vscode는 html을 어떻게 실행하나요?
Vscode는 브라우저에서 html 파일을 여는 방법
Vscode는 기본적으로 콘솔에서 html 파일을 보는 것으로 설정되어 있어 보고 디버깅하는 데 매우 불편합니다. 그렇다면 브라우저에서 어떻게 여나요?
관련 권장 사항: "vscode tutorial"
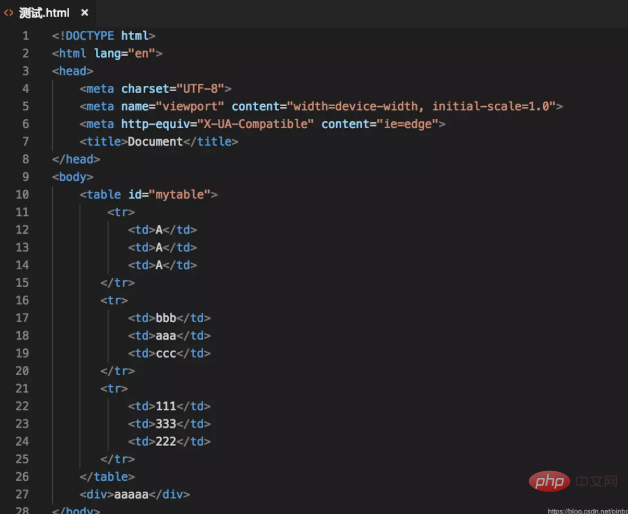
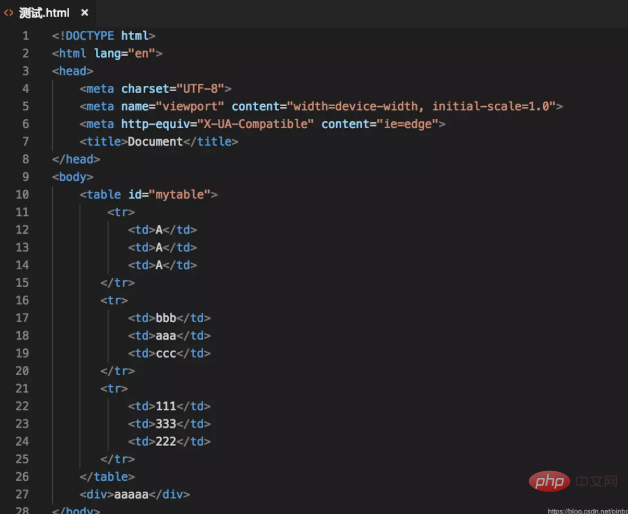
1 새 HTML 파일 만들기
 # 🎜🎜#
# 🎜🎜#
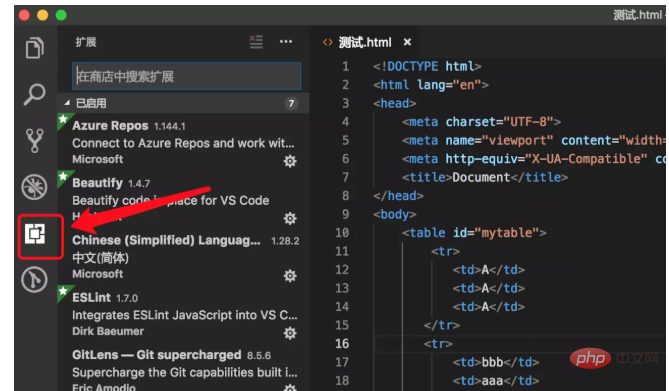
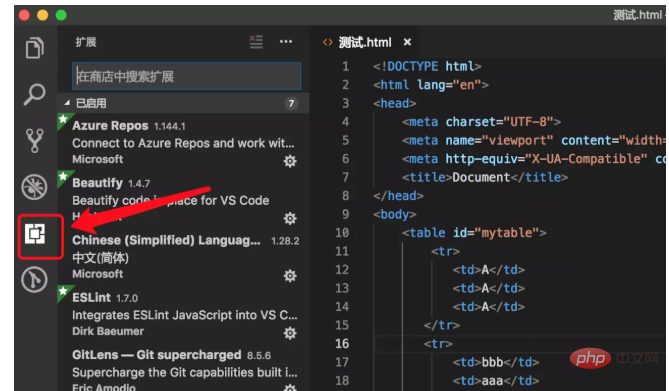
2 왼쪽의 확장 프로그램을 클릭하여 확장 프로그램 표시줄을 엽니다.

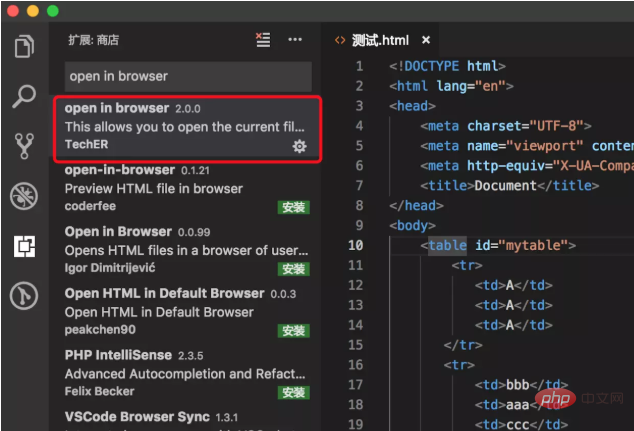
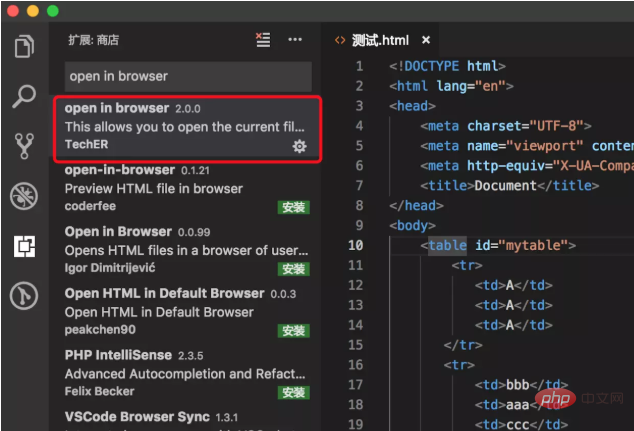
3. 확장 표시줄 브라우저에서 열려 있는 브라우저 플러그인을 찾아 오른쪽 하단에 있는 "설치"를 클릭하여 설치하세요.
이미 설치했기 때문에 다시 검색하면 설치라는 단어가 표시되지 않습니다

