다음 WordPress Tutorial 칼럼에서는 WordPress 백엔드 관리 인터페이스에 새로운 색상을 추가하는 방법을 소개하겠습니다. 필요한 친구들에게 도움이 되길 바랍니다!

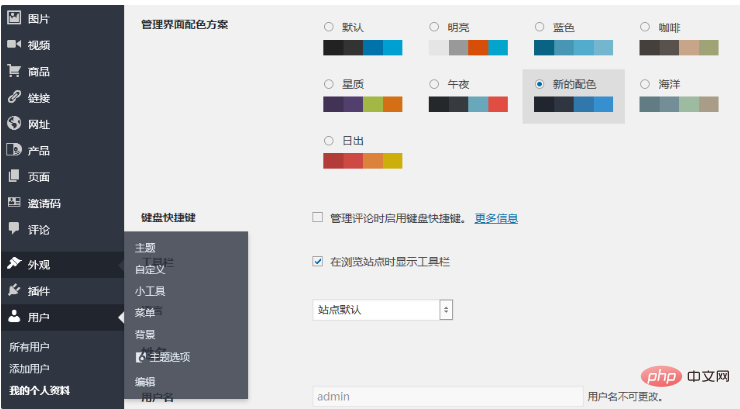
WordPress 버전 3.8부터 백엔드 관리 인터페이스는 널리 사용되는 플랫 UI 디자인을 채택합니다. 백엔드-사용자-내 프로필 페이지는 기본적으로 사용자가 선택할 수 있는 8가지 관리 인터페이스 색상 구성표를 제공합니다. 항상 선택이 내 희망 사항과 일치하지 않는다고 생각합니다. 전능하신 WordPress에서도 이를 고려하여 사용자 정의 색상 일치를 추가할 수 있는 기능을 미리 설정했습니다.
이 기능은 /wp-includes/general-template.php 파일의 3839번째 줄에 있습니다:
Allows a plugin to register a new admin colour scheme. For example: wp_admin_css_color( 'classic', __( 'Classic' ), admin_url( "css/colors-classic.css" ), array( '#07273E', '#14568A', '#D54E21', '#2683AE' ) );
기성 기능으로 사용하기 쉽습니다.
첫 번째 단계는 현재 테마에 css라는 새 폴더를 만들고 wordpresswp-admincsscolors 디렉터리의 폴더에 있는 colors.css를 이 css 폴더에 복사하는 것입니다.
두 번째 단계에서는 현재 테마 function.php에 다음 코드를 추가합니다.
// 添加后台配色 wp_admin_css_color( 'my_css', __( '新的配色' ), // 文字可以修改 get_template_directory_uri() . '/css/colors.css', array( '#21252e', '#2f3541', '#3078ab', '#3690cf' ), array( 'base' => '#e5f8ff', 'focus' => '#fff', 'current' => '#fff' ) );
세 번째 단계에서는 colors.css의 색상 값을 원하는 대로 수정합니다.
스타일을 수정하는 동안 수정 효과를 확인하려면 언제든지 브라우저 캐시를 지워야 한다는 점에 유의하세요.
유추하자면 여러 가지 사용자 정의 색 구성표를 추가할 수 있습니다.
위 방법을 사용하면 이론적으로 display: none을 통해 일부 불필요한 기능을 숨기는 등 백그라운드에서 모든 스타일을 수정할 수 있습니다.
추가 후 효과:

위 내용은 WordPress 백엔드 관리 인터페이스에 새로운 색상을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!