
1. 먼저 마우스 오른쪽 버튼을 클릭하고 "소스 파일 보기" 옵션을 선택합니다

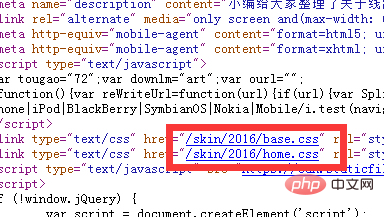
2. 소스 파일에서 대상 웹사이트에서 사용하는 CSS 스타일 시트를 찾습니다. 스타일 찾기 테이블이 있는 이유는 많은 웹사이트가 스타일 시트에 그림과 차트를 작성하기 때문에 웹 페이지로 저장할 때 CSS에서 해당 그림을 찾을 수 없기 때문입니다
4. , 다음으로 스타일 시트에서 이미지를 찾아 다운로드하는 도구를 사용해야 합니다. 
dedecms 튜토리얼
위 내용은 Dede 웹사이트의 프런트 엔드 웹사이트를 모방하는 단계는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!