
PS에서 원근감 효과를 만드는 방법은 무엇입니까?
구체적인 단계는 다음과 같습니다.
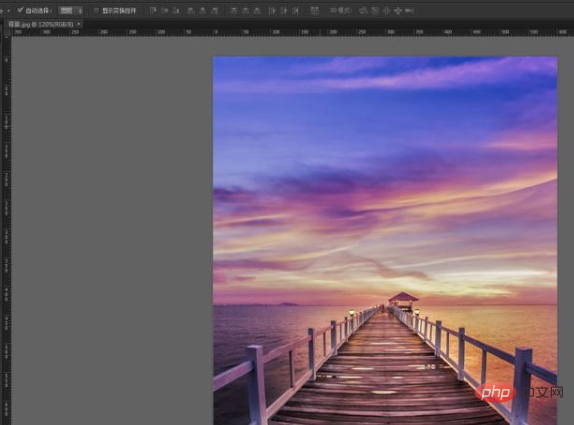
먼저 PS에서 배경 이미지를 엽니다. 그림 1과 같이:

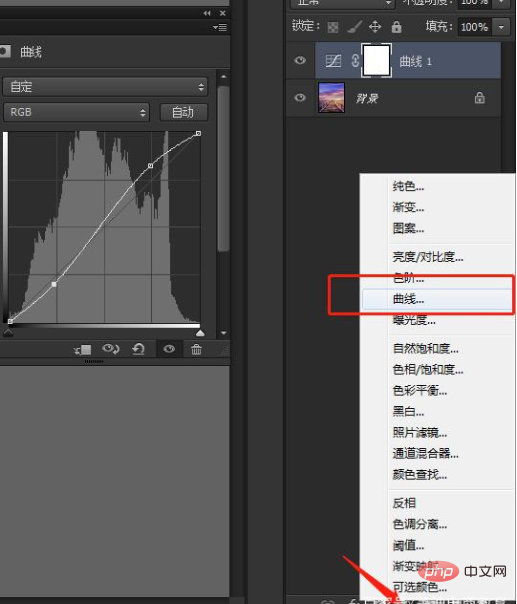
2. 전체 배경 효과에서 밝은 톤과 어두운 톤의 대비를 더 강하게 만들기 위해 배경에 곡선을 추가하여 대비를 조정할 수 있습니다. 아래 그림 2, 그림 2.1과 같이


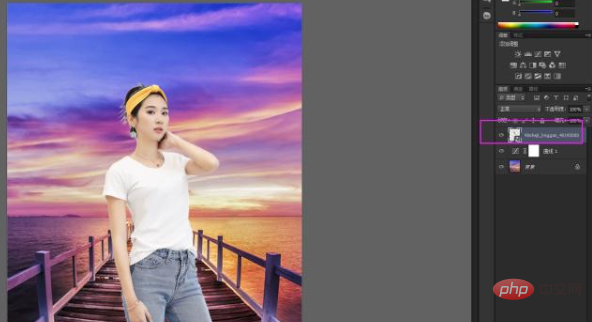
3. 모델 이미지를 배경에 배치하고 자유 변형(Ctrl+T)으로 크기와 위치를 조정합니다. 아래 그림 3과 같이

