이미지는 웹에서 사용할 수 있는 가장 기본적인 콘텐츠 유형 중 하나입니다. 천 마디 말보다 한 장의 사진이 가치가 있다고 합니다. 하지만 조심하지 않으면 이미지 크기가 수십 메가바이트에 달하는 경우도 있습니다.

따라서 웹 이미지는 깨끗하고 선명해야 하지만 로드 시간을 사용하여 허용 가능한 수준을 유지함으로써 크기를 줄이고 압축할 수 있습니다.
PHP 중국어 웹사이트 신규 강좌 공지:
"PHP 초대형 CMS 웹사이트 관리 시스템 온라인 라이브 강의 개발" 지금 수강신청이 시작되었습니다! (10월 28일 수업 시작)
자세한 내용은 다음을 참조하세요. //m.sbmmt.com/k.html
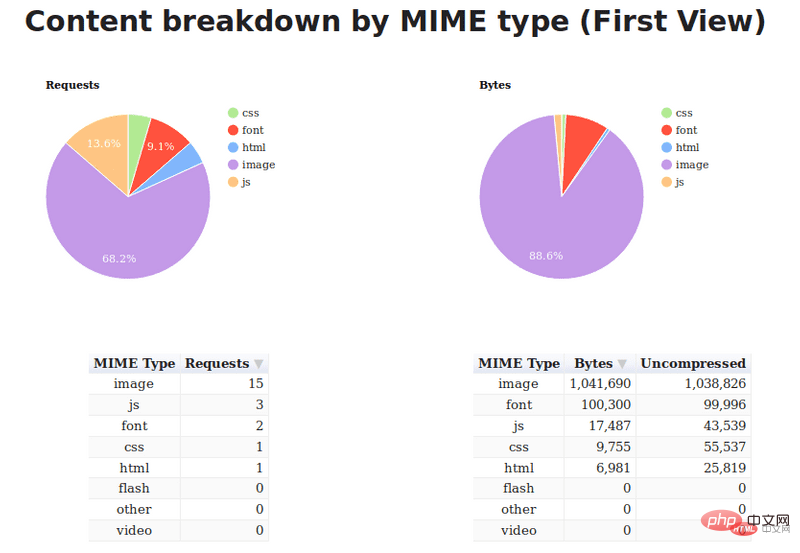
제 웹사이트에서 홈페이지의 페이지 크기가 1.1MB를 초과하는 것을 발견했습니다. 사진이 약 88%를 차지합니다. 또한 제가 제공하는 이미지가 (해상도 측면에서) 필요한 것보다 크다는 것을 알았으므로 분명히 개선할 여지가 많이 있습니다.

저는 Addy Osmani의 뛰어난 Essential Image Optimization(https://images.guide/) 전자책을 읽기 시작했고 그들이 제안한 대로 제 웹사이트에서 이미지 최적화 작업을 시작했습니다. , 반응형 이미지에 대한 연구를 수행하고 이를 적용했습니다.
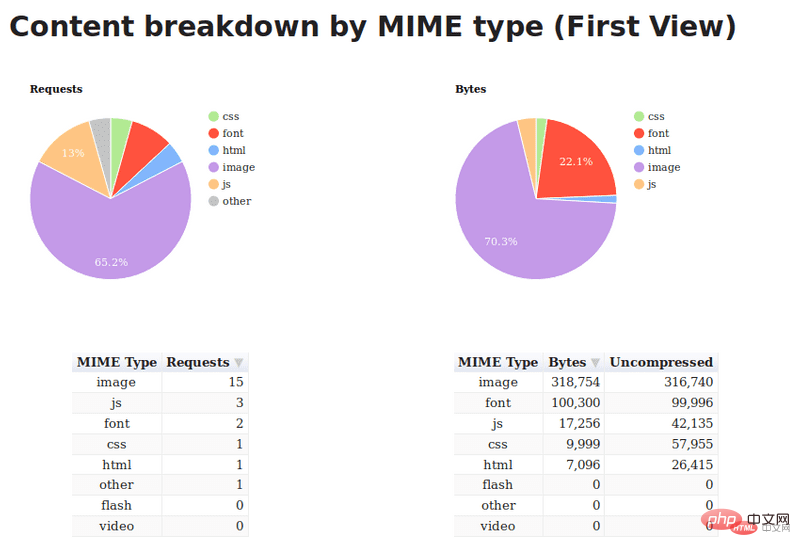
이렇게 하면 페이지 크기가 약 62%인 445kb로 줄어듭니다!

