
추천 튜토리얼: FAQ
Flash를 사용하여 코스웨어나 애니메이션을 만들 때 장면의 다양한 요소와 타임라인 관리를 용이하게 하기 위해 일반적으로 다양한 장면에 다양한 콘텐츠를 배치합니다. 장면 간 점프를 통해 장면 간 연결을 구현하는 방법을 버튼을 통해 구현하는 방법에 대해 이야기해 보겠습니다.
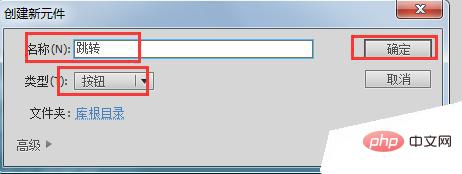
1. Flash를 사용하여 편집하려는 파일을 열고 삽입 - 새 구성 요소를 만들고 버튼 유형을 선택한 다음 이름을 점프로 변경하고(이름은 사용자 정의 가능) 확인을 클릭하여 버튼을 만듭니다.

2. 생성한 버튼을 장면 "1"로 당깁니다. 여기서는 투명한 버튼이 사용됩니다.

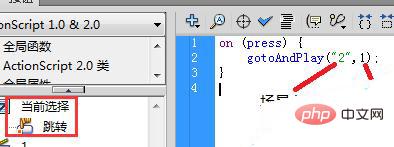
3. 조인 버튼을 선택하고 마우스 오른쪽 버튼을 클릭한 후 점프 코드를 입력하세요.
on (press) { gotoAndPlay("2",1); }참고: 여기서 gotoAndPlay 뒤의 괄호 안의 매개변수는 장면 이름입니다. 다음 매개변수는 점프할 장면의 프레임입니다.

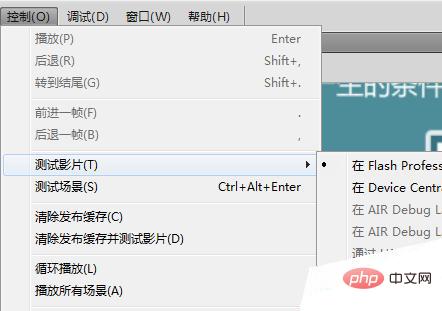
4. 그런 다음 제어 - 동영상 테스트 - 테스트를 클릭하세요. 테스트할 때 테스트 장면을 클릭하지 마세요. 현재 장면으로 이동하는 효과만 테스트할 수 있습니다. 볼 수 있습니다.

위 내용은 플래시 버튼 점프 장면을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!