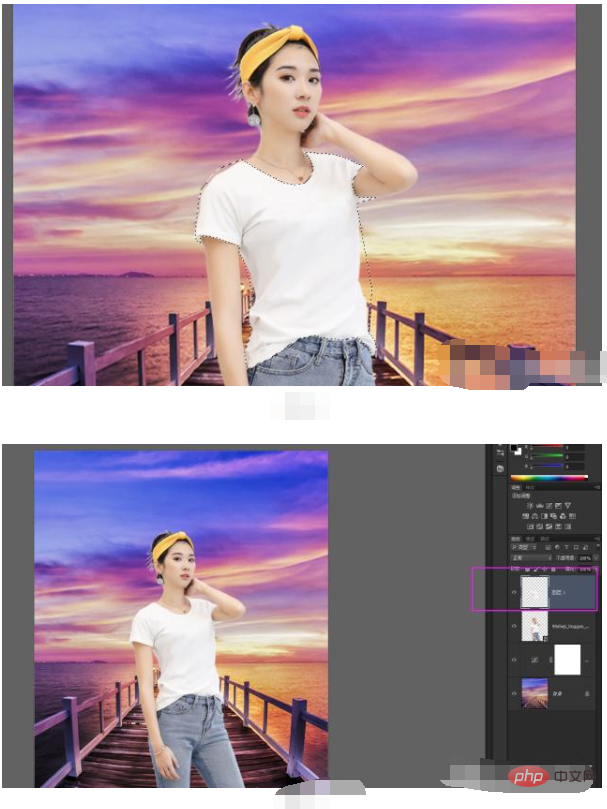
4. 펜 도구나 올가미 도구를 사용하여 옷의 영역을 선택하고 선택한 옷을 복사합니다. 아래 그림 4, 그림 4.1과 같이:

5. 모델 레이어에 레이어 마스크를 추가한 다음 선택 항목에서 복사된 옷 레이어를 제거하고 마스크를 검은색으로 채웁니다. 그림 5와 같이 선택을 취소(Ctrl+D)합니다:

6. 레이어 1(복사된 드레스)을 선택하고 레이어의 혼합 모드를 "Linear Burn"으로 직접 변경합니다. (드레스 색상은 흰색이므로 색상을 제거할 필요가 없습니다.) 아래 그림 6과 같이:

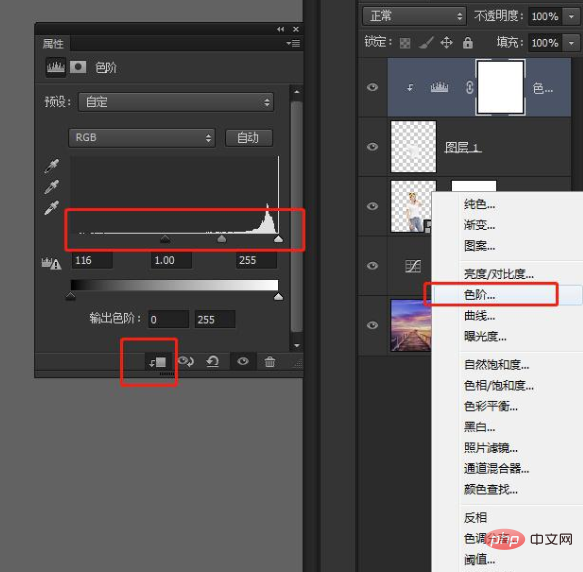
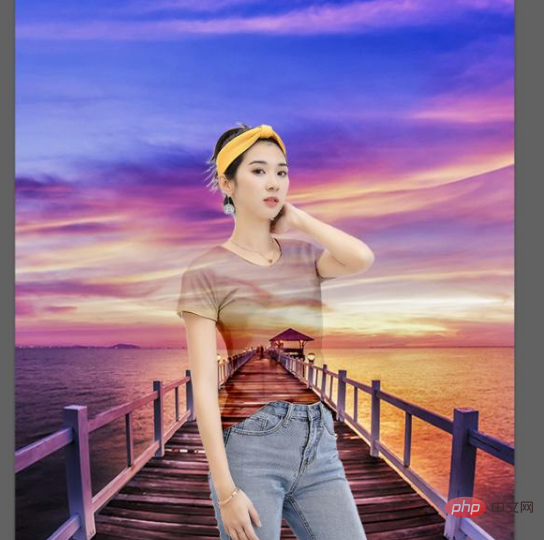
7. 효과를 더욱 분명하게 만들고 싶다면 색상 레벨을 조정할 수도 있습니다. 아래 그림 7과 같이 그림 7.1:


위 내용은 PS에서 원근감 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!