이미지 압축은 이미지를 허용 가능한 정의 범위 내에서 유지하면서 파일 크기를 줄이는 것입니다. , 저는 imagemin(https://github.com/imagemin/imagemin)을 사용하여 사이트의 이미지를 압축합니다.
imagemin을 사용하려면 Node.js가 설치되어 있는지 확인한 다음 터미널 창을 열고 프로젝트에 cd하고 다음 명령을 실행합니다.
npm install imagemin
그런 다음 imagemin.js라는 새 파일을 만듭니다. , 다음을 작성하세요.
const imagemin = require('imagemin'); const PNGImages = 'assets/images/*.png'; const JPEGImages = 'assets/images/*.jpg'; const output = 'build/images';
프로젝트 구조에 맞게 필요에 따라 PNGImages, JPEGImages 및 output 값을 변경할 수 있습니다.
또한 이미지 압축을 수행하려면 압축할 이미지 유형에 따라 해당 플러그인도 설치해야 합니다.
JPG의 장점
JPG의 가장 큰 특징은 손실 압축입니다. 이 효율적인 압축 알고리즘을 사용하면 매우 가벼운 이미지 형식이 됩니다. 반면에 "손실" 압축이라고 하더라도 JPG 압축 방법은 여전히 고품질 압축 방법입니다. 이미지 볼륨을 원래 볼륨의 50% 미만으로 압축해도 JPG는 여전히 60%를 유지할 수 있습니다. 품질. 또한 JPG 형식은 단일 이미지를 24비트로 저장하고 최대 1,600만 색상을 표현할 수 있어 대부분의 장면에서 색상 요구 사항을 충족하기에 충분합니다. 이는 압축 전후의 품질 손실이 쉽게 눈에 띄지 않는다는 것을 의미합니다. 인간의 눈 - 올바른 비즈니스 시나리오를 사용한다면.
JPG 사용 시나리오
JPG는 다채로운 이미지를 표현하는 데 적합합니다. 일상적인 개발에서 JPG 이미지는 종종 큰 배경 이미지, 회전식 이미지 또는 배너 이미지로 나타납니다.
JPG의 결점
위의 캐러셀에서는 손실압축을 뽐내기가 참으로 어렵습니다만, 벡터 그래픽이나 로고 등 선감이 강하고 색상 대비가 강한 이미지를 처리할 경우 인위적인 이미지 흐릿함을 압축이 눈에 띄게 나타날 수 있습니다.
또한 JPEG 이미지는 투명도 처리를 지원하지 않으며 투명 이미지는 PNG를 호출하여 렌더링해야 합니다.
MozJPEG를 사용하여 jpeg를 압축
여기에서는 Mozilla의 MozJPEG(https://github.com/mozilla/mozjpeg) 도구를 사용합니다. 이 도구는 imagemin-mozjpeg(https://www. npmjs.com/package/imagemin-mozjpeg)가 Imagemin 플러그인으로 사용됩니다. 다음 명령을 실행하여 설치할 수 있습니다.
npm install imagemin-mozjpeg
그런 다음 imagemin.js에 다음을 추가합니다.
const imageminMozjpeg = require('imagemin-mozjpeg');
const optimiseJPEGImages = () =>
imagemin([JPEGImages], output, {
plugins: [
imageminMozjpeg({
quality: 70,
}),
]
});
optimiseJPEGImages()
.catch(error => console.log(error));터미널에서 node imagemin.js 를 실행하여 스크립트를 실행할 수 있습니다. 이렇게 하면 모든 JPEG 이미지가 처리되고 최적화된 버전이 build/images 폴더에 배치됩니다.
