
일부 메뉴는 팝업되어야 합니다. 예를 들어, 메뉴가 페이지 하단에 있는데 이 메뉴에는 드롭다운 메뉴가 있어서 사용자에게 더 나은 경험을 제공해야 합니다. 위로. Bootstrap 프레임워크에서는 이 효과를 위해 클래스 이름 "dropup"이 특별히 제안되었습니다. 사용법은 앞에서 본 것과 같습니다. "btn-group"에 이 클래스 이름만 추가하면 됩니다. (물론 일반 팝업 드롭다운 메뉴라면 "dropup" 클래스 이름만 추가하면 됩니다. "드롭다운" 클래스 이름으로).

부트스트랩 드롭다운 메뉴가 지능적으로 팝업 및 다운됩니다
1. 요구사항:
부트스트랩 드롭다운 메뉴에 드롭다운 또는 드롭업 스타일 클래스를 추가하면 메뉴가 팝업되거나 다운될 수 있습니다. 동적 페이지에서 테이블 요소는 일반적으로 동적으로 생성되며 드롭다운 메뉴는 일반적으로 아래쪽으로 팝업됩니다. 팝업 메뉴 하단이 막혔을 때(완전히 표시되지 않을 때) 어떻게 팝업을 띄울 수 있나요?
2. 구현 아이디어:
화면 하단의 클릭 버튼 높이와 팝업 메뉴의 높이를 가져옵니다. 팝업 메뉴가 완전히 표시되지 않으면 팝업되도록 합니다.
3. 구현 과정:
bootstrap.js의 토글 속성을 수정하여 클릭 시 실제 상황에 따라 팝업이 뜨거나 내려오게 됩니다. 구현은 다음과 같습니다:
4. 테스트 페이지 코드의 일부:
①: js 소개:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②: 드롭다운 메뉴 레이아웃:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>관련 권장 사항: "Bootstrap 시작하기 튜토리얼 "
5. 효과
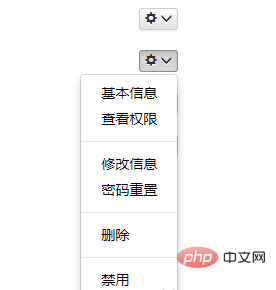
① : 기본 팝다운 :

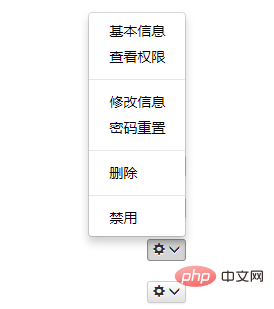
② : 바닥이 막혔을 때 팝업

<div class="btn-group dropup">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button"
>按钮下拉菜单<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
<li><a href="##">按钮下拉菜单项</a></li>
</ul>
</div>위 내용은 부트스트랩으로 팝업 메뉴를 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!