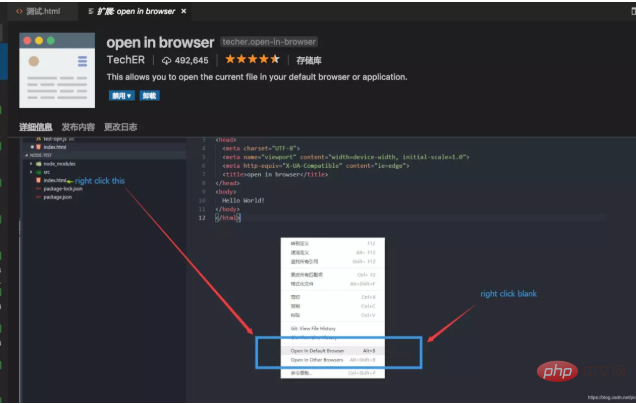
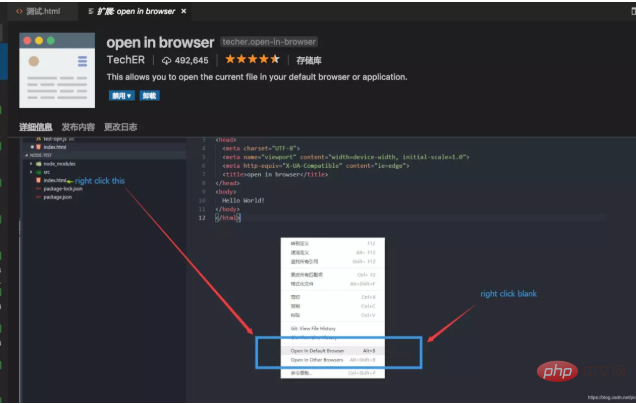
4 가져가시면 됩니다. 설치가 완료된 후 살펴보기 이 플러그인의 확장 문서에는 플러그인에 대한 다양한 정보와 플러그인 사용 방법 등이 포함되어 있습니다.
해당 플러그인은 다음에서 볼 수 있습니다. 기본 브라우저는 Alt + B, 다른 브라우저에서는 다음과 같습니다. Shift+Alt+B

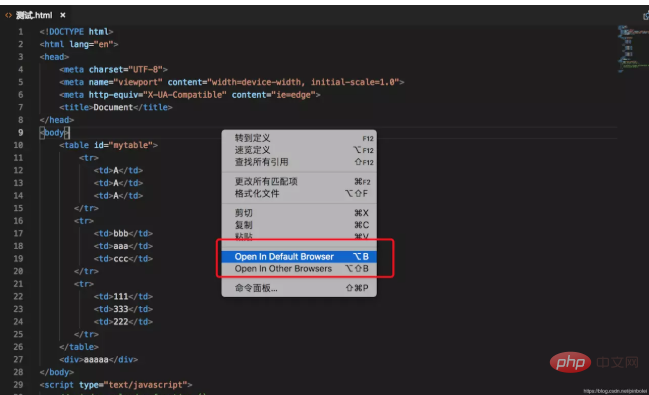
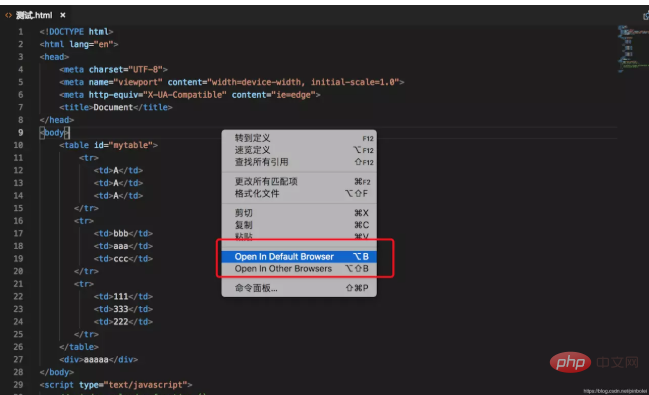
5 방금 만든 HTML 파일로 돌아갑니다. , 파일을 마우스 오른쪽 버튼으로 클릭하고 창의 팝업에서 기본 브라우저 또는 다른 브라우저로 열도록 선택할 수도 있습니다. 위에서 언급한 단축키(Alt + B 또는 Shift + Alt)를 사용할 수도 있습니다. + B) 그것을 엽니다.

6. 다른 브라우저에서 열려면 다른 브라우저에서 열기(Shift+Alt+B, 명령 상자가 나타남)를 선택하세요. 사용할 수 있는 브라우저가 표시되는 상단에서는 필요한 브라우저를 선택하기만 하면 됩니다. 여기서는 크롬을 사용하여 엽니다.
위 내용은 vscode가 HTML을 실행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

 # 🎜🎜#
# 🎜🎜#