我发现将 quality 设置为 70 在大多数情况下可以产生足够清晰的图像,但你的项目需求可能不同,可以自行设置合适的值。
默认情况下,MozJPEG 生成渐进式 jpeg,这会导致图像从低分辨率逐渐加载到高分辨率,直到图片完全加载为止。由于它们的编码方式,它们也比原始的 jpeg 略小。
你可以使用 Sindre Sorhus 提供的这个命令行工具(https://www.npmjs.com/package/is-progressive-cli)来检查JPEG图像是否是渐进式的。
Addy Osmani 已经很好地总结了使用渐进式 jpeg (https://cloudinary.com/blog/progressive_jpegs_and_green_martians)的优缺点(https://images.guide/#the-advantages-of-progressive-jpegs)。对我来说,我觉得利大于弊,所以我坚持使用默认设置。
如果你更喜欢使用原始的jpeg,可以在 options 对象中将 progressive 设置为 false。另外,请确保 imagemin-mozjpeg(https://www.npmjs.com/package/imagemin-mozjpeg) 版本的变化,请重新查看对应文档。
PNG 的优缺点
PNG(可移植网络图形格式)是一种无损压缩的高保真的图片格式。8 和 24,这里都是二进制数的位数。按照我们前置知识里提到的对应关系,8 位的 PNG 最多支持 256 种颜色,而 24 位的可以呈现约 1600 万种颜色。
PNG 图片具有比 JPG 更强的色彩表现力,对线条的处理更加细腻,对透明度有良好的支持。它弥补了上文我们提到的 JPG 的局限性,唯一的缺点就是 体积太大。
PNG 应用场景
前面我们提到,复杂的、色彩层次丰富的图片,用 PNG 来处理的话,成本会比较高,我们一般会交给 JPG 去存储。
考虑到 PNG 在处理线条和颜色对比度方面的优势,我们主要用它来呈现小的 Logo、颜色简单且对比强烈的图片或背景等。
使用 pngquant 优化 PNG 图像
pngquant(https://pngquant.org/) 是我优化PNG图像的首选工具,你可以通过 imagemin-pngquant (https://www.npmjs.com/package/imagemin-pngquant)使用它:
npm install imagemin-pngquant
然后将以下内容添加到 imagemin.js 文件中:
const imageminPngquant = require('imagemin-pngquant');
const optimisePNGImages = () =>
imagemin([PNGImages], output, {
plugins: [
imageminPngquant({ quality: '65-80' })
],
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.catch(error => console.log(error));我发现将 quality 设置为 65-80 可以在文件大小和图像质量之间较好的折衷方案。
有了这些设置,我可以得到一个屏幕截图,我的网站从 913kb 到 187kb,没有任何明显的视觉损失,惊人的79% 的降幅!
这是两个文件。看一看,自己判断一下:
原图(913kb)(https://img.php.cn/upload/article/000/000/006/5da92671660ec768.png)
优化后的图像(187kb)(https://img.php.cn/upload/article/000/000/006/5da925b776dd4330.png)
WebP 的优点
WebP 像 JPEG 一样对细节丰富的图片信手拈来,像 PNG 一样支持透明,像 GIF 一样可以显示动态图片——它集多种图片文件格式的优点于一身。
WebP 的官方介绍对这一点有着更权威的阐述:
与 PNG 相比,WebP 无损图像的尺寸缩小了 26%。在等效的 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小25-34%。 无损 WebP 支持透明度(也称为 alpha 通道),仅需 22% 的额外字节。对于有损 RGB 压缩可接受的情况,有损 WebP 也支持透明度,与 PNG 相比,通常提供 3 倍的文件大小。
将 WebP 图像提供给支持它们的浏览器
WebP(https://developers.google.com/speed/webp/) 是谷歌引入的一种相对较新的格式,它的目标是通过以无损和有损格式编码图像来提供更小的文件大小,使其成为 JPEG 和 PNG 的一个很好的替代方案。
WebP 图像的清晰度通常可以与 JPEG 和 PNG相提并论,而且文件大小要小得多。例如,当我将屏幕截图从上面转换到 WebP 时,我得到了一个 88kb 的文件,其质量与 913kb 的原始图像相当,减少了90% !
看看这三张图片,你能说出区别吗?
