다음 튜토리얼 칼럼인 sublime에서는 Sublime을 사용하여 마크다운을 편집하고 브라우저에서 실시간으로 미리 보는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

지침
이 기사에서는 Sublime을 사용하여 마크다운을 편집하고 브라우저에서 실시간으로 미리 보는 방법에 대해 설명합니다.
당신이 원하는 것이 Sublime의 실시간 미리보기라면 이 글은 별로 적용되지 않을 수도 있습니다.
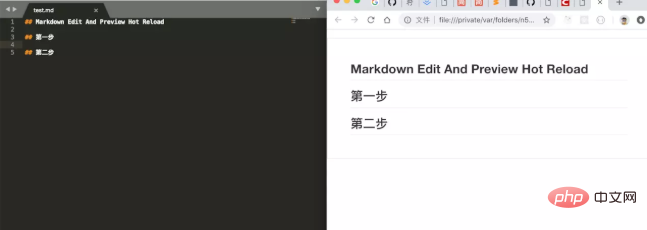
먼저 렌더링을 살펴보겠습니다.

필수 플러그인
● Markdown Editing
은 주로 Markdown 편집 중 구문 강조에 사용되며 더 나은 시각 효과를 제공합니다.
● Markdown Preview
와서 미리보기 브라우저의 효과
● LiveReload
Hot loading
설정 단계
1. 패키지 컨트롤 설치(이미 설치된 경우 이 단계를 무시하세요.)
1) 콘솔 열기
ctrl + 사용 또는 보기 -> 콘솔 표시'를 선택하면 콘솔이 열립니다.
2) 다음 코드를 콘솔에 복사합니다(또는 공식 웹사이트로 이동하여 복사합니다)
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
2. 플러그인 설치
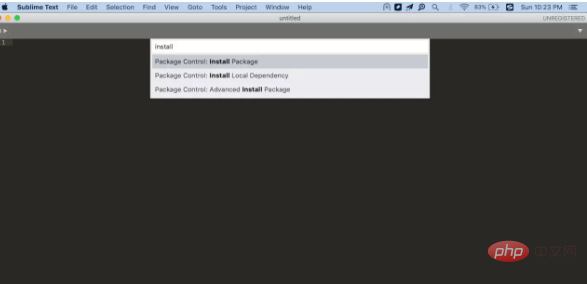
1) ctrl + Shift + p 패키지 제어: 패키지 설치

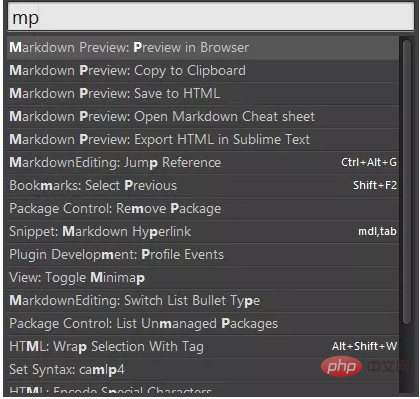
2) 플러그인 목록에서 마크다운 미리보기 검색을 선택합니다

3) 위의 두 단계를 반복하여 Markdown Editing과 LiveReload를 각각 설치합니다
3, 구성 항목 수정
1) Markdown Preview의 활성화_autoreload를 true로 설정
Open Preferences – 패키지 설정 – Markdown Preview – 설정, 사용자 설정 추가:
{
"enable_autoreload": true,
}2) LiveReload 활성화
ctrl + Shift + p 열기, LiveReload 입력: 플러그인 활성화/비활성화 에서 활성화: 단순 다시 로드를 선택합니다.
4 미리보기 단축키를 설정하세요.
기본 설정 — 키 바인딩-사용자를 선택하고 다음 콘텐츠를 추가하세요.
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser", "parser":"markdown"} }위 내용은 Sublime Text3 마크다운 편집 + 실시간 미리보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!