

부트스트랩에 대해 더 알고 싶다면 다음을 클릭하세요. 부트스트랩 튜토리얼
부트스트랩 페이징 구현
모든 웹페이지에서 페이지 매김을 볼 수 있습니다. 모바일 단말기든, PC 단말기이든, 다음 페이지로의 드롭다운이든 다음 페이지로의 버튼이든, 웹 사이트를 지원하려면 먼저 페이지 매김이 필요합니다. 이렇게 하면 우선 액세스 효율성을 향상시킬 수 있습니다. 또한 페이지 표시도 더 아름답습니다. 그렇지 않으면 부트스트랩을 사용하여 페이징을 수행하는 방법은 무엇입니까? go!!! bootstrap Framework v3 이상. 이제 2가지 스타일 1.pagination 2.pager
bootstrap의 pagination
을 사용하여 최신 3.2를 구현할 수 있습니다. 1. bootstrap에는 두 가지 유형의 pagination이 있습니다. 일반 페이징, 두 번째 유형은 이전 페이지와 다음 페이지의 표시 효과가 있습니다.1. 페이지 효과를 사용하면 예를 들어 웹사이트에서 원하는 대로 정의할 수 있습니다. . 내부 텍스트는 아니지만 일부 아이콘은 동일하지만 숫자를 사용하면 이전 항목과 다음 항목의 페이지 넘기기 효과가 가장 간단해집니다. .pager두 방법을 모두 구현하려면 ul 태그를 사용해야 하며, 링크에는 a가 사용됩니다. 예를 들어 특정 항목을 선택한 경우가 있습니다.
두 번째, 간단한 페이징, 기본 효과입니다.
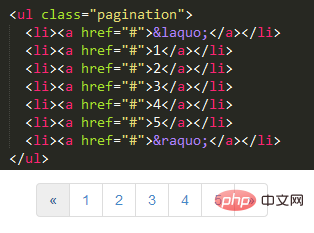
ul에 style.pagination을 추가하고 다음은 li 하나씩 수행하면 그림과 같이 가장 간단한 기본 스타일입니다. 보시다시피 구현이 매우 간단합니다.
3. 표시된 페이지에 강조 표시하는 방법
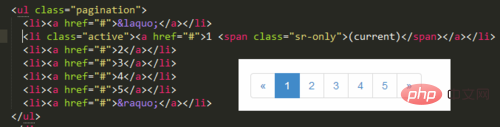
여기에서 style.active를 사용하세요. 선택한 페이지에서 그림과 같이 효과와 코드를 확인하세요. 여기서 주목해야 할 점은 다음 코드가 코드에 추가되었다는 것입니다: (current) 은 현재 페이지의 데이터가 새로 고쳐졌기 때문에 이 코드를 사용하면 됩니다.
첫 번째 또는 마지막 페이지에서 사용자가 이전 페이지와 다음 페이지를 클릭하지 못하도록 합니다.
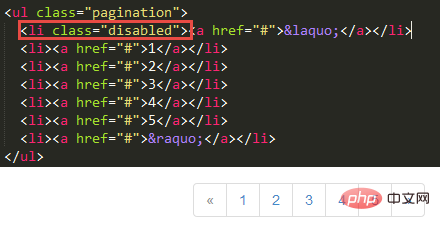
이를 수행하려면 그림과 같이 이전 페이지를 클릭할 수 없도록 설정하세요. 클릭하고 싶지 않습니다.
5 페이징에는 기본 스타일 크기 외에 두 가지 다른 스타일도 정의되어 있습니다.
1 .pagination-lg가 더 좋습니다. 기본 더 큰 스타일 2 .pagination-sm은 코드 비교 효과를 얻기 위해 기본 스타일 보다 작습니다. 왼쪽은 확대된 스타일이고 오른쪽은 축소된 스타일입니다. 6. 여기에 제공된 내용 스타일은 가장 간단한 스타일입니다. 예를 들어 이 색상이 마음에 들지 않는 경우 스타일을 직접 맞춤 설정해야 합니다.
보다 작습니다. 왼쪽은 확대된 스타일이고 오른쪽은 축소된 스타일입니다. 6. 여기에 제공된 내용 스타일은 가장 간단한 스타일입니다. 예를 들어 이 색상이 마음에 들지 않는 경우 스타일을 직접 맞춤 설정해야 합니다.
END
bootstrap 페이지 넘김
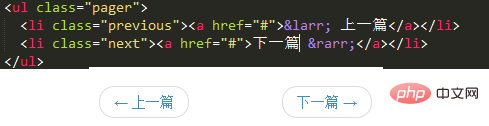
1. 간단한 태그와 스타일을 사용하면 이전 페이지와 다음 페이지 사이를 간단하게 페이지 넘길 수 있습니다. 예를 들어 많은 블로그와 기사 웹사이트에서 이 스타일을 사용하고 있으며, 효과와 코드는 그림과 같습니다. 여기서는 이전 페이지와 다음 페이지가 페이지 중앙에 표시됩니다. . 그러면 이전 항목과 다음 항목을 페이지 양쪽 끝에 배치하는 방법.

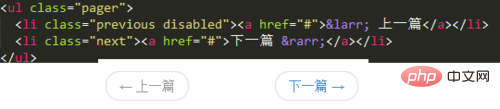
2. 여기서는 정렬된 링크를 사용합니다. 이전 및 .next
구현 코드는 그림과 같습니다. 이 스타일은 기본적으로 지원되지 않으며 페이징 스타일을 동시에 사용하려면 별도의 코드를 직접 작성해야 합니다.

3. 페이지 넘기기 스타일에서는 이전 또는 다음 기사를 비활성화할 수도 있습니다. 비활성화 방법은 style.disabled
 4를 사용하는 것과 같습니다. 우리가 직면하는 대부분의 페이징 문제는 모바일 버전입니다. 이 경우 링크 버튼을 사용하여 데이터를 비동기적으로 가져올 수 있습니다.
4를 사용하는 것과 같습니다. 우리가 직면하는 대부분의 페이징 문제는 모바일 버전입니다. 이 경우 링크 버튼을 사용하여 데이터를 비동기적으로 가져올 수 있습니다.
위 내용은 부트스트랩에서 페이징 기술을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!