
vscode 브라우저는 어떻게 설정하나요?
Visual Studio Code에서 기본 브라우저를 설정하는 방법
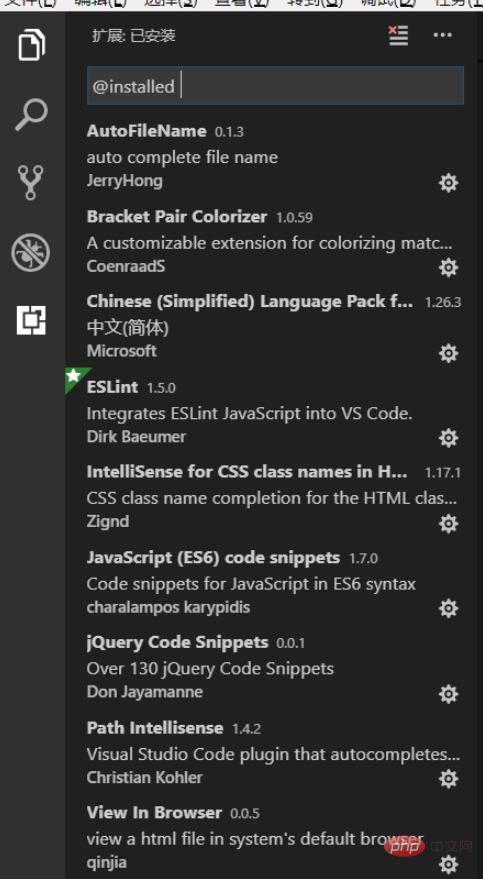
먼저 플러그인 확장에서 View In Browser를 검색하여 설치하세요.

왼쪽 다섯번째 아이콘은 플러그인 검색 영역입니다
설치 후 브라우저에서 보기를 클릭하시면 보실 수 있습니다 정보를 확인하고 아래로 이동하여 구성 열을 확인하세요.

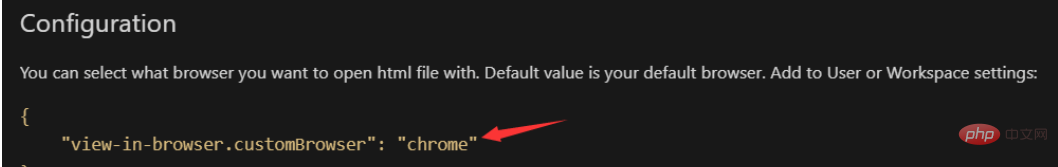
화살표는 html을 여는 기본 브라우저를 가리킵니다
저는 그냥 시작된 Visual Studio Code에는 기본 브라우저가 없지만 여기에서 직접 수정할 수 없습니다. 그림에서 기본 브라우저를 설정하려면 "view-in-browser.customBrowser": "chrome" 코드 줄을 복사하고 프로세스를 바꾸세요. 설정하려는 기본 브라우저 이름에 chrome 이름을 입력합니다. 프로세스 이름은 작업 관리자를 열 때 표시되는 이름이 아닙니다.
