
vscode에서 글꼴을 변경하는 방법은 무엇입니까?
VS Code는 기본 편집기 글꼴 크기와 두께를 조정합니다.
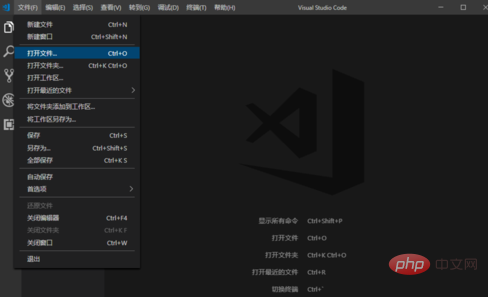
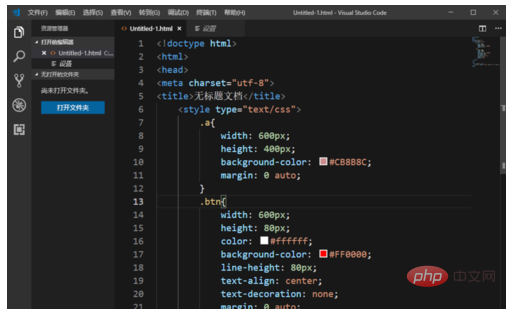
소프트웨어를 시작하고 [파일]-[파일 열기를 클릭합니다. ] , 먼저 글꼴 크기를 보기 위한 참조로 html 파일을 마음대로 엽니다.

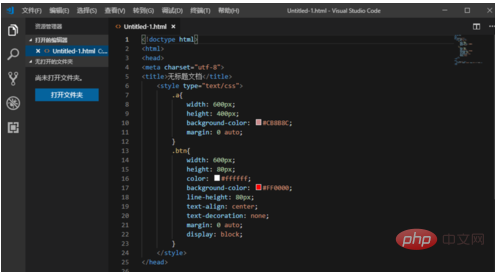
html 파일을 열어보면 글꼴이 매우 작고 매우 손이 많이 가는 것을 볼 수 있습니다.
추천 튜토리얼: vscode tutorial

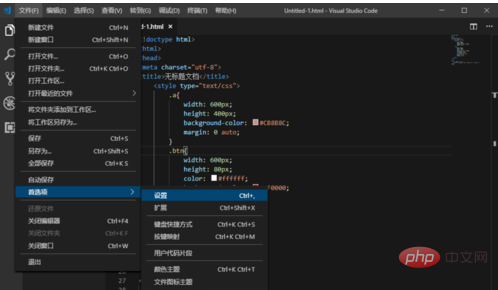
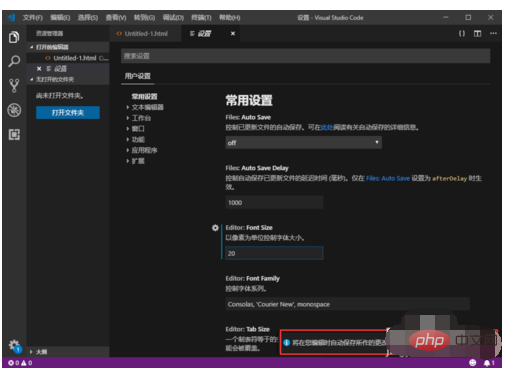
[파일]-[기본 설정]을 클릭합니다. ]-[설정], 소프트웨어 설정을 엽니다.

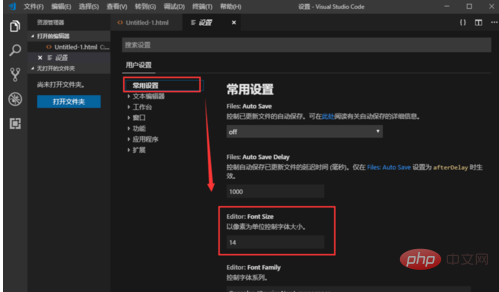
설정에서 첫 번째 [공통 설정]을 클릭하면 [편집기:글꼴 크기]를 찾을 수 있는데, 이것이 편집기 글꼴 크기입니다. 기본값이 14px인 것을 볼 수 있으며, 20px로 직접 변경할 수 있습니다.

수정 후 [변경 사항 자동 저장]이 나타나는 것을 볼 수 있습니다. 오른쪽 하단에 】 프롬프트가 나타나면 수정이 성공한 것입니다.

방금 열어본 html 파일로 전환해 보면 코드 글꼴이 커진 것을 볼 수 있지만, 어쩐지 좀 두꺼워 보입니다. 글꼴을 수정하나요? 두께는 어떻게 되나요?

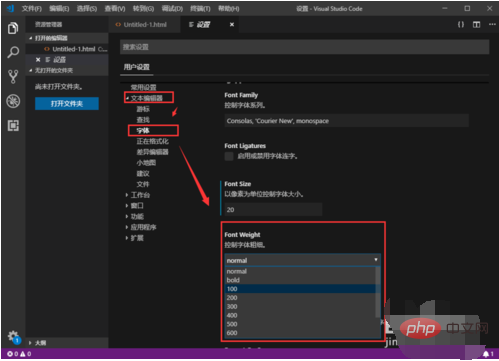
설정 페이지로 돌아온 후 [텍스트 편집기]-[글꼴]을 클릭하면 여기서 편집기 글꼴 크기도 수정할 수 있음을 알 수 있습니다 . [글꼴 두께](글꼴 두께)를 설정할 수도 있으며 드롭다운 메뉴에서 [100]으로 설정할 수 있습니다. (기본값은 보통, 100이 가장 얇습니다).

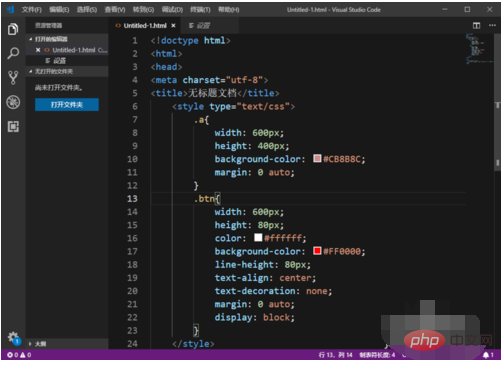
html 페이지로 돌아가면 글꼴이 얇아진 것을 볼 수 있으므로 작업이 완료됩니다.

위 내용은 vscode에서 글꼴을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!