
vscode 아이콘을 사용하는 방법은 무엇입니까?
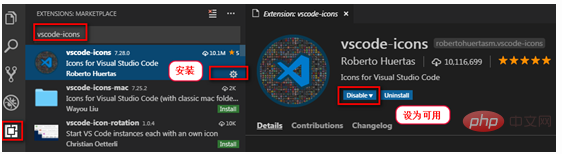
vscode-icons 플러그인 사용
1. 기능
파일 형식에 따라 리소스 관리자를 표시할 수 있습니다.
 3.
3.
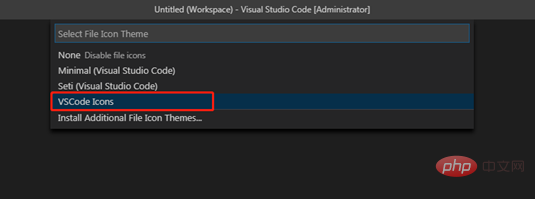
메뉴 옵션을 클릭하세요: 파일->기본 설정->파일 아이콘 테마

관련 권장 사항: "
vscode 사용법 튜토리얼
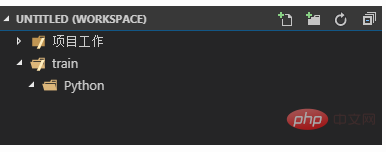
"왼쪽에 있는 리소스 관리자가 표시됩니다. 파일 유형에 따라 다음과 같습니다.

위 내용은 vscode 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!