

컴퓨터 기반 웹사이트는 웹페이지와 분리될 수 없습니다. 웹페이지 작성은 복잡하지 않지만 지루합니다. 예를 들어 양식의 경우 tr 및 td와 스타일을 유지하고 다시 조정해야 할 수도 있습니다. 그리고 앞으로.
저는 처음에 페이지 레이아웃의 시각적 작업을 실현할 수 있는 Dreamweaver를 사용했습니다. 프로그래머가 이러한 문제를 해결하는 데 도움이 될 수 있는 유사한 온라인 도구가 있습니까?
여기 세 가지 부트스트랩 시각적 편집 도구가 있습니다.
부트스트랩에 대해 더 알고 싶다면 다음을 클릭하세요. 부트스트랩 튜토리얼
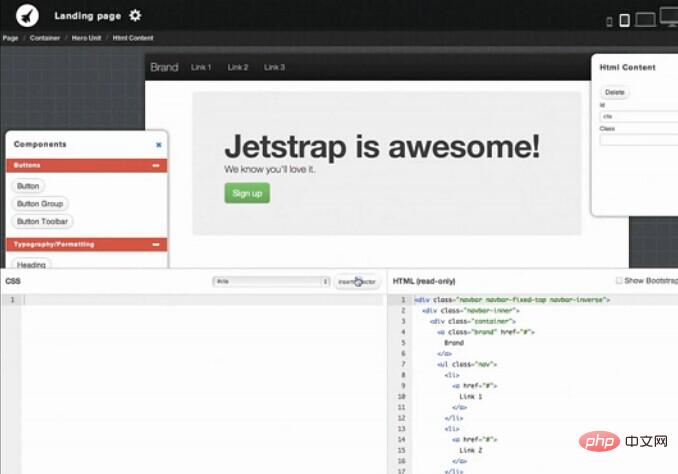
최초의 Bootstrap 시각적 제작 도구: Jetstrap
Jetstrap은 Bootstrap을 기반으로 한 프런트 엔드 프레임워크입니다. 시각 디자인 도구.
Jetstrap으로 제작된 웹페이지는 Bootstrap 표준을 100% 준수합니다. 예를 들어, 컴퓨터 측에서 페이지를 디자인하면 휴대폰 측과 패드 측에 자동으로 적응합니다(반응형 디자인).

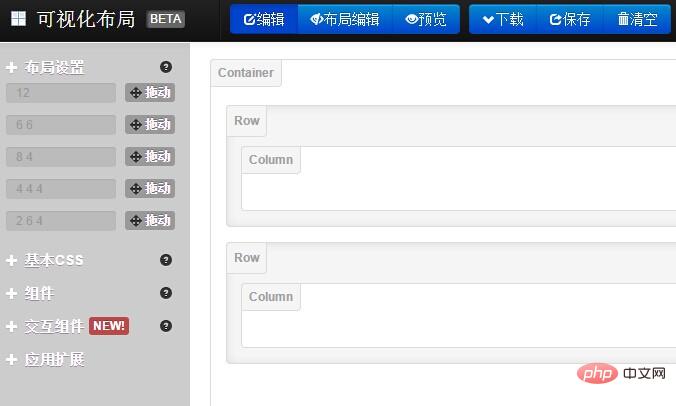
두 번째 Bootstrap 비주얼 편집기 도구 - LayoutIt
몇 가지 간단한 드래그 앤 드롭 작업만으로 아름다운 Twitter Bootstrap 웹사이트를 만들 수 있나요? 예, LayoutIt은 웹 사이트 및 인터페이스 모델을 빠르게 생성하는 데 도움이 되고 생성된 웹 사이트 코드를 다운로드할 수도 있는 Twitter Bootstrap 인터페이스 생성기입니다.

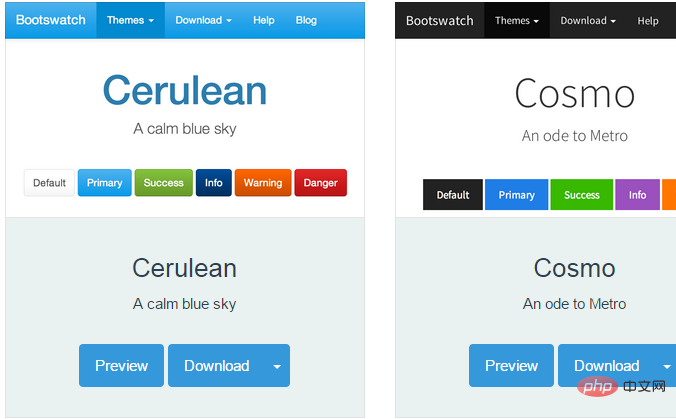
세 번째 Bootstrap 시각적 생성 도구: bootswatchr
Bootswatchr는 처음부터 맞춤형 BootStrap 테마를 생성하기 위한 시각적 도구입니다. 가장 큰 편리함은 왼쪽에서 CSS나 HTML 코드를 수정하면 수정 결과가 오른쪽에 바로 표시된다는 점입니다.
더 중요한 것은 온라인 편집과 Bootstrap 테마의 무료 생성을 위한 멋진 사이트라는 것입니다.

위 내용은 부트스트랩으로 공식 웹사이트를 빠르게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!