原图PNG (913kb)(https://img.php.cn/upload/article/000/000/006/5da925930f14b710.png)
优化PNG图像(187kb)(https://img.php.cn/upload/article/000/000/006/5da925b776dd4330.png)
WebP图像(88kb,可在Chrome或Opera浏览器中浏览)(https://freshman.tech/assets/dist/images/articles/freshman-1600.webp)
就我个人而言,我认为视觉效果是可以比较的,而且节省下来的大小是不容忽视的。
既然我们已经认识到在可能的情况下使用WebP格式是有价值的,那么很重要的一点是—它不能完全替代 JPEG 和 PNG,因为浏览器对 WebP 支持并不普遍。
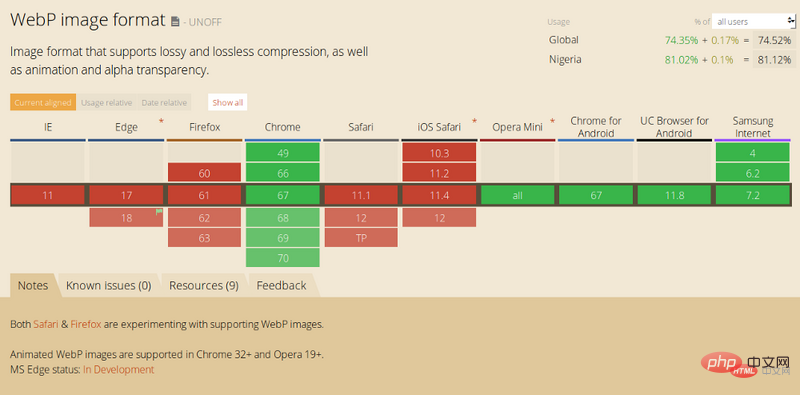
在撰写本文时,Firefox、Safari 和 Edge 都是不支持WebP的浏览器。

然而,根据 caniuse.com(https://caniuse.com/#search=WebP) 的数据,全球超过70%的用户使用支持WebP的浏览器。这意味着,通过使用 WebP 图像,可以为大约 70% 的客户提供更快的 web 页面及更好的体验。
安装它,运行以下命令:
npm install imagemin-webp
然后将以下内容添加到你的 imagemin.js 文件中:
const imageminWebp = require('imagemin-webp');
const convertPNGToWebp = () =>
imagemin([PNGImages], output, {
use: [
imageminWebp({
quality: 85,
}),
]
});
const convertJPGToWebp = () =>
imagemin([JPGImages], output, {
use: [
imageminWebp({
quality: 75,
}),
]
});
optimiseJPEGImages()
.then(() => optimisePNGImages())
.then(() => convertPNGToWebp())
.then(() => convertJPGToWebp())
.catch(error => console.log(error));我发现,将 quality 设置为 85 会生成质量与 PNG 相当但小得多的 WebP 图像。对于 jpeg,我发现将 quality 设置为 75 可以在视觉和文件大小之间取得很好的平衡。
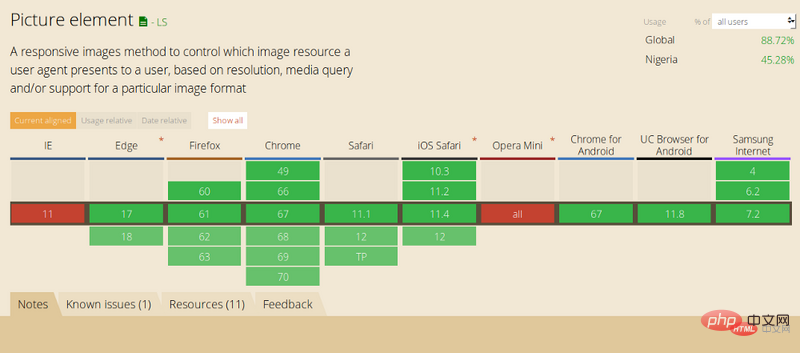
一旦有了 WebP 图像,可以使用以下标记将它们提供给可以使用它们的浏览器,同时向不兼容 WebP 的浏览器使用 png 或者 jpeg。
<picture>
<source srcset="sample_image.webp" type="image/webp">
<source srcset="sample_image.jpg" type="image/jpg">
<img src="sample_image.jpg" alt="">
</picture>使用此标记,理解 image/webp 媒体类型的浏览器将下载 Webp 图片并显示它,而其他浏览器将下载 JPEG 图片。
任何不支持

请注意,在所有情况下,img 标记都是实际呈现给页面的内容,因此它确实是语法的必需部分。 如果省略 img 标记,则不会渲染任何图像。
这意味着你无需设置
正如你所看到的,优化 web 上使用的图像的过程并不复杂,通过减少页面加载时间,可以为客户带来更好的用户体验,希望本文对你有所帮助,共进步!
英文原文地址:https://www.freecodecamp.org/news/image-optimization-558d9f449e3/
为了保证的可读性,本文采用意译而非直译。
相关推荐:
优化CSS并加速网站的21种方法