
dedecs 템플릿에 사진을 추가하는 방법이 표시되지 않나요? 그 이유는 단순히 경로가 잘못되어 사진이 없기 때문입니다. 템플릿을 설치하니 경로도 맞고 그림도 괜찮았는데 여전히 그림이 표시되지 않네요. 코드를 자세히 살펴보니 소스파일에 작성방법에 있어서 처음에 "/"가 있는 걸 발견했습니다. 경로를 제거한 후에는 괜찮 았습니다.
소스 코드에서 템플릿이 있는 폴더 template를 열고 거기에 추가한 myweb과 같은 폴더를 찾은 다음 거기에서 index.htm 파일을 찾으세요.
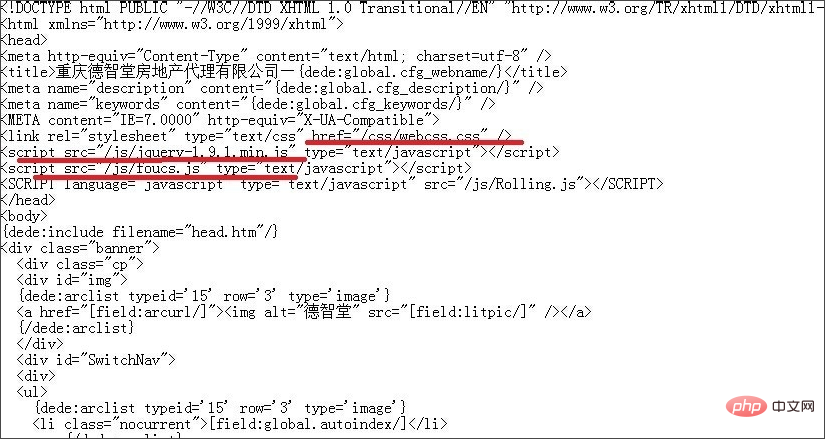
그림에 표시된 대로 내부의 CSS 및 js 경로:

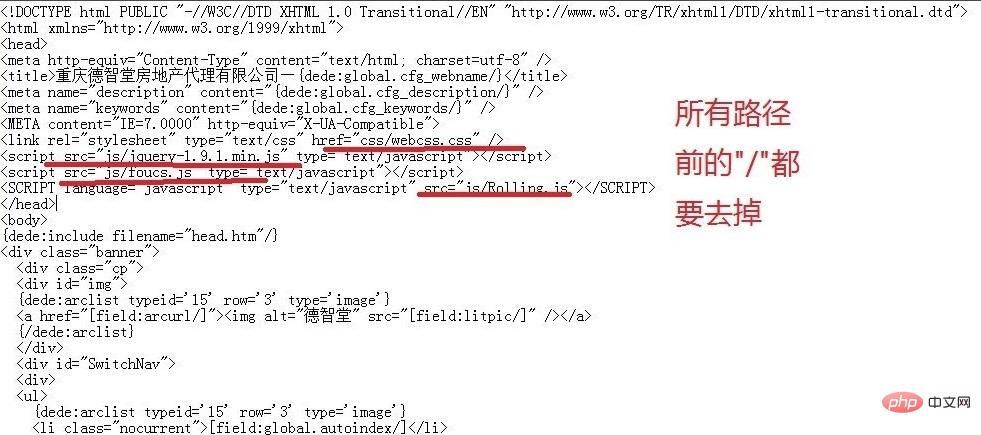
경로 앞의 "/"를 삭제하면 끝입니다!
 추천: dedecms 사용 튜토리얼
추천: dedecms 사용 튜토리얼
위 내용은 사진을 표시하지 않고 Dedecms 템플릿에 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!