

부트스트랩에 대해 더 자세히 알고 싶다면 다음을 클릭하세요. Bootstrap 튜토리얼
Bootstrap 구성 요소를 사용하려면 구성 요소 라이브러리 https://v3.bootcss.com/comComponents/를 방문하세요. , 우리는 부트스트랩의 모든 구성요소 정보를 확인하고 사용할 수 있습니다. 다음은 여러 구성 요소를 사용하는 방법에 대한 자습서입니다.
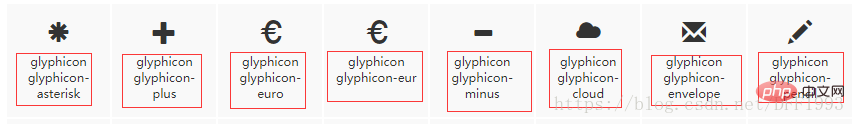
1. 글꼴 아이콘 사용

이 아이콘 아래의 이름은 해당 클래스 이름을 사용할 때 클래스 이름에 직접 액세스할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap字体图标</title>
<!-- 第一步:加载Bootstrap的层级样式表 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- 字体图标的引用 -->
<span class="glyphicon glyphicon-euro"></span>
<!-- 第二步:jQuery库,同时加载该库必须在加载bootstrap.min.js之前 (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<!-- 第三步:加载 Bootstrap 的核心库。 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>2. 버튼 구성 요소 사용
참고: 버튼 스타일에는 btn-default, btn-primary, btn-info, btn-success, btn-warning, btn-danger 및 btn-link가 포함됩니다.
버튼 크기에는 btn-lg, btn-가 포함됩니다. sm, btn-xs
또한 입력과 같은 유형은 부트스트랩에서 버튼 스타일을 설정할 수도 있습니다.
<!-- 不同按钮样式 -->
<button type="button" class="btn btn-default">默认</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-info btn-sm">信息</button>
<button type="button" class="btn btn-success btn-xs">确定</button>
<button type="button" class="btn btn-warning">提示</button>
<button type="button" class="btn btn-danger">取消</button>
<button type="button" class="btn btn-link">链接</button>
<hr>
<!-- 按钮类设置 -->
<a href="" class="btn btn-default" role="button">Link</a>
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-plus"></span> Button</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">3. 버튼 드롭다운 메뉴
먼저 드롭다운 메뉴 div 컨테이너가 있어야 하고 스타일을 드롭다운으로 설정해야 합니다. 두 번째로 드롭다운 메뉴의 버튼 스타일을 설정해야 합니다. dropdown-toggle이고 data-toggle 속성 값은 dropdown입니다. 또한 id를 설정하려면 마지막으로 드롭다운 메뉴의 ul에 있는 aria-labelledby 속성 값이 버튼의 id 값에 해당합니다.
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<!-- 下拉菜单标题 -->
<li class="dropdown-header">Dropdown header</li>
<!-- 下拉菜单内容 -->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<!-- 分割线 -->
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">Separated link</a></li>
</ul>
</div>4. 버튼 그룹 및 중첩
버튼 그룹의 크기도 btn-group-lg, btn-group-sm, btn-group-xs
<div class="btn-group btn-group-lg" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
<!--嵌套下拉按钮菜单-->
<div class="btn-group" role="group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>5로 설정할 수 있습니다. 버튼 그룹
btn-group-vertical 클래스는
<div class="btn-group-vertical" role="group" aria-label="..."> <button type="button" class="btn btn-default">Left</button> <button type="button" class="btn btn-default">Middle</button> <button type="button" class="btn btn-default">Right</button> </div>
을 실현할 수 있습니다. 6. 버튼 그룹을 양쪽 끝에 정렬
<div class="btn-group btn-group-justified" role="group" aria-label="..."> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Left</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Middle</button> </div> <div class="btn-group" role="group"> <button type="button" class="btn btn-default">Right</button> </div> </div>
위 내용은 부트스트랩 구성요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!