mousedown','.layui-table-grid-down',function (event) {
//直接记录td的jquery对象
table._tableTrCurrr = $(this).closest('td');
});
//给弹出的详情里面的按钮添加监听级联的触发原始table的按钮的点击事件
$(document).off('click','.layui-table-tips-main [lay-event]').on('click','.layui-table-tips-main [lay-event]',function (event) {
var elem = $(this);
var tableTrCurrr = table._tableTrCurrr;
if(!tableTrCurrr){
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
layer.close(layerIndex);
table._tableTrCurrr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
});위 내용은 더 많은 열이 표시되면 테이블 도구 버튼을 사용하여 테이블 이벤트를 트리거할 수도 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!