
vscode에서 새 CSS를 만드는 방법은 무엇입니까?
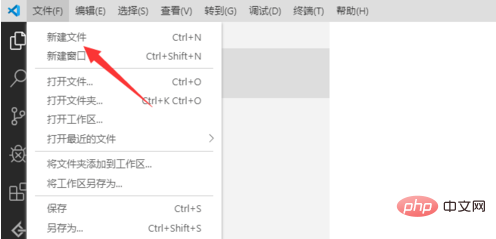
먼저 파일을 클릭하고 아래 그림처럼 새 파일을 선택하세요

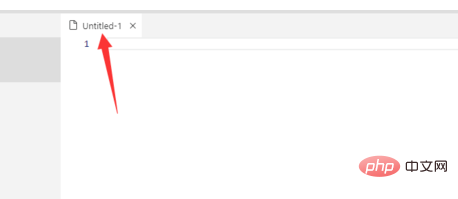
그러면 아래 그림처럼 임시 파일이 생성됩니다

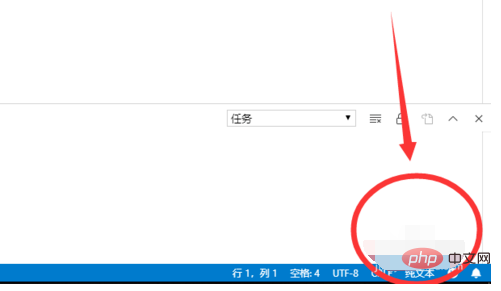
하단의 문서 종류는 일반 텍스트, 일반 텍스트를 클릭하세요

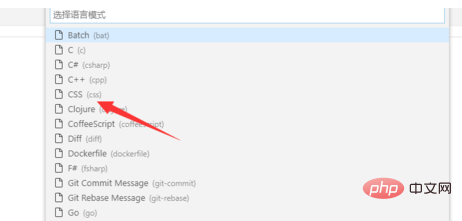
아래 그림과 같이 팝업 인터페이스에서 CSS를 선택하세요.

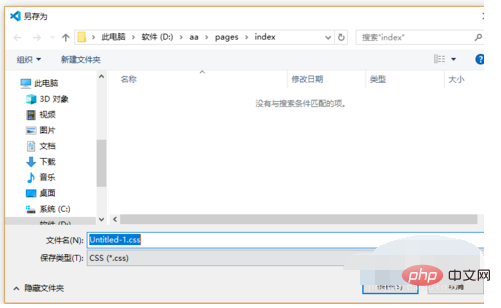
그런 다음 아래 그림과 같이 ctrl+S를 눌러 문서를 저장하세요

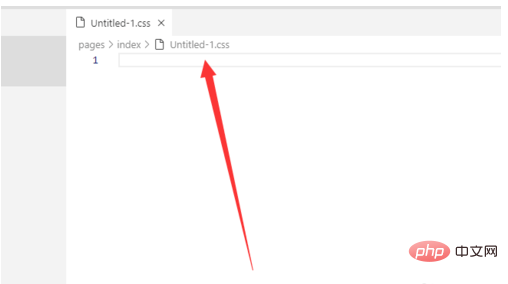
마지막으로 아래 그림과 같이 CSS 파일을 받게 됩니다. Show

마지막으로 정리하자면, vscode에서 CSS 파일을 생성하는 것은 주로 문서 유형을 수정하여 생성된다는 것을 배웠나요?
위 내용은 vscode에서 새 CSS를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!