
vscode eslint가 적용되지 않습니다.
vsCode의 eslint 플러그인을 설치한 후 작동하지 않는 문제가 발생하는 경우가 있습니다. 해결 방법을 살펴보겠습니다.
해결책:
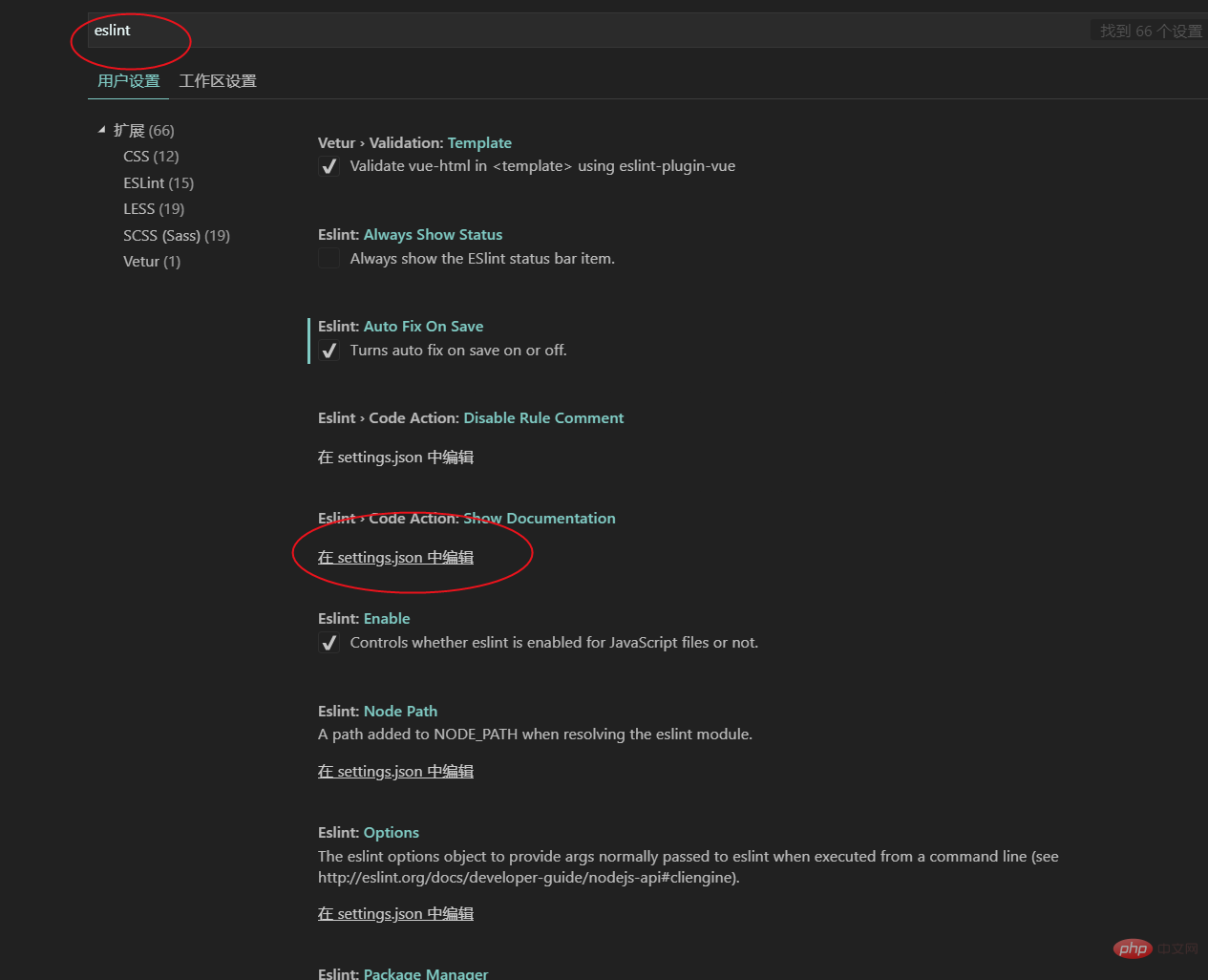
1. 먼저 Vscode를 열고 "Settings" - "settings.json"을 클릭하세요.

2. 스크립트를 입력하세요
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true3. 효력을 발휘합니다.
관련 추천: "vscode 사용 튜토리얼"
위 내용은 vscode eslint가 적용되지 않습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!