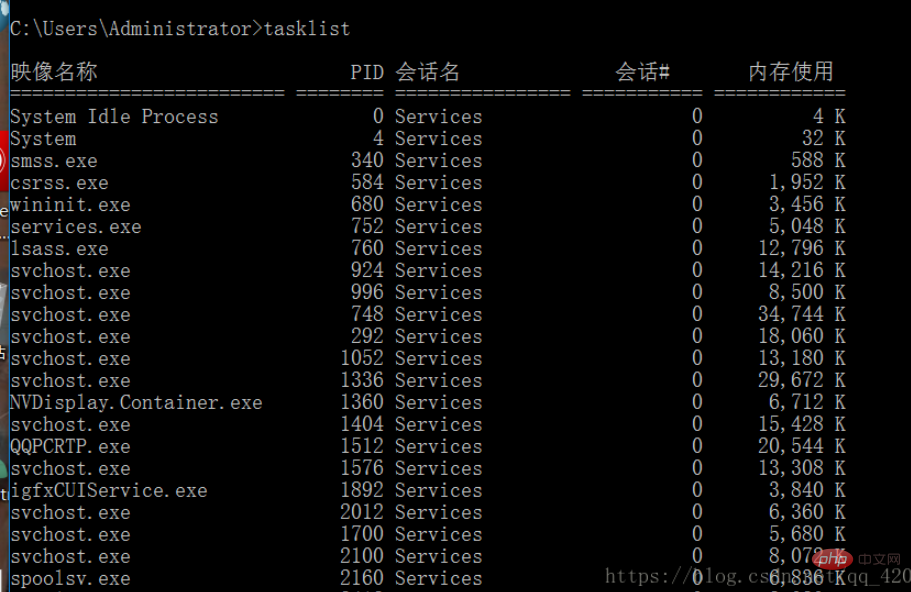
프로세스 이름을 보는 방법은 dos 명령 창을 열고 작업 목록을 입력하는 것입니다. 그러면 현재 모든 프로세스의 이름이 표시됩니다
 #🎜🎜 ##🎜 🎜#이 방법의 단점은 찾기 어렵다는 점입니다.
#🎜🎜 ##🎜 🎜#이 방법의 단점은 찾기 어렵다는 점입니다.
그래서 다른거 추천드려요. 브라우저를 연 후 작업 관리자를 열고 브라우저에서 클릭한 프로세스를 확인하고 마우스 오른쪽 버튼을 클릭하여 열린 파일의 위치를 선택하면 표시되는 exe 파일의 이름이 해당 프로세스의 이름입니다.
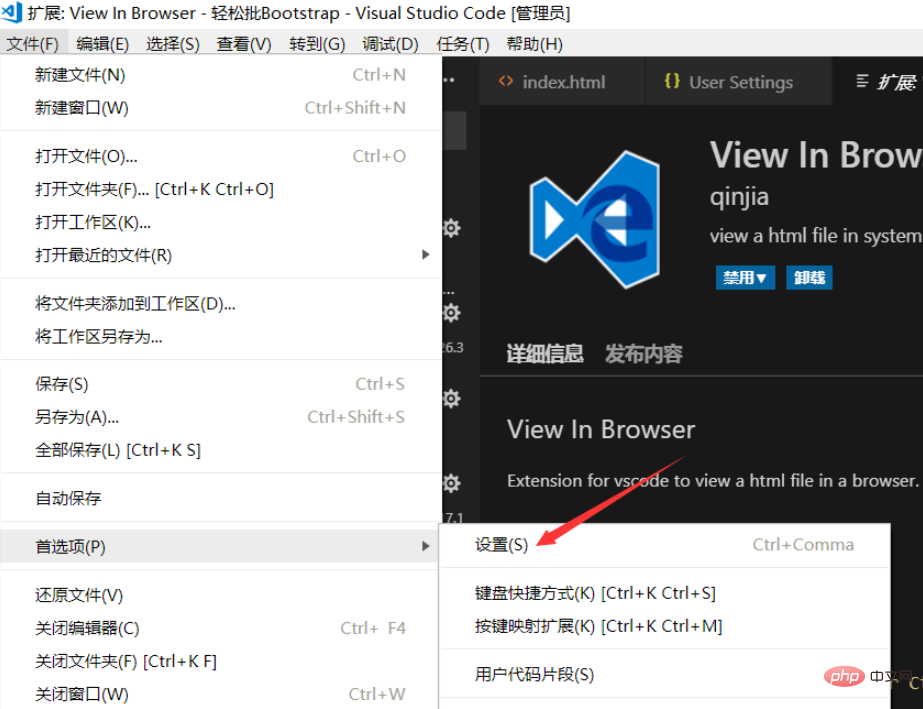
해당 코드 줄에 해당하는 이름을 입력한 후 Visual Studio Code의 왼쪽 상단에서 파일을 열고 기본 설정을 선택한 다음 설정을 클릭합니다
#🎜 🎜#
그런 다음 지금 바로 코드를 올바른 영역에 복사한 다음 Ctrl+S를 눌러 저장하세요
위 내용은 vscode로 브라우저를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!